Última actualización / revisión: 02/10/2024
Tiempo de ejecución: 2-4 horas
Objetivo: Crear una página de inicio de generación de leads completamente funcional.
Resultado ideal: Tiene una página de destino de alta conversión, bien investigada, completamente funcional y probada para sus campañas de generación de leads que funciona en todos los dispositivos, se integra con sus plataformas de análisis y aumenta sus suscriptores de correo electrónico.
Requisitos previos:
- Una cuenta de Google Tag Manager: si no tiene una, puede seguir el SOP 004 (versión web) para WordPress, SOP 065 (versión web) para Shopify, SOP 066 (versión web) para Squarespace.
- Cuenta de Facebook Pixel y Facebook Ads: si no tiene el Facebook Pixel, puede seguir SOP 005 (versión web) o POE 068 (versión web) específicamente para Shopify). Si no tienes una cuenta de Facebook Ads, puedes seguir el SOP 010 (versión web).
- Google Analytics: si no tiene Google Analytics, puede seguir el SOP 009 (versión web) o POE 067 (versión web)específicamente para Shopify).
- Algunos capítulos de este SOP requieren una cuenta de SEMrush e Instapage.
Por qué es importante: Las páginas de destino suelen ser la mejor manera de convertir nuevos clientes potenciales.
Dónde se hace: En el creador de su página de destino y en Google Sheets.
Una vez hecho esto: Cada vez que necesites crear una página de destino.
Quién lo hace: El responsable del marketing de contenidos y/o funnels.
Espiar las páginas de destino y los anuncios de su competencia
Nota: No necesita una cuenta paga de SEMrush para seguir este SOP, pero la cantidad de informes que puede ejecutar será limitada. Para seguir completamente este SOP, deberá crear una cuenta SEMrush gratuita que le permita recibir 10 solicitudes adicionales.
Nota 2: Si no tiene una cuenta paga con SEMrush, siga este SOP muy de cerca o corre el riesgo de quedarse sin informes antes de poder completar el SOP.
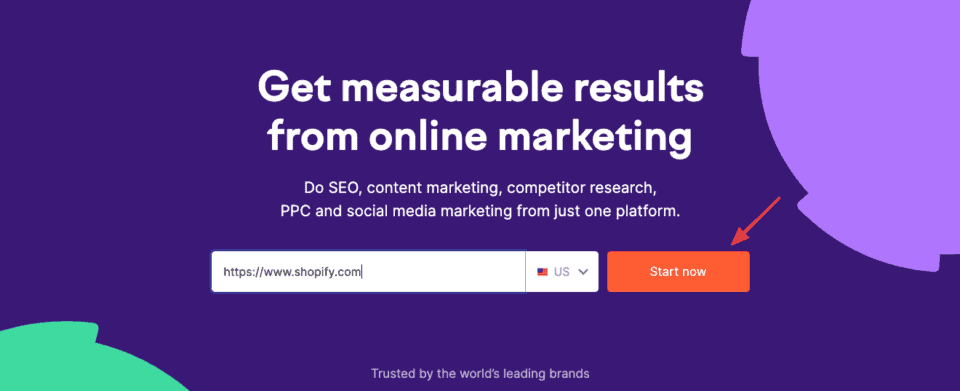
- Ir a https://www.semrush.com/
- Escriba la URL de su competidor y haga clic en "Comenzar ahora":

-
- Nota: Si aparece el mensaje "Has alcanzado tu límite de SEMrush":
- Escriba la dirección de correo electrónico a la que desea que se conecte su cuenta de SEMrush → Ingrese una contraseña para su cuenta → Haga clic en 'Registrarse' Nota: No es necesario confirmar su correo electrónico por ahora, tendrá acceso a los informes adicionales de inmediato. .
