Dernière mise à jour / révision : 02/11/2024
Temps d'exécution : 30 minutes - 1 heure
 Objectif : Pour intégrer avec succès les cartes thermiques dans votre stratégie d'analyse.
Objectif : Pour intégrer avec succès les cartes thermiques dans votre stratégie d'analyse.
Résultat idéal : Votre entreprise est désormais en mesure d'enregistrer, de consigner et d'analyser correctement ses cartes thermiques.
Prérequis ou exigences :
Pour suivre pleinement cette SOP, vous devrez configurer Google Tag Manager sur votre site Web. Si Google Tag Manager n'est pas configuré sur votre site Web, vous souhaiterez suivre la procédure décrite dans la SOP 004 (version Internet) pour les sites WordPress, SOP 065 (version Internet) pour les sites Shopify, ou SOP 066 (version Internet) pour les sites Squarespace.
Pourquoi c'est important : L'analyse comportementale à l'intérieur de la page donne à votre équipe des informations visuelles supplémentaires qui ne sont pas facilement collectées ou interprétées à l'aide d'outils d'analyse traditionnels tels que Google Analytics.
Où cela se fait-il ? Dans Google Tag Manager, Hotjar et Google Spreadsheets.
Lorsque cela est fait : Vous créerez une carte thermique chaque fois que vous voudrez en savoir plus sur le comportement de l'utilisateur sur une page ou un ensemble de pages.
Qui fait cela ? La personne responsable de l'analyse ou de l'optimisation des taux de conversion (CRO).
Ressources incluses dans cette SOP
Aide-mémoire pour le diagnostic Clickmap et Scrollmap
Informations sur Scrollmap et Clickmap
Évaluation du besoin d'un outil Clickmap ou Scrollmap
- Souhaitez-vous analyser des données quantitatives, analyser des métriques spécifiques sur des périodes données ou suivre les événements majeurs sur votre site Web ?
- Si oui, un outil comme Google Analytics est plus adapté à votre analyse. Même si dans certains cas, vous pouvez obtenir visuellement des indicateurs similaires grâce à une carte thermique, ce type de résultats est généralement obtenu.
- Si vous n'avez pas encore Google Analytics sur votre site Web, vous pouvez le configurer en suivant la SOP 009 (version Internet) pour WordPress ou SOP 067 (version Internet) pour Shopify.
- Si vous disposez de Google Analytics mais que vous n'avez pas défini les bons objectifs et événements pour suivre votre entreprise, vous pouvez le faire en suivant la SOP 021 (version Internet).
- Si oui, un outil comme Google Analytics est plus adapté à votre analyse. Même si dans certains cas, vous pouvez obtenir visuellement des indicateurs similaires grâce à une carte thermique, ce type de résultats est généralement obtenu.
- Souhaitez-vous analyser la manière dont vos utilisateurs interagissent au sein d’une page ou d’un sous-ensemble de pages spécifique ?
- Si oui, dans certains cas, vous pourrez peut-être le faire avec Google Analytics. Mais la plupart du temps, les données seront beaucoup plus faciles à analyser en regardant visuellement les scrollmaps et les clickmaps.
Décider quelles pages enregistrer
- Identifiez les pages principales de votre site Web et configurez des cartes thermiques au niveau des pages pour elles. Ce sont les pages que la plupart des utilisateurs parcourront avant d'effectuer l'action que vous souhaitez qu'ils effectuent, par exemple :
- Page d'accueil ;
- Page de destination de génération de leads ;
- Page de tarification ;
- Page de vente ;
- Page de paiement ou étapes de paiement ;
- Identifiez les pages de support qui fournissent des indices sur ce qui pourrait se passer dans l'esprit de votre utilisateur :
- Exemple :
- Page FAQ – Si vous utilisez des éléments de style accordéon, vous donnera un aperçu des questions les plus courantes, vous permettant d'améliorer la copie de votre page de destination en voyant visuellement sur quelles questions sont les plus cliquées.
- Page de sélection de catégorie – Si vous disposez d'une page sur laquelle les utilisateurs cliquent sur des catégories spécifiques de votre site Web, vous pouvez évaluer rapidement et visuellement quelles catégories sont les plus populaires parmi cet ensemble d'utilisateurs.
- Portfolio – Si vous utilisez un portfolio d'une seule page, vérifiez si les utilisateurs voient vos meilleurs projets, identifiez s'ils essaient de cliquer sur l'un d'entre eux pour identifier les plus intéressants.
- Page de fonctionnalités – Identifiez les fonctionnalités qui intéressent davantage les utilisateurs.
- Si vous êtes en train de repenser une page spécifique ou un modèle :
- Créez une carte thermique de l'ancienne version ;
- Créez une carte thermique de la nouvelle version ;
- Analysez les pages à fort potentiel et peu performantes :
- Volume élevé / Taux de rebond élevé : ouvrez Google Analytics → Dans la barre latérale, cliquez sur « Comportement » → « Contenu du site » → « Toutes les pages » → Trier par « Pages vues uniques » → Identifiez les pages où le taux de rebond est inhabituellement élevé par rapport au autres.
Créer et configurer un compte avec Hotjar
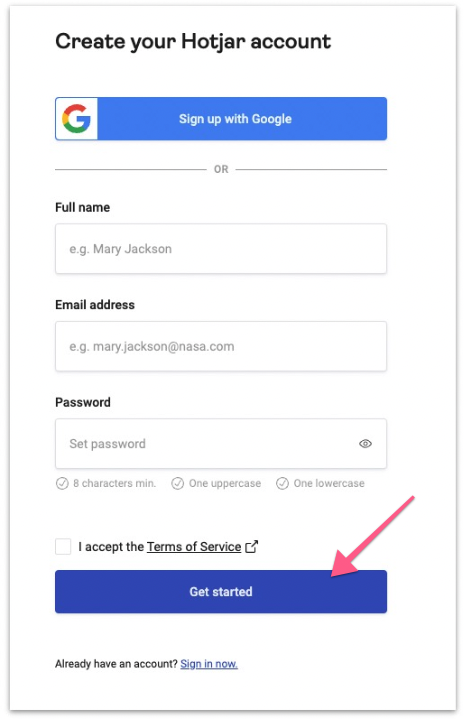
- Cliquez sur ici et enregistrez votre email.
- Entrez vos coordonnées, acceptez les conditions d'utilisation et cliquez sur le bouton « Commencer ». Si vous choisissez plutôt de vous inscrire avec votre compte Google, vous serez directement redirigé vers la configuration de Hotjar.

