Dernière mise à jour / révision : 02/10/2024
Temps d'exécution : 2-4 heures
Objectif : Créer une page d'atterrissage entièrement fonctionnelle pour la génération de prospects.
Résultat idéal : Vous disposez d'une page d'atterrissage à fort taux de conversion, bien documentée, entièrement fonctionnelle et testée pour vos campagnes de génération de leads, qui fonctionne sur tous les appareils, s'intègre à vos plateformes d'analyse et augmente le nombre d'abonnés à vos e-mails.
Prérequis ou exigences :
- Un compte Google Tag Manager : Si vous n'en avez pas, vous pouvez suivre la SOP 004 (version Internet) pour WordPress, SOP 065 (version Internet) pour Shopify, SOP 066 (version Internet) pour Squarespace.
- Compte Facebook Pixel et Facebook Ads : Si vous n'avez pas le Facebook Pixel, vous pouvez suivre la SOP 005 (version Internet) ou SOP 068 (version Internet) spécifiquement pour Shopify). Si vous n'avez pas de compte Facebook Ads, vous pouvez suivre SOP 010 (version Internet).
- Google Analytics : si vous n'avez pas Google Analytics, vous pouvez suivre SOP 009 (version Internet) ou SOP 067 (version Internet)spécifiquement pour Shopify).
- Certains chapitres de ce POS nécessitent un compte SEMrush et Instapage.
Pourquoi c'est important : Les pages d'atterrissage sont généralement le meilleur moyen de convertir de nouveaux prospects.
Où cela se fait-il ? Dans votre constructeur de pages d'atterrissage et dans Google Sheets.
Lorsque cela est fait : Chaque fois que vous avez besoin de créer une page d'atterrissage.
Qui fait cela ? La personne responsable du marketing de contenu et/ou des entonnoirs.
Espionner les pages de destination et les publicités de vos concurrents
Remarque : Vous n'avez pas besoin d'un compte SEMrush payant pour suivre cette SOP, mais le nombre de rapports que vous pouvez exécuter sera limité. Afin de suivre pleinement cette SOP, vous devrez créer un compte SEMrush gratuit qui vous permettra d'obtenir 10 demandes supplémentaires.
Remarque 2 : Si vous n'avez pas de compte payant avec SEMrush, suivez cette SOP de très près ou courez le risque de manquer de rapports avant de pouvoir terminer la SOP.
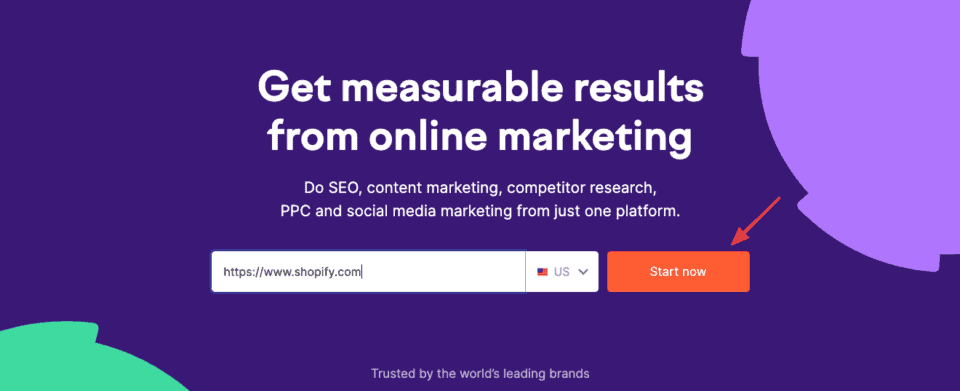
- Aller à https://www.semrush.com/
- Tapez l'URL de votre concurrent et cliquez sur « Commencer maintenant » :

-
- Remarque : Si le message « Vous avez atteint votre limite SEMrush » s'affiche :
- Saisissez l'adresse e-mail à laquelle vous souhaitez que votre compte SEMrush soit connecté → Saisissez un mot de passe pour votre compte → Cliquez sur « S'inscrire » Remarque : Il n'est pas nécessaire de confirmer votre adresse e-mail pour l'instant, vous aurez immédiatement accès aux rapports supplémentaires. .
- Remarque : Si le message « Vous avez atteint votre limite SEMrush » s'affiche :
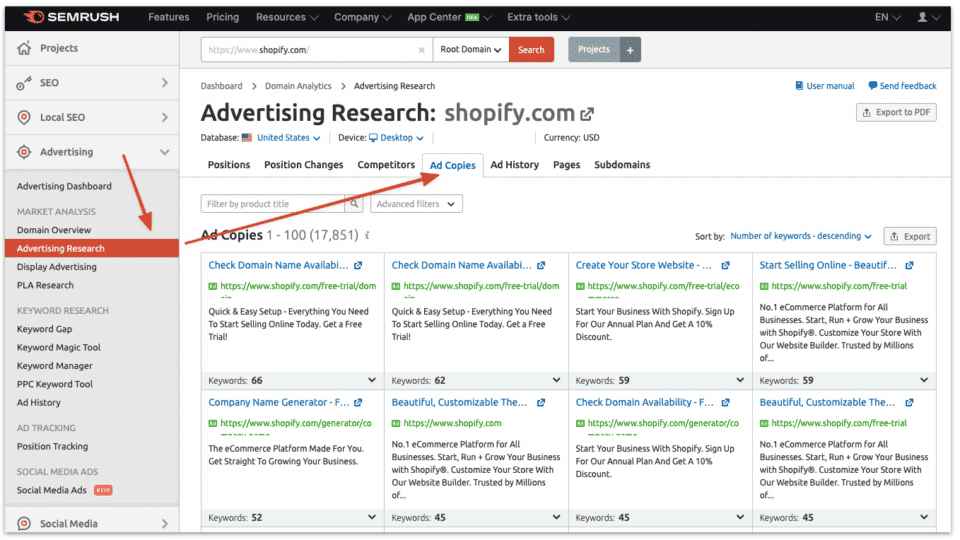
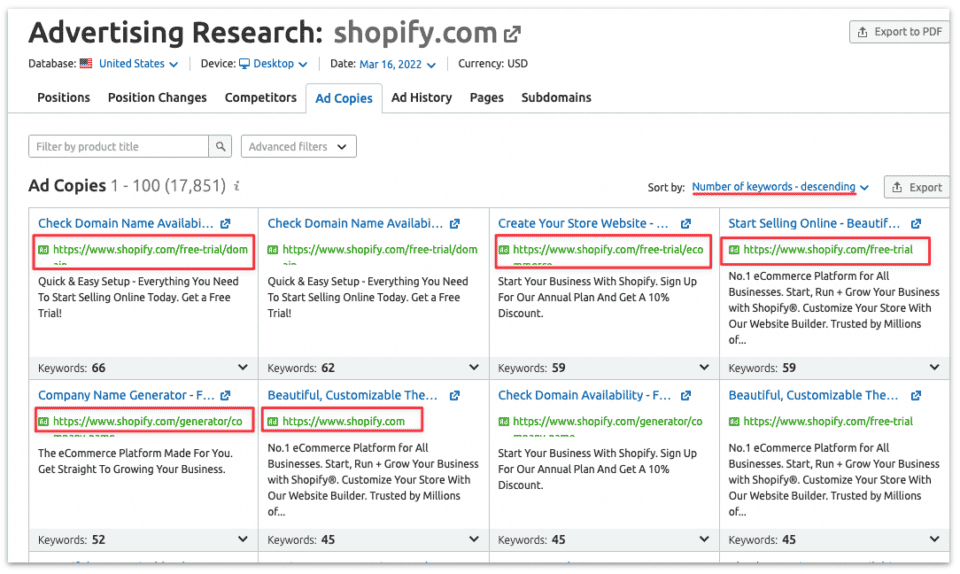
- Dans la barre latérale gauche, cliquez sur Publicité → Recherche publicitaire → Copies d'annonces, et vous verrez une liste des annonces diffusées par votre concurrent.