- Nota: Si aparece el mensaje "Has alcanzado tu límite de SEMrush":
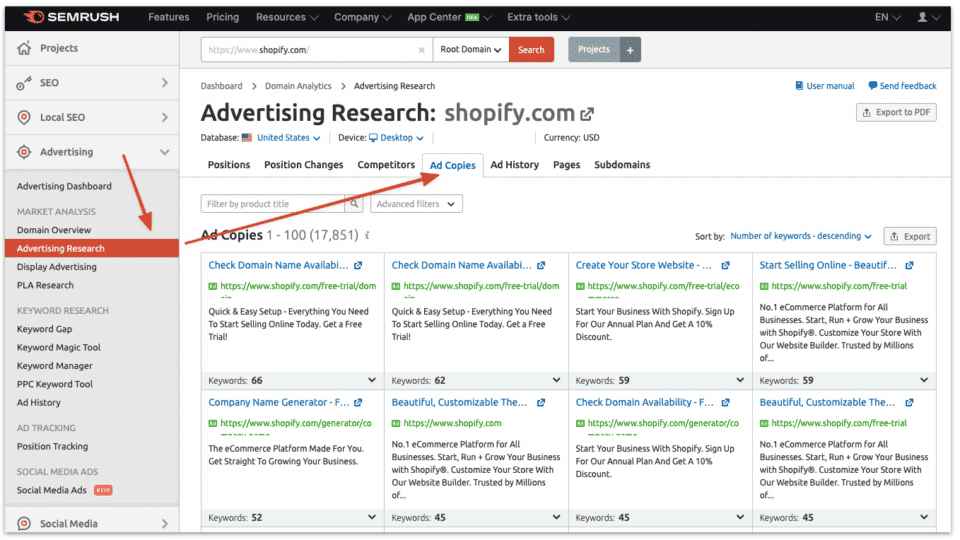
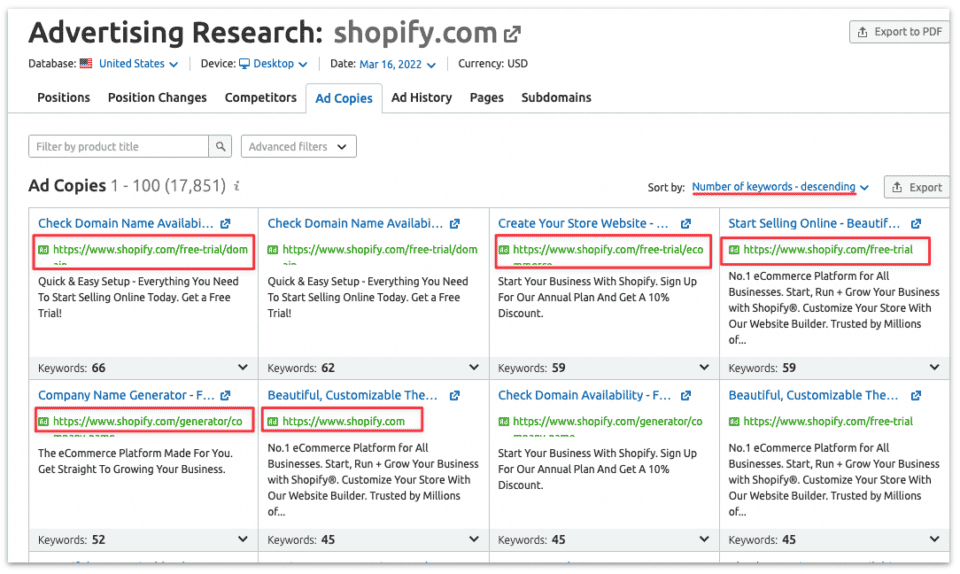
- En la barra lateral izquierda, haga clic en Publicidad → Investigación publicitaria → Copias de anuncios y verá una lista de los anuncios que publica su competidor.

-
- Nota: Si no ve ningún anuncio, es posible que su competidor no sea lo suficientemente grande como para ser detectado por SEMrush, que no esté publicitando en línea o que acaba de comenzar y los datos aún no están disponibles.
- Asegúrate de estar aplicando los filtros correctamente:
- Nota: Para este ejemplo, se seleccionaron "Estados Unidos" y "Escritorio". Debes seleccionar los filtros que tengan sentido en tu caso.