- Vous serez invité à saisir vos informations personnelles.
- Entrez votre « Rôle », sélectionnez « Oui » si vous souhaitez utiliser ce compte pour gérer des clients, ou « Non » si cela concerne uniquement votre site Web, le nom de votre organisation, puis cliquez sur « Suivant ».
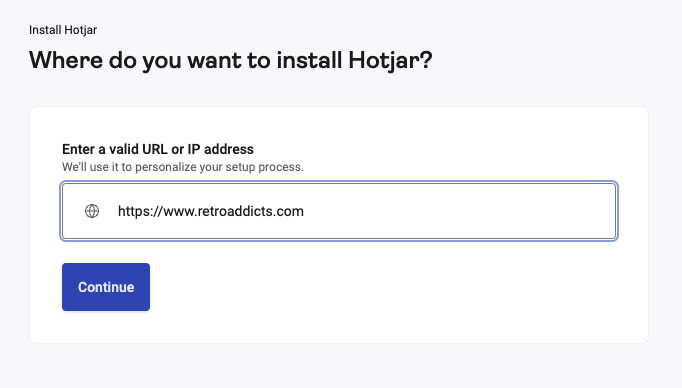
- La page suivante vous demandera « Où souhaitez-vous installer Hotjar ? » Entrez l'URL de votre site → Cliquez sur le bouton « Continuer ».

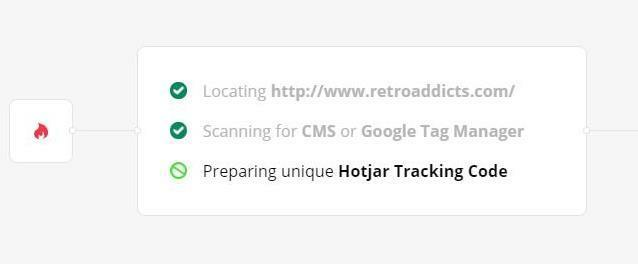
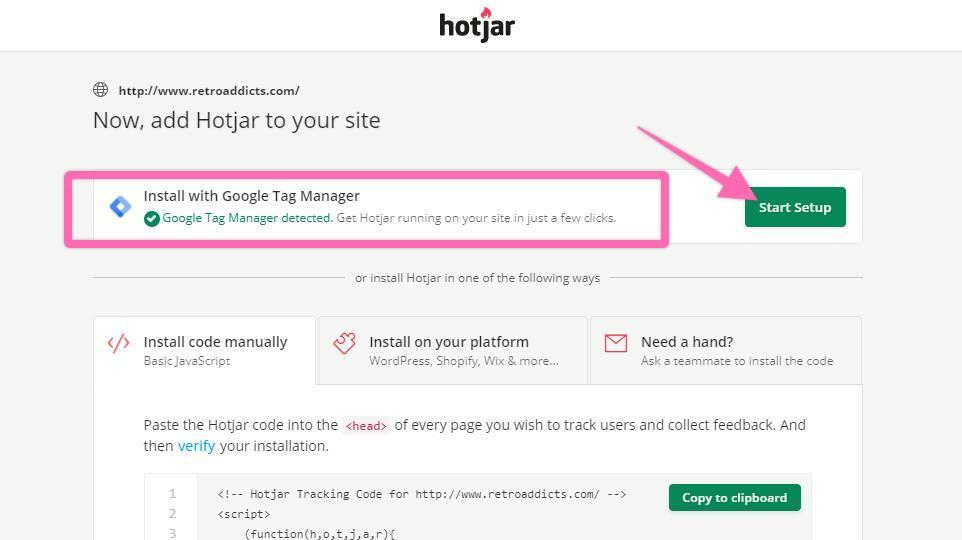
- Hotjar détectera désormais si Google Tag Manager est installé.