-
- Remarque : Si vous ne voyez aucune publicité, il se peut que votre concurrent ne soit pas assez important pour être détecté par SEMrush, qu'il ne fasse pas de publicité en ligne ou qu'il vient tout juste de commencer et que les données ne soient pas encore là.
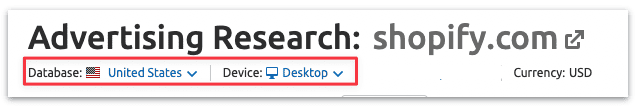
- Assurez-vous d'appliquer correctement les filtres :
- Remarque : Pour cet exemple, « États-Unis » et « Bureau » ont été sélectionnés. Vous devez sélectionner les filtres qui conviennent à votre cas.

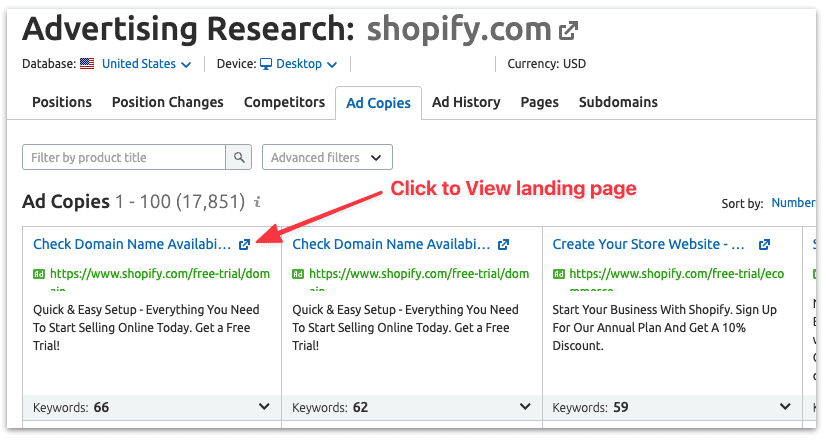
- Vous verrez un tableau avec les annonces et les pages de destination de vos concurrents, cliquez sur le bouton fléché bleu pour consulter la page de destination.

-
- S'il y a beaucoup de pages de destination et que vous ne parvenez pas à toutes les parcourir pour le moment :
- Analysez les 5 principales pages de destination pour lesquelles votre concurrent diffuse des annonces. Cette liste d'annonces et cette page de destination sont triées en fonction du nombre de mots clés qu'elles ciblent.
- S'il y a beaucoup de pages de destination et que vous ne parvenez pas à toutes les parcourir pour le moment :