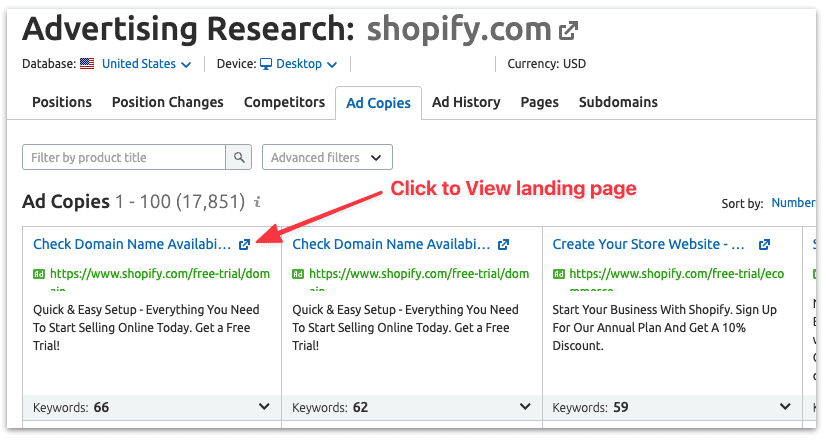
- Verá una tabla con los anuncios y las páginas de destino de su competidor; haga clic en el botón de flecha azul para ver la página de destino.

-
- Si hay muchas páginas de destino y no puede revisarlas todas en este momento:
- Analice las 5 páginas de destino principales para las que su competidor publica anuncios. Esta lista de anuncios y páginas de destino están ordenadas según la cantidad de palabras clave a las que se dirigen.
- Si hay muchas páginas de destino y no puede revisarlas todas en este momento:

- Toma nota de cuáles son las ofertas de tu competencia, cómo se posicionan y cómo promocionan sus páginas de destino.
Definir claramente el mensaje de su página de destino
- Abra el Hoja de cálculo de creación de página de destino que acompaña a este POE.
- Complete la descripción inicial de esta página de destino:
- Nombre interno: el nombre que desea darle a esta página de destino dentro de su organización.
- Nota: Este nombre debe mantenerse coherente en todos sus informes y herramientas. Debe ser lo suficientemente claro para que sea más fácil de encontrar con una simple búsqueda, o entender de qué trata la página de destino simplemente leyéndola.
- Nota 2: Si aún no tiene una convención de nomenclatura, puede utilizar: [Número de serie] – [Etapa del embudo] – [Objetivo de la página de destino] – [Algunas palabras para resumir de qué trata esta página]
- Versión: la versión de la página de destino a la que hace referencia este documento. Si desea documentar un cambio en la página de destino, haga una copia del documento actual y aumente el número de versión.
- Fecha de publicación: la fecha en la que se publicará esta página de destino mientras se encuentra en borrador. Una vez publicada la página de destino, esta fecha debe reflejar la fecha de publicación real en caso de que no coincidan.
- Nombre interno: el nombre que desea darle a esta página de destino dentro de su organización.
-
- Responsable: quién es responsable de garantizar que se entregue esta página de destino.
-
- URL de la tarea: si utilizas una herramienta de gestión de proyectos como Asana, vincula la tarea aquí.
-
- Estado:
- Etapa de Planificación: Mientras se trabaja en la Planilla de Creación de la Landing Page y no todos los aspectos están claramente definidos.
- Etapa de diseño: generalmente sigue a la "Etapa de planificación", en esta etapa la página está claramente definida y el diseñador web está trabajando en ella.
- Listo para publicar: tradicionalmente sigue la "Etapa de diseño", puede haber algunas razones por las que aún no se publicó (por ejemplo: la fecha de lanzamiento planificada es en el futuro).
- Publicado: la página de destino está activa.
- No publicada: la página de destino está completa y se publicó en algún momento del pasado, pero no está disponible en este momento.
- Estado:
-
- URL: La URL donde estará/está disponible esta página de destino.
-
- Título: el título de la página de destino. Esto lo ven tus usuarios y será el título que será indexado por los motores de búsqueda.
- Nota: La hoja de cálculo le avisará si su metadescripción es demasiado larga. Si ese es el caso, es posible que desees acortarlo a menos de 160 caracteres.
- Título: el título de la página de destino. Esto lo ven tus usuarios y será el título que será indexado por los motores de búsqueda.
-
- Meta descripción: la meta descripción de esta página. Esto será visible en la página de resultados de los motores de búsqueda.
- Nota: La hoja de cálculo le avisará si su metadescripción es demasiado larga. Si ese es el caso, es posible que desees acortarlo a menos de 320 caracteres.