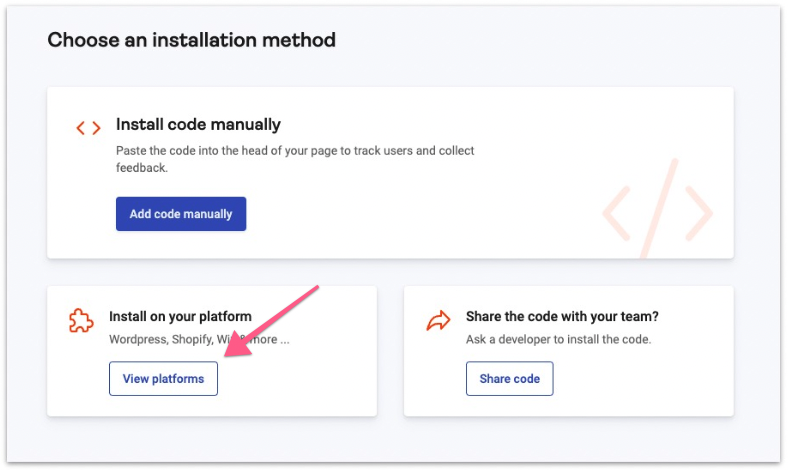
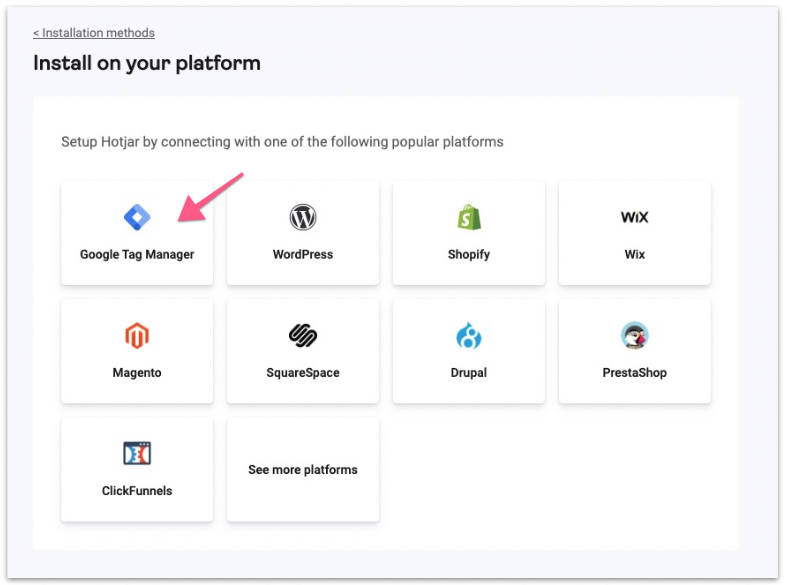
- À l'étape suivante, sélectionnez « Afficher les plateformes » et sélectionnez Google Tag Manager.



Installer Hotjar à l'aide de Google Tag Manager
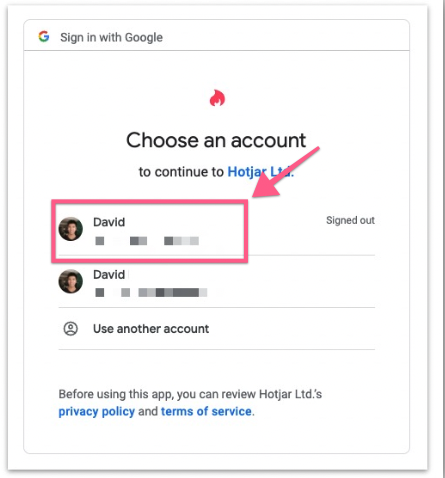
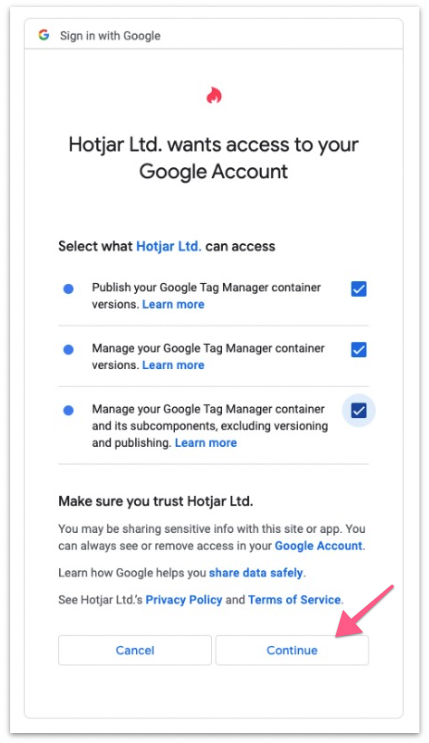
- Après avoir cliqué sur « Google Tag Manager », Hotjar vous redirigera vers votre compte Google afin qu'il puisse accéder à votre compte – cochez les trois et cliquez sur « Continuer ».

- Accordez à Hotjar l'accès à votre compte Google Tag Manager et cliquez sur « Continuer ».