- Notez quelles sont les offres de vos concurrents, comment ils se positionnent et comment ils font la promotion de leurs pages de destination.
Définir clairement le message de votre page de destination
- Ouvrir le Feuille de calcul de création de page de destination qui accompagne cette SOP.
- Remplissez la description initiale de cette page de destination :
- Nom interne : le nom que vous souhaitez donner à cette page de destination au sein de votre organisation.
- Remarque : Ce nom doit rester cohérent dans tous vos rapports et outils. Elle doit être suffisamment claire pour qu'il soit plus facile de la trouver avec une simple recherche, ou de comprendre de quoi parle la page de destination en la lisant simplement.
- Remarque 2 : Si vous n'avez pas encore de convention de dénomination, vous pouvez utiliser : [Numéro de série] – [Étape de l'entonnoir] – [Objectif de la page de destination] – [Quelques mots pour résumer le sujet de cette page]
- Version : version de la page de destination à laquelle ce document fait référence. Si vous souhaitez documenter une modification de page de destination, faites une copie du document actuel et augmentez le numéro de version.
- Date de publication : date à laquelle cette page de destination sera publiée alors qu'elle est à l'état de brouillon. Une fois la page de destination publiée, cette date doit refléter la date de publication réelle au cas où elles ne correspondraient pas.
- Nom interne : le nom que vous souhaitez donner à cette page de destination au sein de votre organisation.
-
- Responsable : qui est responsable de s'assurer que cette page de destination est livrée.
-
- URL de la tâche : si vous utilisez un outil de gestion de projet comme Asana, créez un lien vers la tâche ici.
-
- Statut:
- Étape de planification : pendant que la feuille de calcul de création de page de destination est en cours d'élaboration et que tous les aspects ne sont pas clairement définis.
- Étape de conception : suit généralement la « étape de planification ». À ce stade, la page est clairement définie et le concepteur Web y travaille.
- Prêt à publier : suit traditionnellement la « étape de conception », il peut y avoir certaines raisons pour lesquelles il n'a pas encore été publié (par exemple : la date de sortie prévue est dans le futur).
- Publié : la page de destination est en ligne.
- Non publié : la page de destination est terminée et a été publiée à un moment donné dans le passé, mais elle n'est pas en ligne pour le moment.
- Statut:
-
- URL : l'URL où cette page de destination sera/est disponible.
-
- Titre : le titre de la page de destination. Ceci est vu par vos utilisateurs, et ce sera le titre qui sera indexé par les moteurs de recherche.
- Remarque : La feuille de calcul vous alertera si votre méta-description est trop longue. Si tel est le cas, vous souhaiterez peut-être le raccourcir en dessous de 160 caractères.
- Titre : le titre de la page de destination. Ceci est vu par vos utilisateurs, et ce sera le titre qui sera indexé par les moteurs de recherche.
-
- Méta description : la méta description de cette page. Cela sera visible dans la page de résultats des moteurs de recherche.
- Remarque : La feuille de calcul vous alertera si votre méta-description est trop longue. Si tel est le cas, vous souhaiterez peut-être le raccourcir en dessous de 320 caractères.
- Méta description : la méta description de cette page. Cela sera visible dans la page de résultats des moteurs de recherche.
-
- Indexée par les moteurs de recherche : si vous souhaitez que cette page soit indexée par les moteurs de recherche, sélectionnez « Oui ».
- Remarque : Si votre page ne sera en ligne que quelques jours ou s'il s'agit d'une page de destination privée à laquelle vous souhaitez que seuls les utilisateurs ayant reçu le lien y accèdent, vous souhaiterez sélectionner « Non ».
- Indexée par les moteurs de recherche : si vous souhaitez que cette page soit indexée par les moteurs de recherche, sélectionnez « Oui ».
-
- URL canonique :
- Si vous avez sélectionné « Indexé par les moteurs de recherche : Non » : Vous n'avez pas besoin de remplir ce champ.
- Si vous avez sélectionné « Indexé par les moteurs de recherche : Oui » :
- Si vous disposez de plusieurs variantes de cette page de destination dont le contenu et l'objectif sont extrêmement similaires : insérez l'URL de votre page principale.
- Si vous ne créez qu'une seule version de landing page pour cette offre : Insérez l'URL de cette landing page, elle sera la même que celle définie précédemment.
- URL canonique :
-
- Favicon : Insérez l'URL de votre 'Favicon'.
- Remarque : Si vous ne connaissez pas l'URL de votre Favicon, vous pouvez généralement la trouver en accédant au chemin /favicon.ico de votre domaine.
- Favicon : Insérez l'URL de votre 'Favicon'.
- Remplissez la section sociale :
- Partage Facebook/G+ : Titre : C'est le titre qui sera affiché lorsque vos visiteurs partageront votre page sur Facebook ou G+.
- Remarque : Par défaut, la feuille de calcul copiera le titre de votre page de destination.
- Partage Facebook/G+ : Titre : C'est le titre qui sera affiché lorsque vos visiteurs partageront votre page sur Facebook ou G+.
-
- Partage Facebook/G+ : Description : Il s'agit de la description qui s'affichera lorsque vos visiteurs partageront votre page sur Facebook ou G+.
- Remarque : Par défaut, la feuille de calcul copiera la description de votre page de destination.
- Partage Facebook/G+ : Description : Il s'agit de la description qui s'affichera lorsque vos visiteurs partageront votre page sur Facebook ou G+.
-
- Partage Facebook/G+ : Image : Il s'agit de l'image qui sera affichée lorsque vos visiteurs partageront votre page sur Facebook ou G+.
- Remarque : La taille d'image recommandée pour Facebook est d'au moins 1 200 × 630 pixels. La taille des images peut atteindre 8 Mo. Certains recadrages peuvent se produire lors du partage sur d'autres réseaux sociaux.
- Partage Facebook/G+ : Image : Il s'agit de l'image qui sera affichée lorsque vos visiteurs partageront votre page sur Facebook ou G+.
-
- Description de Twitter : Il s'agit du texte que vous souhaitez utiliser par défaut si l'utilisateur tweete la page à l'aide des boutons de partage.
- Remarque : la feuille de calcul vous alertera si votre description Twitter est trop longue. Si tel est le cas, vous souhaiterez peut-être le raccourcir en dessous de 280 caractères (ou 140 caractères pour certains créateurs de pages de destination).
- Description de Twitter : Il s'agit du texte que vous souhaitez utiliser par défaut si l'utilisateur tweete la page à l'aide des boutons de partage.
- Remplissez la section ciblage :
- Persona : la ou les personnes auxquelles cette page de destination est destinée.
- Remarque : Si aucun personnage n'est défini, saisissez le segment de clientèle cible. (ex : Entrepreneur, PDG de petite startup, etc.)
- Persona : la ou les personnes auxquelles cette page de destination est destinée.
-
- Étape du parcours de l'acheteur : étape du parcours de l'acheteur à laquelle cette page de destination est destinée.
- TOFU : Haut de l'entonnoir / Sensibilisation
- MOFU : entonnoir intermédiaire/considération
- BOFU : Entonnoir inférieur / Conversion
- Étape du parcours de l'acheteur : étape du parcours de l'acheteur à laquelle cette page de destination est destinée.
-
- Intention de l'utilisateur : lorsque l'utilisateur arrive sur votre page de destination, qu'attend-il de trouver ? Habituellement, l'annonce ou le lien qui amène l'utilisateur vers la page promet une offre spécifique.
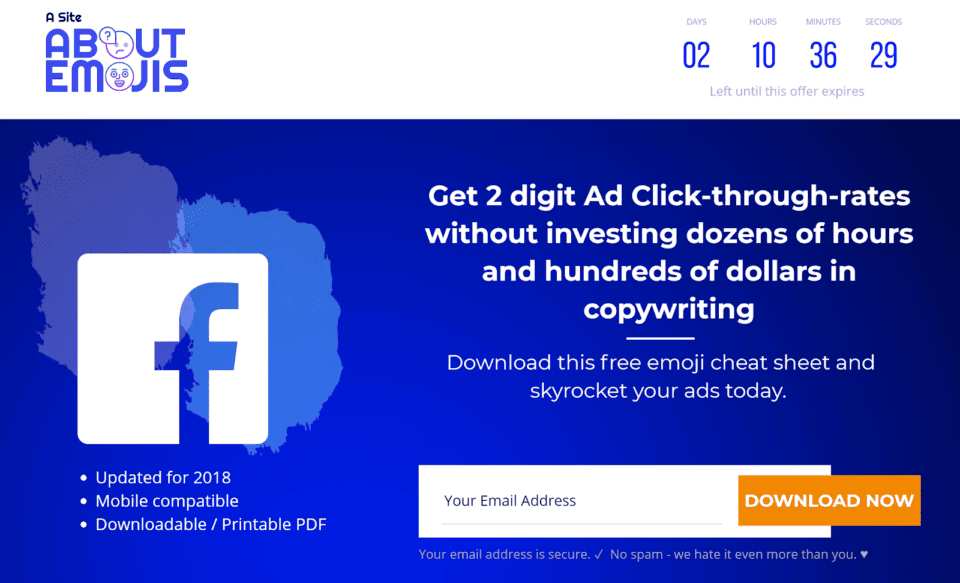
- Exemple : « Obtenir un coupon de réduction 50$ », « Obtenir un aide-mémoire emoji gratuit à utiliser avec les publicités Facebook », « Obtenir un essai gratuit ».
- Intention de l'utilisateur : lorsque l'utilisateur arrive sur votre page de destination, qu'attend-il de trouver ? Habituellement, l'annonce ou le lien qui amène l'utilisateur vers la page promet une offre spécifique.
-
- Source du trafic : quel est le trafic driven vers cette page ?
- Exemple : publicités Facebook, référencement, etc.
- Source du trafic : quel est le trafic driven vers cette page ?
-
- Objectif de la page de destination : que voulez-vous que l'utilisateur fasse sur cette page ? Quelle est l’action que vous souhaitez que l’utilisateur effectue ?
- Exemple : Achetez le produit. Enregistrez-vous pour recevoir le bulletin d'informations. Demander un devis.
- Objectif de la page de destination : que voulez-vous que l'utilisateur fasse sur cette page ? Quelle est l’action que vous souhaitez que l’utilisateur effectue ?
- Remplissez la section Éléments de la page de destination :