- Meta descripción: la meta descripción de esta página. Esto será visible en la página de resultados de los motores de búsqueda.
-
- Indexada por motores de búsqueda: si desea que esta página sea indexada por motores de búsqueda, seleccione "Sí".
- Nota: Si su página solo estará activa durante unos días o si se trata de una página de destino privada a la que solo desea que accedan los usuarios a quienes se les ha proporcionado el enlace, deberá seleccionar "No".
- Indexada por motores de búsqueda: si desea que esta página sea indexada por motores de búsqueda, seleccione "Sí".
-
- URL canónica:
- Si seleccionó 'Indexado por motores de búsqueda: No': No necesita completar este campo.
- Si seleccionó 'Indexado por motores de búsqueda: Sí':
- Si tendrá múltiples variaciones de esta página de destino que son extremadamente similares en contenido y propósito: inserte la URL de su página principal.
- Si solo va a crear una versión de página de destino para esta oferta: Inserte la URL de esta página de destino, será la misma que la definida anteriormente.
- URL canónica:
-
- Favicon: Inserta la URL de tu 'Favicon'.
- Nota: Si no conoce la URL de su Favicon, normalmente puede encontrarla navegando a la ruta /favicon.ico de su dominio.
- Favicon: Inserta la URL de tu 'Favicon'.
- Complete la sección social:
- Compartir en Facebook/G+: Título: Este es el título que se mostrará cuando sus visitantes compartan su página en Facebook o G+.
- Nota: De forma predeterminada, la hoja de cálculo copiará el título de su página de destino.
- Compartir en Facebook/G+: Título: Este es el título que se mostrará cuando sus visitantes compartan su página en Facebook o G+.
-
- Compartir en Facebook/G+: Descripción: Esta es la descripción que se mostrará cuando sus visitantes compartan su página en Facebook o G+.
- Nota: De forma predeterminada, la hoja de cálculo copiará la descripción de su página de destino.
- Compartir en Facebook/G+: Descripción: Esta es la descripción que se mostrará cuando sus visitantes compartan su página en Facebook o G+.
-
- Compartir en Facebook/G+: Imagen: Esta es la imagen que se mostrará cuando sus visitantes compartan su página en Facebook o G+.
- Nota: El tamaño de imagen recomendado para Facebook es de al menos 1200×630 píxeles. Las imágenes pueden tener un tamaño de hasta 8 MB. Es posible que se produzcan algunos recortes cuando se comparten en otras redes sociales.
- Compartir en Facebook/G+: Imagen: Esta es la imagen que se mostrará cuando sus visitantes compartan su página en Facebook o G+.
-
- Descripción de Twitter: este es el texto que desea que se use de forma predeterminada si el usuario twittea la página usando los botones para compartir.
- Nota: La hoja de cálculo te avisará si tu descripción de Twitter es demasiado larga. Si ese es el caso, es posible que desees acortarlo a menos de 280 caracteres (o 140 caracteres para algunos creadores de páginas de destino).
- Descripción de Twitter: este es el texto que desea que se use de forma predeterminada si el usuario twittea la página usando los botones para compartir.
- Complete la sección de orientación:
- Persona: las personas a las que está dirigida esta página de destino.
- Nota: Si no hay personas definidas, ingrese el segmento de clientes objetivo. (por ejemplo: empresario, director ejecutivo de una pequeña empresa emergente, etc.)
- Persona: las personas a las que está dirigida esta página de destino.
-
- Etapa del viaje del comprador: la etapa del viaje del comprador a la que está dirigida esta página de destino.
- TOFU: Parte superior del embudo / Conciencia
- MOFU: embudo medio/consideración
- BOFU: Embudo inferior/Conversión
- Etapa del viaje del comprador: la etapa del viaje del comprador a la que está dirigida esta página de destino.
-
- Intención del usuario: cuando el usuario llega a su página de destino, ¿qué espera encontrar? Generalmente, el anuncio o el enlace que lleva al usuario a la página promete una oferta específica.