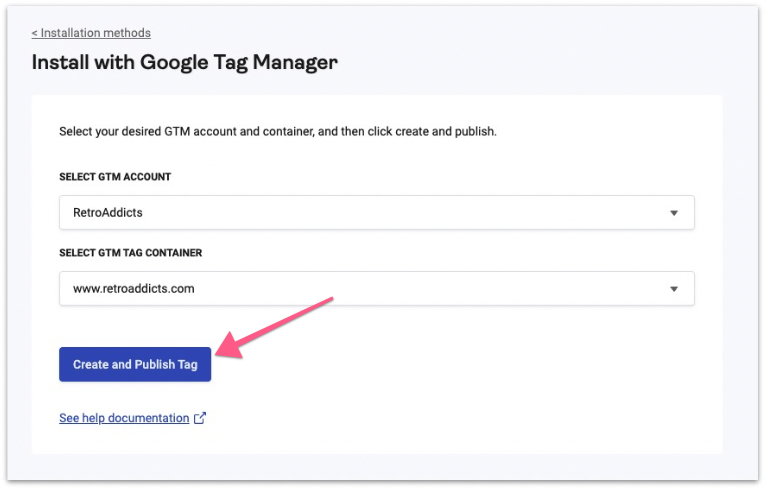
- Sélectionnez votre compte GTM et votre conteneur de balises GTM dans la liste déroulante, puis cliquez sur le bouton « Créer et publier une balise ».

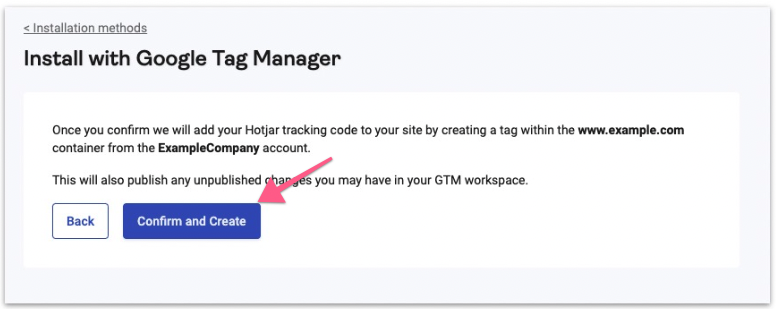
- Cliquez sur le bouton « Confirmer et créer ».

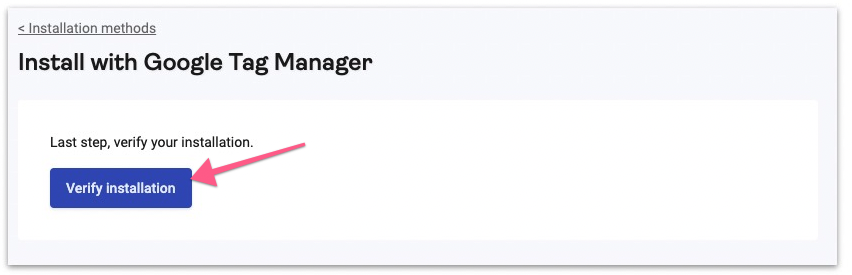
- L'étape suivante consiste à vérifier votre installation, cliquez simplement sur le bouton. Cette étape peut prendre plus de 60 secondes.

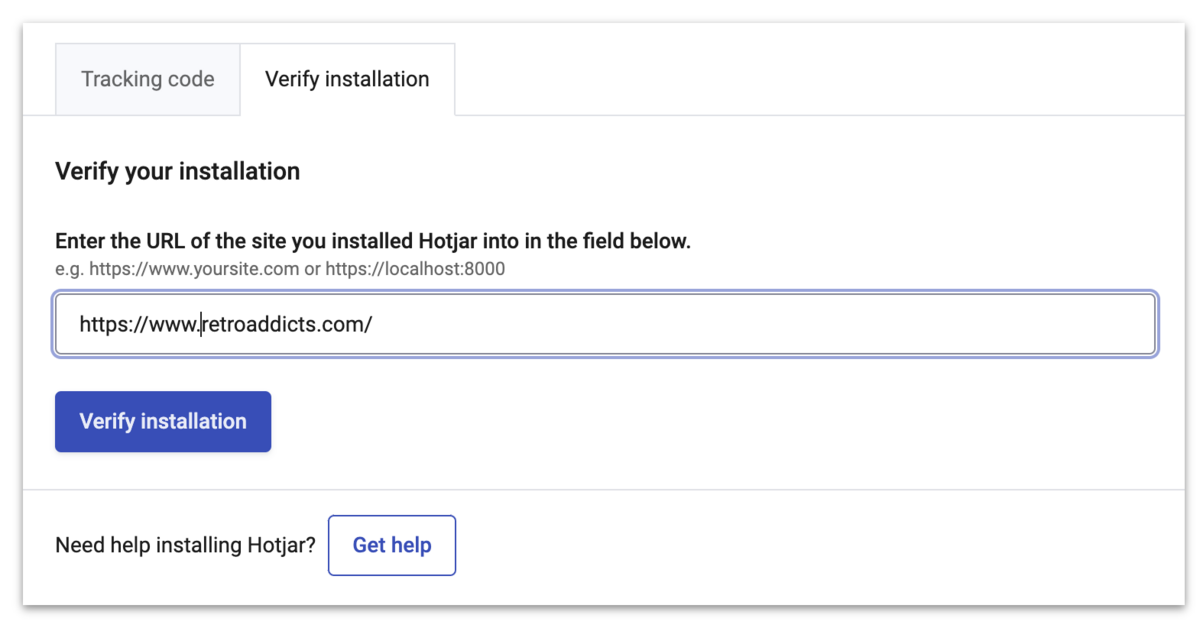
- Ajoutez votre URL pour vérifier l'installation.