- Titre : il s'agit du titre qui figurera sur votre page de destination. Si vous n'avez pas de titre, vous pouvez le laisser vide.
- Remarque : Il est fortement recommandé d'utiliser des titres. Dans de très rares cas seulement, il est acceptable de ne pas faire la une des journaux.
- Remarque 2 : Confirmez que le titre :
- Capte l'attention et l'intérêt de l'utilisateur.
- Présente à l'utilisateur ce que vous proposez sur la page ou pourquoi cela est pertinent pour lui.
- Titre : il s'agit du titre qui figurera sur votre page de destination. Si vous n'avez pas de titre, vous pouvez le laisser vide.
-
- Sous-titre : il s'agit du sous-titre qui figurera sur votre page de destination. Va en dessous du titre. Si vous n'avez pas de sous-titre, vous pouvez le laisser vide.
- Remarque : Le sous-titre développe généralement le titre. Après avoir attiré l'attention de l'utilisateur avec votre titre, vous souhaiterez peut-être être plus précis ici.
- Sous-titre : il s'agit du sous-titre qui figurera sur votre page de destination. Va en dessous du titre. Si vous n'avez pas de sous-titre, vous pouvez le laisser vide.
-
- Puces : insérez vos puces ici.
- Remarque : Les puces doivent mettre en évidence les avantages de votre offre, produit ou service. Les puces doivent être courtes et claires.
- Exemple : • Mis à jour pour 2023 • PDF téléchargeable/imprimable
- Remarque : Les puces doivent mettre en évidence les avantages de votre offre, produit ou service. Les puces doivent être courtes et claires.
- Puces : insérez vos puces ici.
-
- Champs du formulaire : les champs du formulaire que l'utilisateur doit remplir sur cette page.
- Remarque : réduisez les champs autant que possible. Généralement, pour chaque champ ajouté à la page, une diminution du taux de conversion est attendue.
- N'oubliez pas : vous pouvez toujours segmenter davantage vos prospects une fois que vous avez leurs informations de contact, soit en interagissant personnellement, soit en créant des flux de travail automatisés qui enrichiront le profil de l'utilisateur en demandant progressivement plus d'informations à mesure que les utilisateurs consomment vos offres et progressent dans l'entonnoir.
- Champs du formulaire : les champs du formulaire que l'utilisateur doit remplir sur cette page.
-
- Appel à l'action : le texte qui figurera sur le bouton de soumission du formulaire.
- Remarque : évitez les appels à l'action ennuyeux tels que « Soumettre ». Votre appel à l'action doit commencer par un verbe (Exemple : « S'inscrire », « Télécharger », « Demander », « Obtenir ») et doit être très court (pas plus de 5 mots).
- Exemple : « Téléchargez votre guide maintenant »
- Remarque 2 : le modèle de feuille de calcul de page de destination vous alertera s'il vous manque un CTA.
- Exemple : « Téléchargez votre guide maintenant »
- Remarque : évitez les appels à l'action ennuyeux tels que « Soumettre ». Votre appel à l'action doit commencer par un verbe (Exemple : « S'inscrire », « Télécharger », « Demander », « Obtenir ») et doit être très court (pas plus de 5 mots).
- Appel à l'action : le texte qui figurera sur le bouton de soumission du formulaire.
-
- Éléments de confiance/d'autorité : les atouts que vous pouvez exploiter aujourd'hui et qui démontreront à l'utilisateur qu'on peut faire confiance à votre marque et que d'autres utilisateurs la recommandent.
- Remarque : Ces éléments sont recommandés dans presque tous les cas, mais surtout si :
- Votre marque n'est pas reconnue ou digne de confiance par les utilisateurs que vous allez amener sur cette page.
- Vous demandez à l'utilisateur de s'engager envers vous à un niveau supérieur à celui avec lequel il pourrait être à l'aise.
- Exemple : vendre un produit coûteux à un utilisateur qui n’a effectué aucune transaction avec vous dans le passé. Demander le numéro de téléphone de l'utilisateur lors de la première interaction.
- Remarque 2 : Si vous n'êtes pas sûr des éléments que vous souhaitez utiliser ou que vous pouvez utiliser dans votre secteur, reportez-vous à « Espionnage des pages de destination et des publicités de vos concurrents » et analysez les éléments de confiance de votre concurrent.
- Exemple d'éléments de confiance/autorité :
- De vrais témoignages de vos clients ou d'autres utilisateurs ayant reçu cette offre.
- Marques avec lesquelles votre entreprise a travaillé.
- Médias dans lesquels votre marque a été présentée.
- Nombre de clients qui utilisent actuellement votre produit ou service.
- Si votre entreprise a besoin d'une licence, de votre numéro de licence ou des certifications qu'elle propose.
- Tout autre atout que vous pouvez exploiter et qui augmentera la confiance de l'utilisateur dans votre marque.
- Exemple : vendre un produit coûteux à un utilisateur qui n’a effectué aucune transaction avec vous dans le passé. Demander le numéro de téléphone de l'utilisateur lors de la première interaction.
- Remarque : Ces éléments sont recommandés dans presque tous les cas, mais surtout si :
- Éléments de confiance/d'autorité : les atouts que vous pouvez exploiter aujourd'hui et qui démontreront à l'utilisateur qu'on peut faire confiance à votre marque et que d'autres utilisateurs la recommandent.
-
- Garantie : Si vous offrez une garantie à vos clients, saisissez-la ici.
-
- Éléments personnalisés : si votre page de destination doit comporter un quelconque type de personnalisation, décrivez-la ici.
- Exemple : « Notre liste d'emojis contient des emojis locaux, nous avons des emojis spécifiques à {Personnalisation : Ville du visiteur}. Vérifie-les."
- Remarque : Assurez-vous que votre créateur de page de destination prend en charge cette fonctionnalité ou que vous disposez des capacités techniques nécessaires pour implémenter cette fonctionnalité.
- Exemple : « Notre liste d'emojis contient des emojis locaux, nous avons des emojis spécifiques à {Personnalisation : Ville du visiteur}. Vérifie-les."
- Éléments personnalisés : si votre page de destination doit comporter un quelconque type de personnalisation, décrivez-la ici.
-
- Restrictions de temps : si votre offre est limitée dans le temps, décrivez-la ici.
- Exemple : « Disponible pour les 3 prochains jours uniquement. »
- Restrictions de temps : si votre offre est limitée dans le temps, décrivez-la ici.
-
- Copier le document : si votre page de destination comporte une copie supplémentaire en dehors des éléments figurant sur cette feuille de calcul, créez un lien vers vos documents Google ici.
-
- Images : si vous souhaitez présenter des images sur votre page de destination, créez un lien vers elles ici.
- Remarque : assurez-vous que vos images sont pertinentes par rapport à ce que vous communiquez sur la page de destination.
- Images : si vous souhaitez présenter des images sur votre page de destination, créez un lien vers elles ici.
-
-
- N'oubliez pas : l'ajout d'images inutiles/non pertinentes réduira la vitesse de la page et détournera l'attention de l'utilisateur de ce que vous essayez de communiquer. Chaque image doit avoir un objectif clair.
-
-
- Vidéos : si vous souhaitez présenter des vidéos sur votre page de destination, créez un lien vers elles ici.
- Remarque : Assurez-vous que vos vidéos sont pertinentes par rapport à ce que vous communiquez sur la page de destination.
- N'oubliez pas : l'ajout de vidéos inutiles/non pertinentes réduira la vitesse de la page et détournera l'attention de l'utilisateur de ce que vous essayez de communiquer. Chaque vidéo doit avoir un objectif clair.
- Vidéos : si vous souhaitez présenter des vidéos sur votre page de destination, créez un lien vers elles ici.
-
- Logo : L'URL du logo qui sera utilisé sur cette page de destination.
Concevoir votre page de destination à l'aide d'Instapage
Remarque : Cette SOP utilisera Instapage comme générateur de page de destination. Si vous n'avez pas encore de créateur de page de destination, vous pouvez vous inscrire avec Instapage ici , ils proposent un essai gratuit de 14 jours (une carte de crédit est requise). Le plan Core répondra à la plupart des besoins, mais si vous envisagez de faire des tests A/B ou de personnaliser plus facilement la page de destination (abordée dans cette SOP), vous devez sélectionner le plan Optimizer.
Remarque 2 : Il existe plusieurs autres solutions disponibles qui pourraient également répondre à vos besoins. Traditionnellement, leurs interfaces devraient être similaires et vous devriez pouvoir généralement suivre cette SOP avec un autre générateur de pages de destination.
- Accédez à votre tableau de bord Instapage en cliquant sur ici et connectez-vous à votre compte.
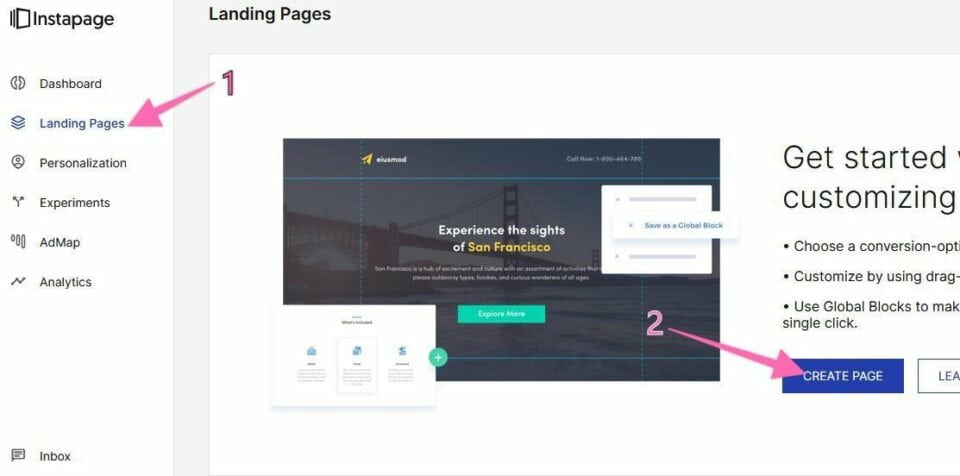
- Accédez à « Pages de destination » dans la barre latérale gauche et cliquez sur « Créer une page ».