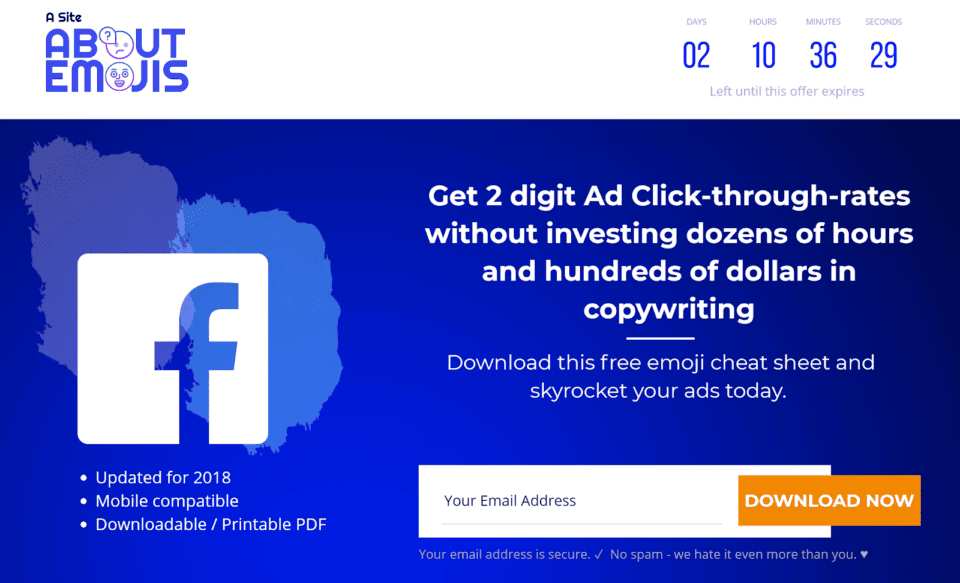
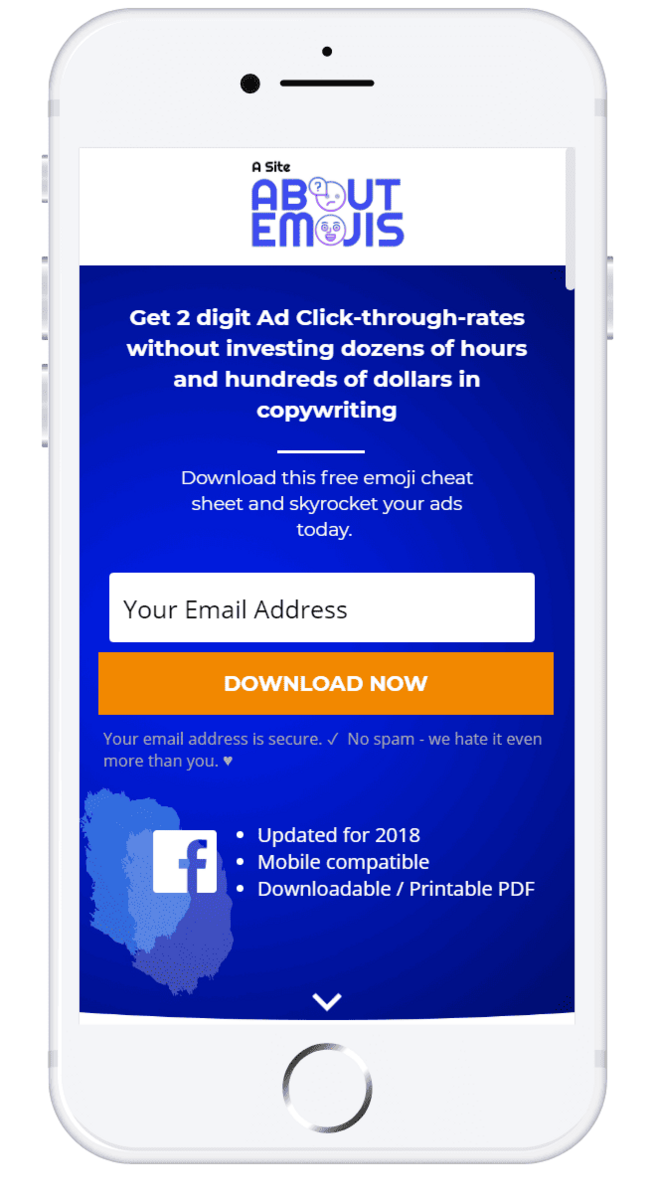
- Ejemplo: "Obtener un cupón de descuento 50$", "Obtener una hoja de trucos de emoji gratuita para usar con anuncios de Facebook", "Obtener una prueba gratuita".