- Il peut y avoir des retards/des résultats infructueux lors de la vérification, réessayez simplement. Finalement, il vous redirigera vers le tableau de bord Hotjar, ce qui signifie que Google Tag Manager a été intégré avec succès à Hotjar.

Vérifiez la balise Hotjar dans Google Tag Manager
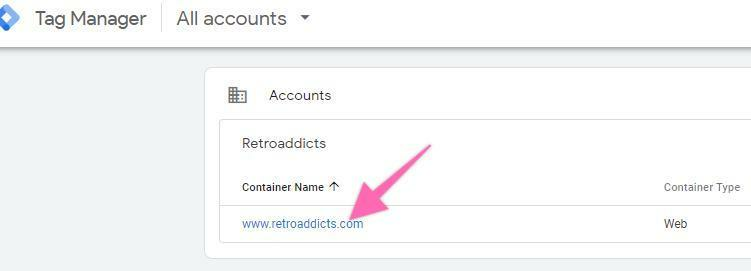
- Aller à http://tagmanager.google.com et connectez-vous avec les détails de votre compte.
- Sélectionnez le « Nom du conteneur » configuré sur votre site Web.

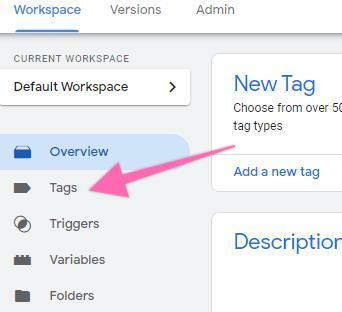
- Cliquez sur « Tags » dans la barre latérale gauche de votre espace de travail.

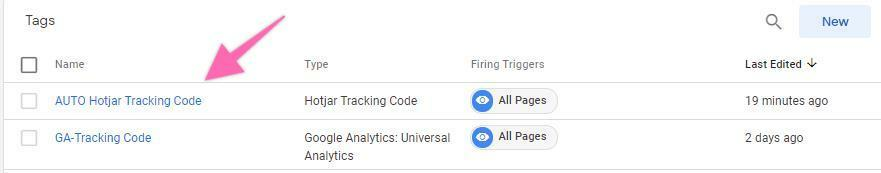
- Dans vos balises les plus récentes, vous verrez le « Code de suivi AUTO Hotjar » qui a été automatiquement ajouté par Hotjar au cours des étapes précédentes.

- [Facultatif] Vous souhaiterez peut-être renommer la balise pour qu'elle corresponde à la convention de dénomination utilisée dans votre compte GTM.
- Remarque : Lors de la création de nouvelles balises, il est recommandé de définir une convention de dénomination dès le début. Cela permet de conserver une configuration Google Tag Manager bien organisée et facile à gérer pendant de nombreuses années.[Nom abrégé de l'outil]_[Utiliser pour cette balise] est un bon début.
- par exemple : « HJ_TrackingCode »
- Remarque : Lors de la création de nouvelles balises, il est recommandé de définir une convention de dénomination dès le début. Cela permet de conserver une configuration Google Tag Manager bien organisée et facile à gérer pendant de nombreuses années.[Nom abrégé de l'outil]_[Utiliser pour cette balise] est un bon début.

Configuration et affichage des Heatmaps
- Une fois que vous avez ajouté votre code de suivi Hotjar. Hotjar enregistrera automatiquement les sessions utilisateur et les cartes thermiques sur votre site. C’est ce qu’on appelle le suivi continu. Vous n'avez plus besoin de configurer des cartes thermiques pour une page individuelle.
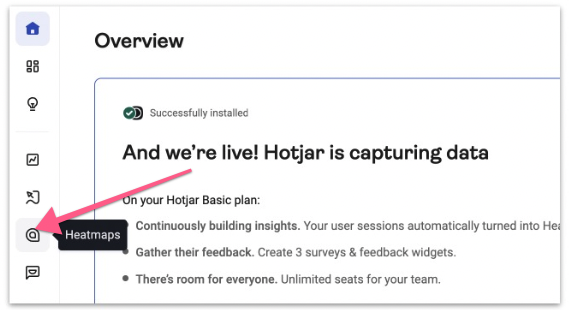
- Pour afficher les cartes thermiques existantes sur votre site. Cliquez sur l'icône « Heatmaps » dans la barre latérale.