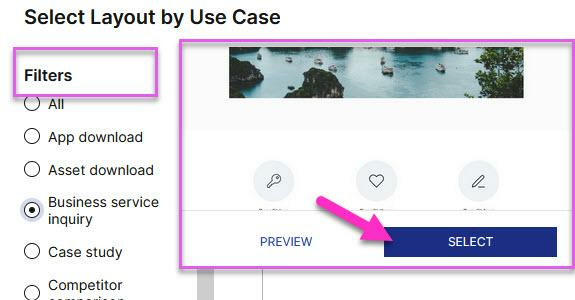
- « Sélectionnez une mise en page » en fonction de l'objectif de votre page de destination.


- Sélectionnez la mise en page (modèle) dans la liste qui correspond le mieux à votre objectif en cliquant sur son image.
- Remarque : L'apparence générale de votre page de destination doit imiter autant que possible celle que vous utilisez dans vos annonces, et les deux doivent correspondre à votre image de marque.
- Remarque 2 : Assurez-vous que le modèle que vous sélectionnez répond déjà à vos besoins (si vous avez une vidéo, sélectionnez-en une qui comporte un espace réservé pour une vidéo, si vous avez des témoignages, sélectionnez-en une qui comporte déjà une section de témoignages, etc.).
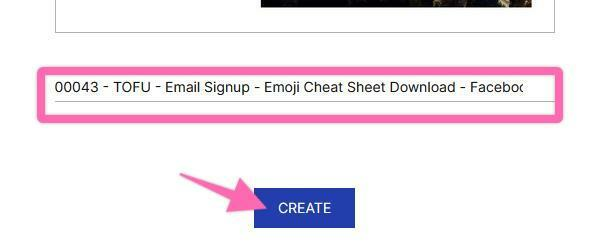
- Collez le nom interne que vous avez défini précédemment → Cliquez sur 'Continuer'.
- Remarque : si un didacticiel vous est présenté, vous pouvez soit le parcourir en cliquant sur « Suivant », soit cliquer sur « X » pour fermer la fenêtre contextuelle.
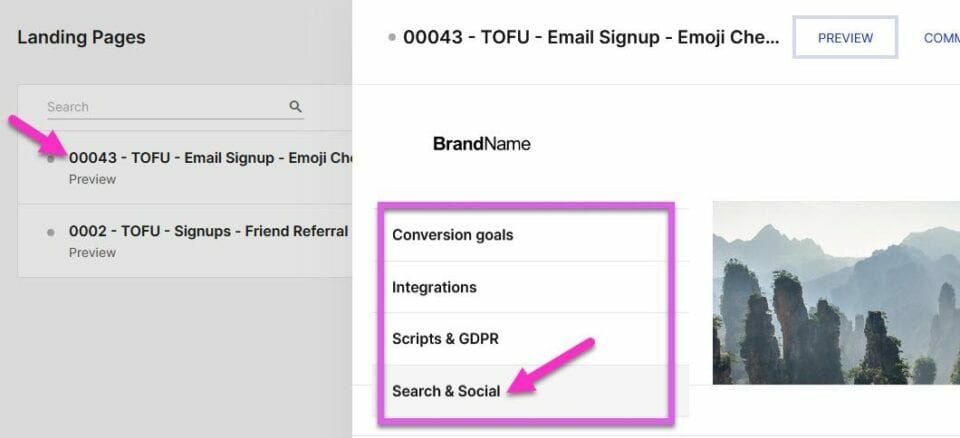
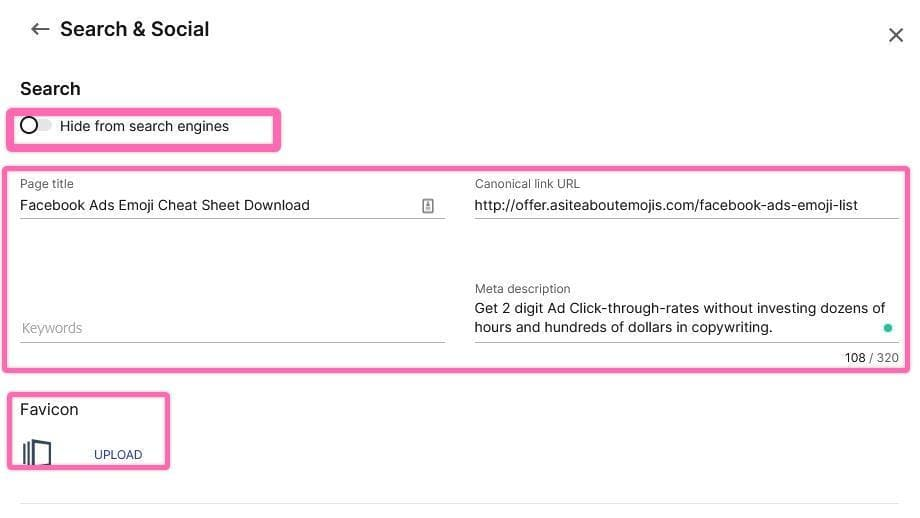
- Cliquez sur le nom de la page → « Recherche et réseaux sociaux » → Collez les valeurs du tableur sous « Optimisation pour les moteurs de recherche » → Cliquez sur la flèche gauche dans le menu de navigation supérieur.


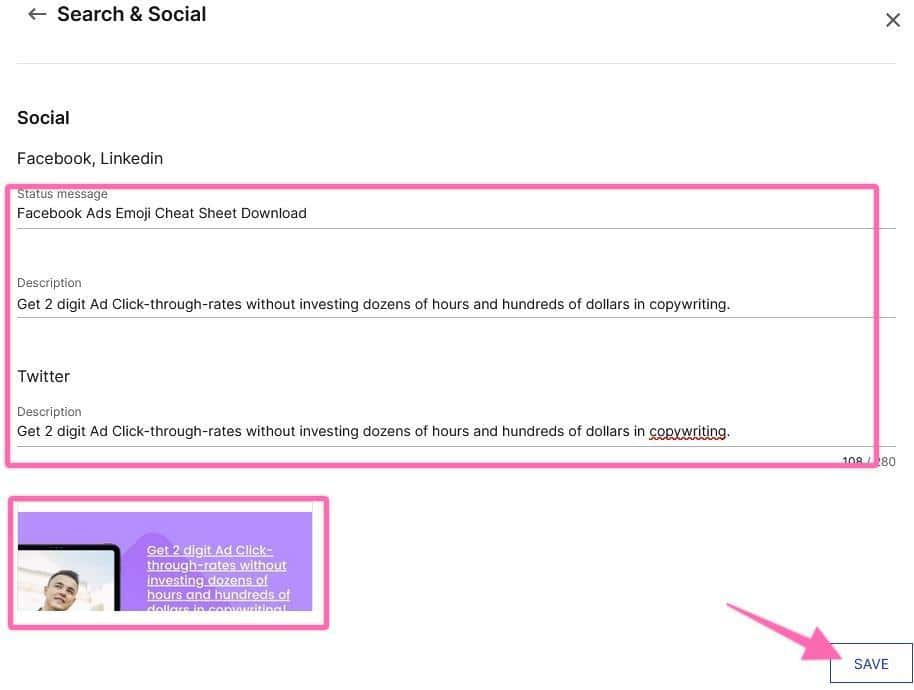
- Faites défiler vers le bas → Remplissez les champs sous « Social » → Collez les valeurs de la feuille de calcul → Cliquez sur « Enregistrer » dans la partie inférieure.