- Intención del usuario: cuando el usuario llega a su página de destino, ¿qué espera encontrar? Generalmente, el anuncio o el enlace que lleva al usuario a la página promete una oferta específica.
-
- Fuente de tráfico: ¿Cómo es el tráfico de driven a esta página?
- Ejemplo: Facebook Ads, SEO, etc.
- Fuente de tráfico: ¿Cómo es el tráfico de driven a esta página?
-
- Objetivo de la página de destino: ¿Qué desea que haga el usuario en esta página? ¿Cuál es la acción que desea que realice el usuario?
- Ejemplo: comprar el producto. Suscríbete al boletín. Solicitar presupuesto.
- Objetivo de la página de destino: ¿Qué desea que haga el usuario en esta página? ¿Cuál es la acción que desea que realice el usuario?
- Complete la sección Elementos de la página de destino:
- Titular: este es el título que estará en su página de destino. Si no tiene un título, puede dejarlo en blanco.
- Nota: Se recomienda encarecidamente utilizar titulares. Sólo en casos muy raros está bien no tener un titular.
- Nota 2: Confirme que el título:
- Capta la atención y el interés del usuario.
- Presenta al usuario lo que ofrece en la página o por qué es relevante para él.
- Titular: este es el título que estará en su página de destino. Si no tiene un título, puede dejarlo en blanco.
-
- Subtítulo: este es el subtítulo que estará en su página de destino. Va debajo del titular. Si no tiene un subtítulo, puede dejarlo en blanco.
- Nota: El subtítulo normalmente profundizará en el título. Una vez que haya captado la atención del usuario con su título, es posible que desee ser más granular aquí.
- Subtítulo: este es el subtítulo que estará en su página de destino. Va debajo del titular. Si no tiene un subtítulo, puede dejarlo en blanco.
-
- Viñetas: inserte sus viñetas aquí.
- Nota: Las viñetas deben resaltar los beneficios de su oferta, producto o servicio. Las viñetas deben ser breves y claras.
- Ejemplo: • Actualizado para 2023 • PDF descargable/imprimible
- Nota: Las viñetas deben resaltar los beneficios de su oferta, producto o servicio. Las viñetas deben ser breves y claras.
- Viñetas: inserte sus viñetas aquí.
-
- Campos de formulario: los campos del formulario que el usuario debe completar en esta página.
- Nota: Minimiza los campos tanto como sea posible. Normalmente, para cada campo que se agrega a la página se espera una disminución en la tasa de conversión.
- Recuerde: siempre puede segmentar aún más a sus clientes potenciales una vez que tenga su información de contacto, ya sea interactuando personalmente o creando flujos de trabajo automatizados que enriquecerán el perfil del usuario al solicitar progresivamente más información a medida que los usuarios consumen sus ofertas y avanzan en el embudo.
- Campos de formulario: los campos del formulario que el usuario debe completar en esta página.
-
- Llamado a la acción: el texto que estará en el botón de envío del formulario.
- Nota: Evite llamadas a la acción aburridas como "Enviar". Su llamado a la acción debe comenzar con un verbo (Ejemplo: 'Inscribirse', 'Descargar', 'Solicitar', 'Obtener') y debe ser muy breve (no más de 5 palabras).
- Ejemplo: 'Descarga tu guía ahora'
- Nota 2: La plantilla de hoja de cálculo de la página de destino le avisará si le falta una CTA.
- Ejemplo: 'Descarga tu guía ahora'
- Nota: Evite llamadas a la acción aburridas como "Enviar". Su llamado a la acción debe comenzar con un verbo (Ejemplo: 'Inscribirse', 'Descargar', 'Solicitar', 'Obtener') y debe ser muy breve (no más de 5 palabras).
- Llamado a la acción: el texto que estará en el botón de envío del formulario.
-
- Elementos de confianza/autoridad: los activos que puede aprovechar hoy y que le demostrarán al usuario que se puede confiar en su marca y que otros usuarios la recomiendan.
- Nota: Estos elementos son recomendables en casi todos los casos, pero especialmente si:
- Los usuarios que traerá a esa página no reconocen ni confían en su marca.