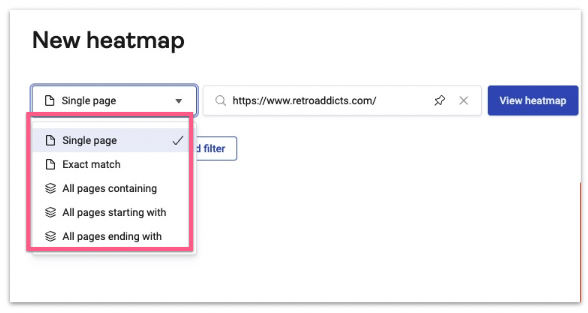
- Il vous dirigera vers la page du tableau de bord Heatmap. Cliquez sur « Nouvelle carte thermique ».

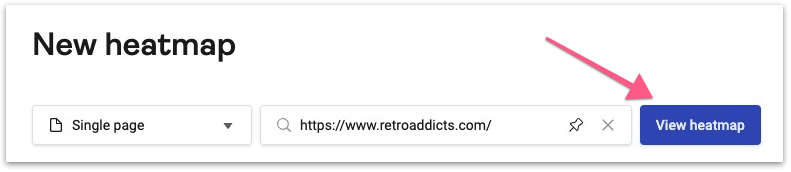
- Entrez l'URL de votre page pour afficher la carte thermique.

Remarque : Vous ne pourrez afficher les cartes thermiques que sur les pages sur lesquelles le code de suivi Hotjar est installé. La carte thermique peut ne pas être disponible avant 24 heures après l'installation, car elle collecte les sessions utilisateur et génère une carte thermique pour votre site.
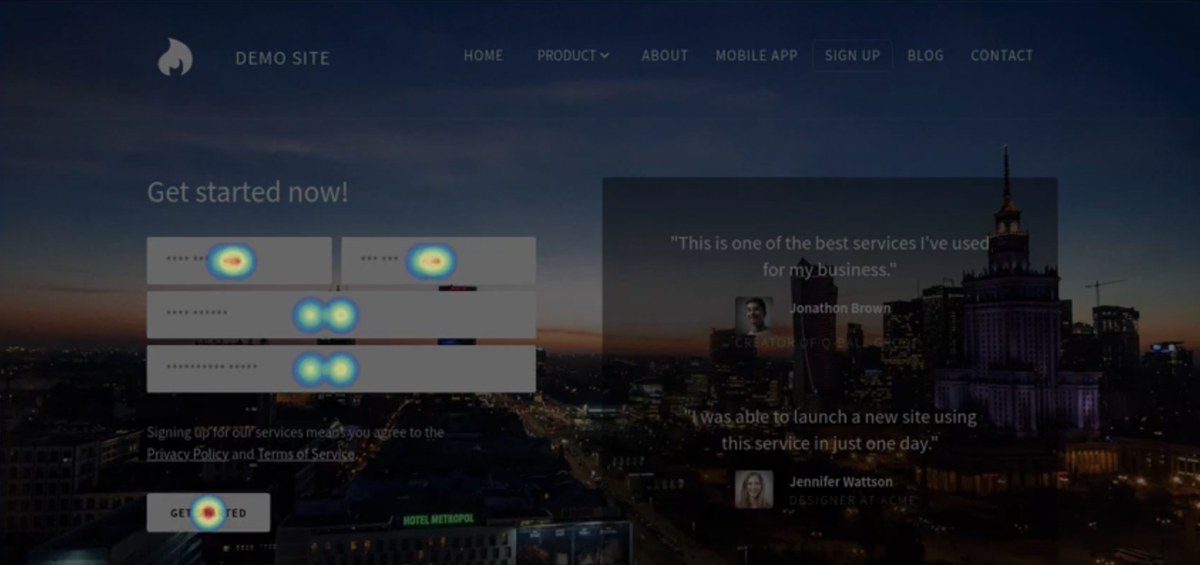
- Vous devriez alors pouvoir voir la carte thermique générée sur votre page.

- Vous avez ensuite la possibilité de définir différentes règles de page pour afficher différentes cartes thermiques sur votre site.

Exclure le trafic interne de vos cartes thermiques
- Si vous disposez d'une adresse IP statique, êtes déjà connecté au réseau que vous souhaitez exclure de vos heatmaps (ex : votre réseau de bureau) et n'utilisez pas de VPN, passez à « Exclusion d'une adresse IP d'un réseau »
- Si vous n'êtes pas sûr de l'un de ces éléments : passez à « Exclusion d'une adresse IP d'un réseau »
À l'exclusion de votre adresse IP actuelle :
- Sur votre navigateur allez sur https://insights.hotjar.com/settings/ip
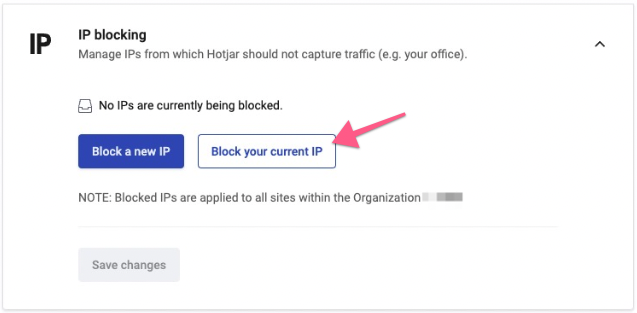
- Faites défiler jusqu'à « Blocage IP » et cliquez sur « Bloquer votre IP actuelle »

Ensuite, « Enregistrer les modifications ».