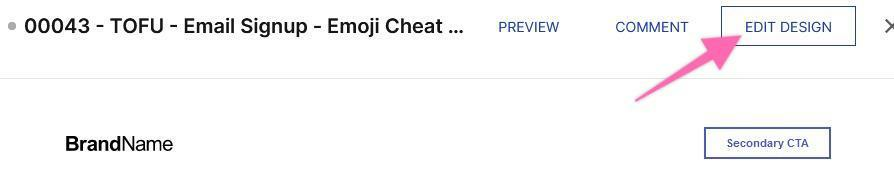
- Quittez « Recherche et réseaux sociaux » et cliquez sur le bouton « Modifier la conception ».

- Parcourir le Feuille de calcul de création de page de destination et supprimez tous les éléments de votre générateur de page de destination mais qui ne figurent pas dans votre section « Éléments de page de destination » ou « Liste de contrôle ».
- Remarque : Vous pouvez supprimer des éléments ou des « blocs » en cliquant dessus, puis en appuyant sur l'icône « poubelle ».

- Parcourir le Feuille de calcul de création de page de destination et ajoutez à votre générateur de page de destination tous les éléments qui se trouvent dans votre section « Éléments de page de destination » ou « Liste de contrôle », mais qui ne figurent pas sur le modèle que vous avez sélectionné.
- Remarque : Vous pouvez ajouter des éléments en cliquant sur l'élément que vous recherchez dans la barre latérale gauche :

- Organisez les éléments en les faisant glisser et en les déposant là où vous souhaitez qu'ils soient et redimensionnez-les en sélectionnant l'élément et en le faisant glisser depuis le coin.
- N'oubliez pas : cliquer et double-cliquer sur un élément vous montrera les options disponibles pour cet élément.
- Remarque : Si vous n'êtes pas sûr ou n'avez pas de raison valable de modifier l'ordre des éléments de la page de destination, ignorez cette étape et laissez-les tels qu'ils étaient initialement sur le modèle.

- Ouvrir le Feuille de calcul de création de page de destination → Parcourez chaque ligne sous la section « Éléments de la page de destination » → Copiez les valeurs → Collez sur Instapage dans la section respective. → Organisez et redimensionnez tous les éléments qui pourraient ne pas être à leur place.
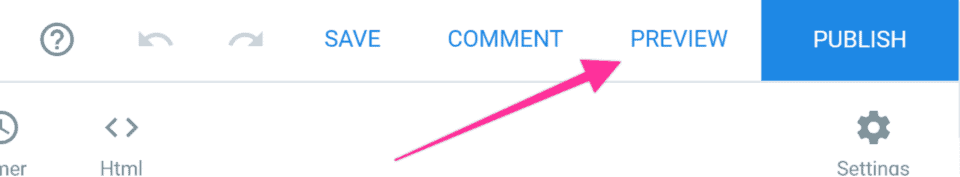
- Cliquez sur « Aperçu » et vérifiez à quoi ressemble votre page sur le bureau.


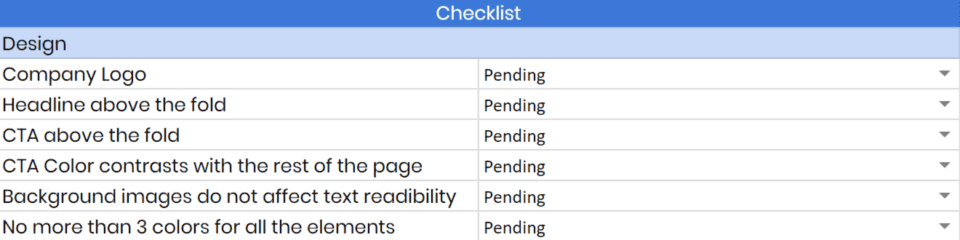
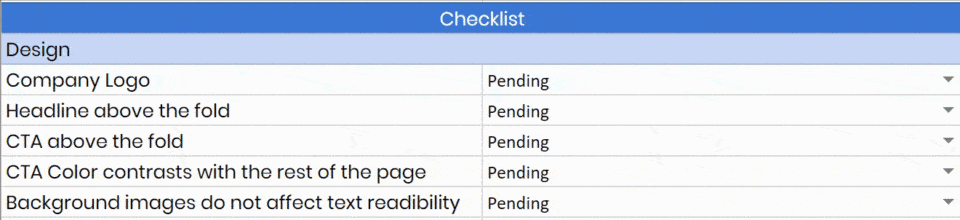
- Ouvrir le Feuille de calcul de création de page de destination et dans la section « Liste de contrôle de conception », assurez-vous que vous abordez toute la liste.

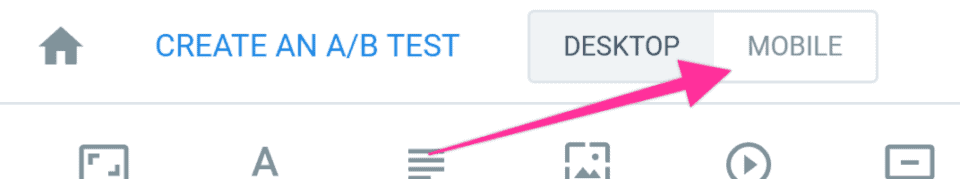
- Si tout semble ok. Dans la barre supérieure, cliquez sur « Mobile » :
- Remarque : Même si vous n'envisagez pas de promouvoir cette page pour les appareils mobiles, vous devez vous assurer que la version mobile est toujours fonctionnelle. Les utilisateurs peuvent partager cette page sur les réseaux sociaux ou créer un lien vers celle-ci en ligne et s'ils le font, ils devraient voir du trafic « mobile » entrant.

- Remarque : Même si vous n'envisagez pas de promouvoir cette page pour les appareils mobiles, vous devez vous assurer que la version mobile est toujours fonctionnelle. Les utilisateurs peuvent partager cette page sur les réseaux sociaux ou créer un lien vers celle-ci en ligne et s'ils le font, ils devraient voir du trafic « mobile » entrant.
- Organisez et redimensionnez vos éléments jusqu'à ce que tout semble correct sur mobile.
- Remarque : Il est probable que votre page semblera désordonnée sur mobile à ce stade.
- Organisez et redimensionnez vos éléments.
- Cliquez sur « Aperçu » et assurez-vous que votre page s'affiche correctement sur mobile :


- Ouvrir le Feuille de calcul de création de page de destination et sur la « Liste de contrôle de conception », parcourez chaque ligne et marquez-la comme « Terminé » si tel est le cas.
- Remarque : assurez-vous qu'ils sont tous valides pour la version "Desktop" et "Mobile".

- Remarque : assurez-vous qu'ils sont tous valides pour la version "Desktop" et "Mobile".
- C'est ça! Une fois que vous avez parcouru toute la feuille de calcul, vous êtes prêt à publier votre page de destination.
Publier votre page de destination à l'aide d'Instapage
Remarque : Cette SOP se concentre sur la publication sur un blog WordPress. Le processus varie légèrement en utilisant un CMS différent.
- Cliquez sur « Publier l'expérience ».

- Sélectionnez la manière dont vous souhaitez publier la page. Remarque : Cette SOP couvre l'option de publication WordPress.
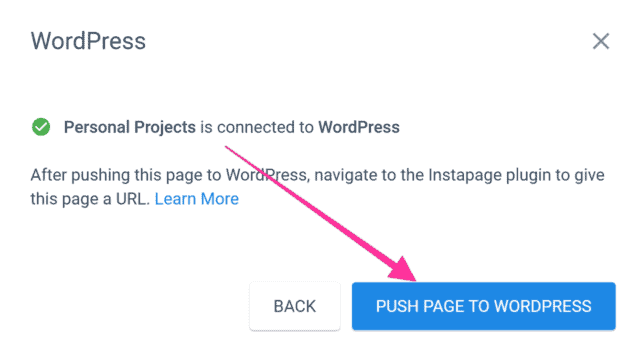
- Cliquez sur « Pousser la page vers WordPress ».

- Cliquez sur « Fermer ».

- Ouvrez l'administrateur WordPress de votre blog ;
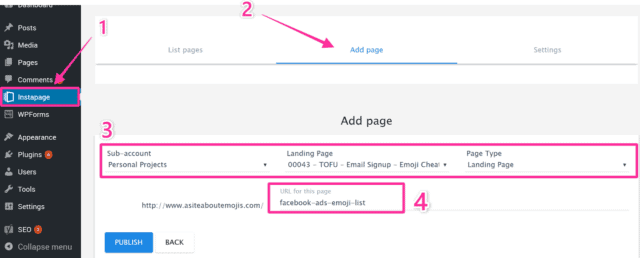
- Dans la barre latérale, cliquez sur « Instapage ».
- Cliquez sur Ajouter une page → Sélectionnez la page de destination que vous avez créée. → Saisissez l'URL de la landing page (elle a déjà été définie sur votre Feuille de calcul de création de page de destination )

- Cliquez sur « Publier ».
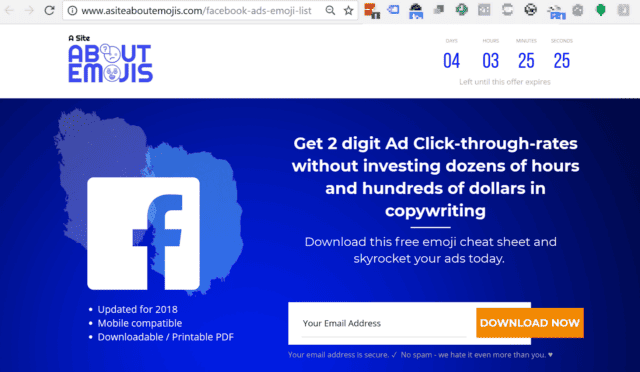
C'est ça! Votre page de destination devrait maintenant être en ligne et vous pouvez la visualiser en l'ouvrant sur votre navigateur.

Mise en place du suivi
- Vérifiez si Google Tag Manager n'est pas déjà exécuté sur votre page de destination.
- Remarque : Si vous n'êtes pas sûr, vous pouvez suivre le processus décrit dans la SOP 004 (version Internet), reportez-vous à la section « Contrôle qualité de votre installation ».
- Remarque 2 : Si Google Tag Manager est déjà installé sur votre site Web, passez à l'étape 4.
- Si Google Tag Manager ne s'exécute pas sur votre page de destination, suivez les instructions décrites. ici pour configurer Google Tag Manager.
- Remarque : Si vous n'utilisez pas Instapage, vérifiez auprès de votre plateforme de création de pages de destination si une intégration est déjà disponible. Il est généralement disponible.
- Assurez-vous que Google Tag Manager est maintenant exécuté sur votre page de destination.
- Remarque : Si vous n'êtes pas sûr de pouvoir suivre le processus décrit dans la SOP 004 (version Internet), reportez-vous à la section « Contrôle qualité de votre installation ».
- Assurez-vous que Google Analytics et Facebook Pixel sont exécutés sur votre site Web à l'aide de Google Tag Assistant et de l'extension Facebook Pixel Helper.
- Remarque : Si vous ne savez pas comment le tester, vous pouvez suivre les SOP suivantes :
- Test du pixel Facebook : SOP 005 (version Internet). (Contrôle qualité du pixel Facebook)
- Test de Google Analytics : SOP 009 (version Internet). (Vérifiez votre configuration avec Google Tag Assistant)
- Remarque : Si vous ne savez pas comment le tester, vous pouvez suivre les SOP suivantes :
- Configurez et testez vos objectifs de conversion :
- Pour Google Analytics : suivez la SOP 021 (version Internet).
- Pour les publicités Facebook : suivez la SOP 017 (version Internet).
Tester votre page de destination
- Ouvrez la page de destination sur votre navigateur.
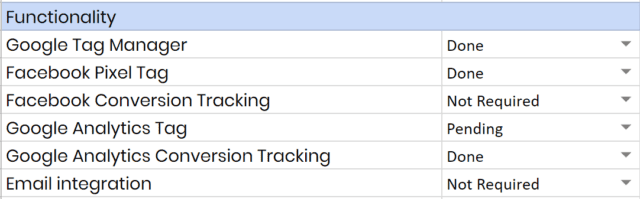
- Ouvrir le Feuille de calcul de création de page de destination et faites défiler jusqu'à la section Liste de contrôle des fonctionnalités.