Exclure une adresse IP d'un réseau :
- Identifiez les adresses IP que vous souhaitez exclure :
- Option 1 : Demandez à la personne responsable du réseau de votre bureau ou à votre FAI (Fournisseur d'Accès Internet) :
- L'adresse IP de notre réseau est-elle statique ? Si votre adresse IP n’est pas statique, l’exclure de vos Heatmaps ne sera pas une solution à long terme.
- Quelle est notre adresse IP externe ? C'est l'adresse IP dont vous avez besoin. Prenez-en note.
- Option 2 : Vérifiez-le vous-même (ou envoyez ces instructions à une personne dont vous souhaitez exclure le réseau, comme le réseau domestique d'un employé s'il travaille à distance) :
Remarque : assurez-vous que vous n'utilisez pas de VPN. Si vous n'êtes pas sûr, ignorez et demandez à la personne responsable de l'informatique dans votre organisation. Si vous utilisez votre ordinateur personnel (ou si vous connaissez parfaitement le logiciel installé sur votre ordinateur) et que vous n'avez installé aucun logiciel VPN, suivez cette méthode.
- Connectez-vous à votre réseau local. (Habituellement, il vous suffit d'être connecté au Wi-Fi du réseau que vous souhaitez exclure)
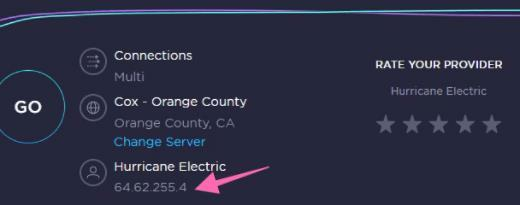
- Aller à http://beta.speedtest.net/
- Localisez votre adresse IP sur la page :

- Appelez votre FAI et demandez-lui si l'adresse IP de votre réseau est statique.
- Remarque : Si vous souhaitez exclure votre adresse IP locale, l'adresse IP de votre bureau doit être statique.
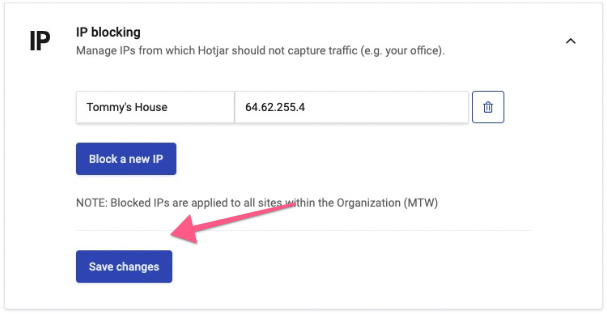
- Sur votre navigateur allez sur https://insights.hotjar.com/settings/ip
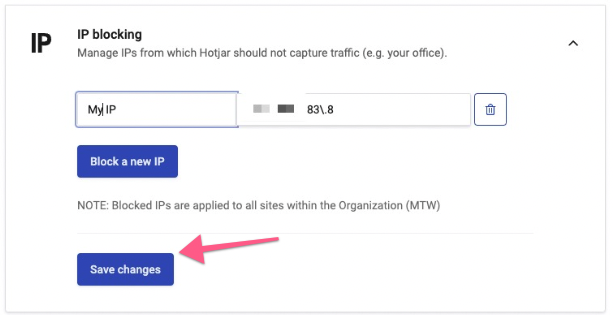
- Entrez un nom interne pour cette adresse IP
- Exemple : « La maison de Tommy »
- Cliquez sur « Enregistrer les modifications ».

- C'est ça! Répétez maintenant cette procédure pour tous les réseaux que vous ou vos collaborateurs pouvez utiliser pour accéder à votre site Internet.
Exemple : votre réseau de bureau, votre réseau domestique, les réseaux domestiques de vos collaborateurs, etc.
Analysez vos enregistrements
- Connectez-vous à votre tableau de bord.
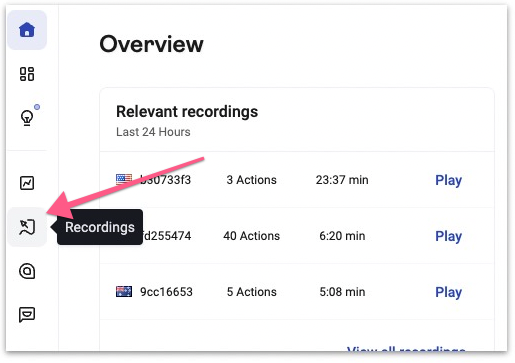
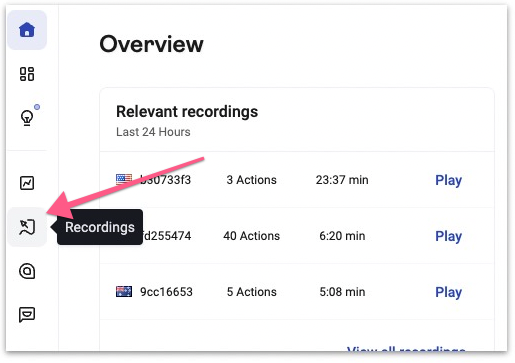
- Dans la barre latérale, cliquez sur « Enregistrements ».