- Marquez toutes les lignes en conséquence comme « Terminé » ou « Non requis ». Remarque : Habituellement, tout doit être marqué comme « Terminé », assurez-vous d'avoir une bonne raison d'en marquer un comme « Non requis ».
- Google Tag Manager : marquez comme « Terminé » si Google Tag Manager est exécuté sur votre page de destination.
- Remarque : Vous pouvez vérifier si Google Tag Manager est exécuté sur votre site Web en suivant la SOP 004 (version Internet), reportez-vous au chapitre « Contrôle qualité de votre installation ». Si vous n'avez pas Google Tag Manager sur votre site Web, vous pouvez suivre les étapes détaillées dans la même SOP si vous exploitez un site Web WordPress.
- Google Tag Manager : marquez comme « Terminé » si Google Tag Manager est exécuté sur votre page de destination.
-
- Facebook Pixel Tag : marquez comme terminé si vous avez le pixel Facebook sur votre page de destination.
- Remarque : Vous pouvez vérifier si le pixel Facebook se trouve sur votre page de destination en suivant la SOP 005 (version Internet), reportez-vous au chapitre « Contrôle qualité du pixel Facebook ». Si vous n'avez pas le pixel Facebook sur votre site Web, vous pouvez suivre les étapes détaillées dans la même SOP.
- Facebook Pixel Tag : marquez comme terminé si vous avez le pixel Facebook sur votre page de destination.
-
- Suivi des conversions Facebook : marquez comme terminé si vous disposez du suivi des conversions Facebook sur votre page de destination.
- Remarque : Vous pouvez vérifier si le suivi des conversions Facebook fonctionne correctement sur votre page de destination en suivant la SOP 017 (version Internet), reportez-vous au chapitre « Vérifier si les conversions sont correctement suivies ». Si le suivi des conversions Facebook n'est pas implémenté sur votre site Web, vous pouvez suivre les étapes détaillées dans la même SOP.
- Suivi des conversions Facebook : marquez comme terminé si vous disposez du suivi des conversions Facebook sur votre page de destination.
-
- Balise Google Analytics : marquez comme terminé si vous avez Google Analytics sur votre page de destination.
- Remarque : Vous pouvez vérifier si Google Analytics est présent sur votre page de destination en suivant la SOP 009 (version Internet) reportez-vous au chapitre « Vérifiez votre configuration avec Google Tag Assistant ». Si Google Analytics n'est pas implémenté sur votre site Web, vous pouvez suivre les étapes détaillées dans la même SOP.
- Balise Google Analytics : marquez comme terminé si vous avez Google Analytics sur votre page de destination.
-
- Suivi des conversions Google Analytics : marquez comme terminé si vous disposez du suivi des conversions Google Analytics sur votre page de destination.
- Remarque : Vous pouvez vérifier si vous disposez du suivi des conversions Google Analytics sur votre page de destination en suivant la SOP 021 (version Internet), reportez-vous au chapitre « Tester vos objectifs Google Analytics ». Si le suivi des conversions Google Analytics n'est pas implémenté sur votre site Web, vous pouvez suivre les étapes détaillées dans la même SOP.
- Suivi des conversions Google Analytics : marquez comme terminé si vous disposez du suivi des conversions Google Analytics sur votre page de destination.
-
- Intégration du fournisseur de services de messagerie : marquez comme terminé si vous avez intégré votre ESP.
- Remarque : Si vous utilisez Instapage et Mailchimp, vous pouvez suivre le guide pour savoir comment effectuer l'intégration. ici .
- Intégration du fournisseur de services de messagerie : marquez comme terminé si vous avez intégré votre ESP.
-
- Soumission du formulaire : si vous avez testé la soumission du formulaire sur la page de destination (à la fois sur ordinateur et sur mobile) et avez confirmé que le prospect a été correctement enregistré, marquez-le comme « Terminé ».
-
- Test de redirection 302 : Si vous effectuez des tests A/B, vérifiez si votre outil utilise des redirections pour diriger les utilisateurs vers les différentes versions. Si tel est le cas, vérifiez si les redirections 302 sont utilisées au lieu des redirections 301. Remarque : vous pouvez vérifier les types de redirection en suivant la « section de test » de la SOP 051 (version Internet).
-
- Page de remerciement créée : si vous choisissez d'envoyer les utilisateurs vers une page de « Merci » une fois qu'ils ont soumis le formulaire, marquez comme « Terminé ».
-
- Vérification orthographique : si vous avez exécuté votre page de destination via un correcteur orthographique, marquez-la comme « Terminé ».
-
- Boutons de partage : si vous avez partagé votre page de destination sur Facebook, Google+, Twitter et LinkedIn et que le titre, l'image et la description semblent corrects, marquez-la comme « Terminé ».
-
- Conditions générales : si vous avez les conditions générales (ou un lien vers celles-ci) sur votre page de destination, marquez comme « Terminé ».
-
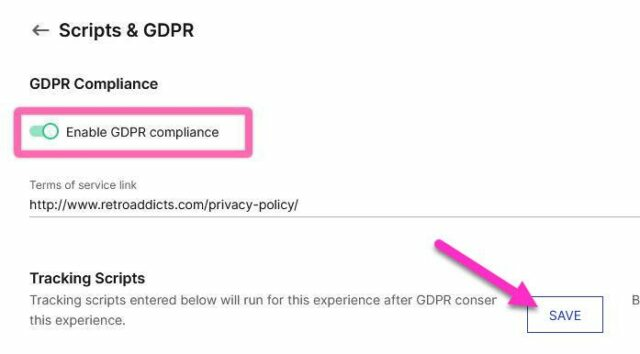
- Politique de confidentialité : vous pouvez activer la conformité GPDR sous « Scripts et GPDR » sur Instapage (si vous avez la politique de confidentialité (ou un lien vers celle-ci) sur votre page de destination, marquez comme « Terminé ».)

-
- Case à cocher d'inscription : si la juridiction l'exige, vous devrez peut-être disposer d'une case à cocher pour que les utilisateurs acceptent la politique de confidentialité et/ou les conditions générales avant de soumettre le formulaire.
- Navigation supprimée : dans presque tous les cas, la suppression de la navigation d'en-tête (ou de tout autre élément/lien de navigation) de votre page de destination entraînera un meilleur taux de conversion.
- Test d'appareil mobile : effectuez le test suivant (idéalement sur un appareil Android et iOS)
- Sur un appareil Android :
- Ouvrez l'application Chrome
- Accédez à votre page de destination
- Faites défiler vers le bas de la page et assurez-vous que tout semble OK.
- Remplissez le formulaire et soumettez-le.
- Assurez-vous que tout fonctionne comme prévu.
- Sur un appareil Android :
-
-
- Sur un appareil iOS :
- Ouvrez l'application Safari.
- Accédez à votre page de destination.
- Faites défiler vers le bas de la page et assurez-vous que tout semble OK.
- Remplissez le formulaire et soumettez-le.
- Assurez-vous que tout fonctionne comme prévu.
- Sur un appareil iOS :
-
-
-
- Si les deux tests ont réussi, marquez-le comme « Terminé ».
-
-
- Test de compatibilité du navigateur : effectuez le test suivant :
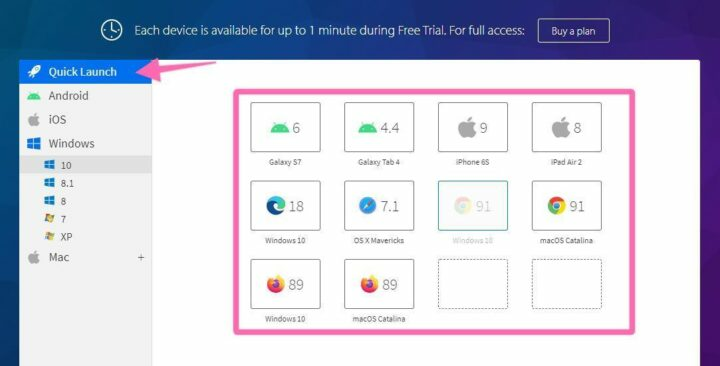
- Sur votre navigateur de bureau, accédez à https://live.browserstack.com/ Remarque : vous avez juste besoin d'une inscription par e-mail pour accéder au forfait gratuit. C'est suffisant, à moins que cela ne vous dérange parfois d'avoir quelques minutes d'attente.
- Test de compatibilité du navigateur : effectuez le test suivant :
-
-
- Choisissez « Lancement rapide » pour tester l'apparence de votre page de destination sur différents navigateurs et appareils. Cliquez sur chaque icône du navigateur pour afficher. Sur le forfait gratuit, vous n'avez que 1 minute pour consulter la page :
-

-
- Test de vitesse : effectuez le test suivant :
-
-
- Aller vers https://tools.pingdom.com
-
-
-
- Entrez l'URL de votre page de destination → Sélectionnez l'emplacement le plus proche de l'endroit où se trouve votre public cible → Cliquez sur « Démarrer le test »
-

-
-
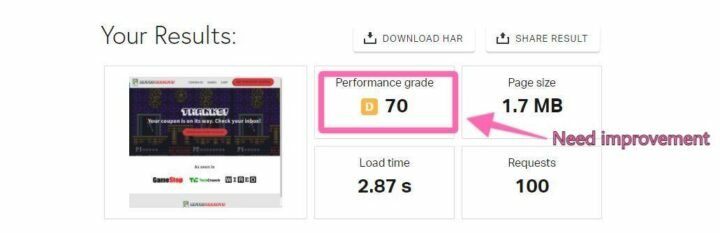
- Une fois le test terminé, faites défiler vers le bas pour voir vos résultats. Assurez-vous d'avoir au moins une note de performance de « B », un temps de chargement inférieur à 5 secondes et moins de 4 Mo.
- Remarque : Si ce n'est pas le cas, assurez-vous que vos images sont optimisées et qu'aucune image ou vidéo ne peut être supprimée de votre page de destination pour accélérer son chargement.
- Une fois le test terminé, faites défiler vers le bas pour voir vos résultats. Assurez-vous d'avoir au moins une note de performance de « B », un temps de chargement inférieur à 5 secondes et moins de 4 Mo.
-

-
-
- C'est ça! Si tout semble OK, marquez-le comme « Terminé ».
-