- Ouvrir le Aide-mémoire pour le diagnostic Clickmap et Scrollmap .
- Parcourez chacun des « indicateurs » et identifiez ceux qui s’appliquent à votre carte thermique.
- Enregistrez les résultats de vos enregistrements en suivant les étapes du chapitre suivant.
Enregistrez les résultats de vos enregistrements
Important : assurez-vous qu'aucune modification n'a été apportée aux pages qui collectent des données entre la date « Début » et la date « Fin » de vos cartes thermiques.
- Exemple : si votre page d'accueil comporte plusieurs CTA et que vous les modifiez fréquemment chaque jour. Si les données des cartes thermiques et des cartes de défilement sont collectées sur un mois entier, vos données ne seront pas significatives puisque la page cible a changé plusieurs fois pendant la collecte des cartes de clics.
- Ouvrir le Feuille de calcul Scrollmap et Clickmap Insights .
- Remplissez chaque cellule :
- Date de début : date à laquelle vous avez commencé à collecter des données.
- Date de fin : date à laquelle votre carte thermique a cessé de collecter des données (soit parce que vous l'avez arrêtée, soit parce qu'elle a atteint le nombre de pages vues configuré).
- Segment : si vous enregistrez uniquement un segment spécifique de votre trafic (par exemple, vous collectez uniquement des données sur le trafic Facebook), saisissez-le ici.
- Page analysée : l'URL de la page ou du groupe de pages en cours d'enregistrement.
- Niveau : sélectionnez « Page » si vous enregistrez une seule page spécifique. Sélectionnez « Modèle » si vous n'évaluez pas le contenu d'une page spécifique mais plutôt un modèle.
- Raisons de l'enregistrement : S'il y a une raison spécifique pour laquelle vous pensez devoir analyser cette page, saisissez-la ici. En règle générale, vous devriez avoir une raison à cela. Par exemple : vous devrez peut-être placer un autre bouton CTA au milieu de la page si vous constatez que les utilisateurs ne font souvent pas défiler vers le bas de votre page de destination.
- Page d'origine : enregistrez une capture d'écran de votre page d'origine et téléchargez cette image sur un service de stockage cloud comme Google Drive pour obtenir un lien partageable.
- Si vous ne disposez d'aucun moyen pour créer cette capture d'écran et que vous utilisez Google Chrome, "Superbe capture d'écran' est un bon outil qui offre cette fonctionnalité gratuitement.
- Scrollmap et Clickmap :
- Connectez-vous à votre tableau de bord .
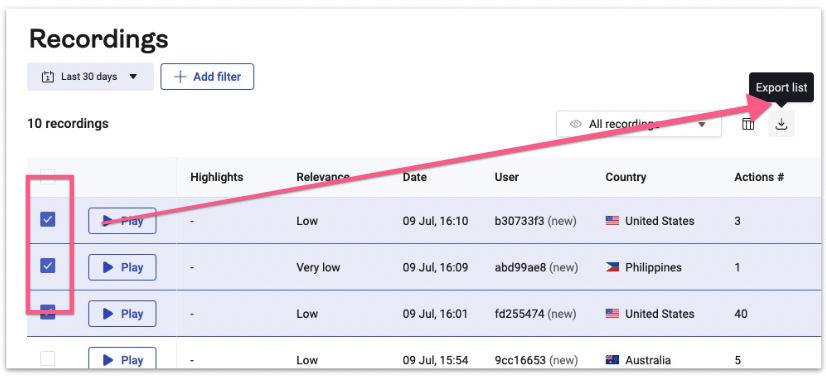
- Dans la barre latérale, cliquez sur « Enregistrements »
- Scrollmap et Clickmap :
- Si vous ne disposez d'aucun moyen pour créer cette capture d'écran et que vous utilisez Google Chrome, "Superbe capture d'écran' est un bon outil qui offre cette fonctionnalité gratuitement.

- Sélectionnez vos enregistrements et cliquez sur « Exporter.

- Enregistrez les fichiers Téléchargez ces images sur un service de stockage cloud comme Google Drive et obtenez un lien partageable. (En dehors du champ d'application de cette SOP)
- Commentaires sur les résultats : c'est ici que vous devez résumer vos conclusions en fonction des Aide-mémoire pour le diagnostic Clickmap et Scrollmap .
- Par exemple : « Possibilité d'éléments cliquables trompeurs. Les utilisateurs cliquent sur les images au lieu du bouton CTA.
- Hypothèse : c'est ici que vous proposez une raison possible pour les résultats que vous venez d'enregistrer.
- Par exemple : « Nos bordures d’images les font ressembler à des éléments cliquables. »
- Étape suivante : sur la base de votre hypothèse, vous saisissez une solution possible à ce problème :
- Par exemple : « Nous devrions essayer de supprimer les bordures de l’image et mieux mettre en valeur notre CTA. »
C'est ça! Vous êtes maintenant prêt à mettre en œuvre toutes les modifications apportées aux pages et à enregistrer et enregistrer à nouveau votre trafic, jusqu'à ce que vous obteniez le comportement souhaité de vos utilisateurs.