- Le estás pidiendo al usuario que se comprometa contigo en un nivel superior al que le resultaría cómodo.
- Ejemplo: vender un producto de alto precio a un usuario que no ha realizado ninguna transacción con usted en el pasado. Solicitar el número de teléfono del usuario en la primera interacción.
- Nota 2: Si no está seguro de qué elementos desea utilizar, o pueden usarse en su industria, consulte "Espiar las páginas de destino y los anuncios de su competencia" y analice los elementos de confianza de su competencia.
- Ejemplo de elementos de confianza/autoridad:
- Testimonios reales de tus clientes o de otros usuarios que recibieron esa oferta.
- Marcas con las que ha trabajado su empresa.
- Medios de comunicación en los que ha aparecido tu marca.
- Número de clientes que actualmente utilizan su producto o servicio.
- Si su negocio requiere una licencia, su número de licencia o las certificaciones que presenta.
- Cualquier otro activo que puedas aprovechar y que aumente la confianza del usuario en tu marca.
- Ejemplo: vender un producto de alto precio a un usuario que no ha realizado ninguna transacción con usted en el pasado. Solicitar el número de teléfono del usuario en la primera interacción.
- Nota: Estos elementos son recomendables en casi todos los casos, pero especialmente si:
- Elementos de confianza/autoridad: los activos que puede aprovechar hoy y que le demostrarán al usuario que se puede confiar en su marca y que otros usuarios la recomiendan.
-
- Garantía: Si ofreces una garantía a tus clientes escríbela aquí.
-
- Elementos personalizados: si su página de destino incluirá algún tipo de personalización, descríbalo aquí.
- Ejemplo: “Nuestra lista de emojis incluye emojis locales, tenemos emojis específicos de {Personalización: ciudad del visitante}. Échales un vistazo”.
- Nota: asegúrese de que el creador de su página de destino admita esta función o de que tenga las capacidades técnicas para implementarla.
- Ejemplo: “Nuestra lista de emojis incluye emojis locales, tenemos emojis específicos de {Personalización: ciudad del visitante}. Échales un vistazo”.
- Elementos personalizados: si su página de destino incluirá algún tipo de personalización, descríbalo aquí.
-
- Restricciones de tiempo: Si su oferta tiene restricción de tiempo, descríbala aquí.
- Ejemplo: "Disponible solo durante los próximos 3 días".
- Restricciones de tiempo: Si su oferta tiene restricción de tiempo, descríbala aquí.
-
- Copiar documento: si su página de destino incluirá alguna copia adicional además de los elementos que se encuentran en esta hoja de cálculo, enlace a sus Documentos de Google aquí.
-
- Imágenes: si desea incluir imágenes en su página de destino, vincúlelas aquí.
- Nota: asegúrese de que sus imágenes sean relevantes para lo que está comunicando en la página de destino.
- Imágenes: si desea incluir imágenes en su página de destino, vincúlelas aquí.
-
-
- Recuerde: agregar imágenes innecesarias/irrelevantes disminuirá la velocidad de la página y desviará la atención del usuario de lo que está tratando de comunicar. Cada imagen debe tener un propósito claro.
-
-
- Vídeos: si desea incluir vídeos en su página de destino, vincúlelos aquí.
- Nota: asegúrese de que sus videos sean relevantes para lo que está comunicando en la página de destino.
- Recuerde: agregar videos innecesarios/irrelevantes disminuirá la velocidad de la página y desviará la atención del usuario de lo que está tratando de comunicar. Cada vídeo debe tener un propósito claro.
- Vídeos: si desea incluir vídeos en su página de destino, vincúlelos aquí.
-
- Logotipo: la URL del logotipo que se utilizará en esta página de destino.
Diseñando su página de destino usando Instapage
Nota: Este SOP utilizará Instapage como creador de páginas de destino. Si aún no tiene un creador de páginas de destino, puede registrarse en Instapage aquí , ofrecen una prueba gratuita de 14 días (se requiere tarjeta de crédito). El plan Core se adaptará a la mayoría de las necesidades, pero si está considerando realizar pruebas A/B o personalizar más fácilmente la página de destino (que se cubre en este SOP), debe seleccionar el plan Optimizer.
Nota 2: Hay otras soluciones disponibles que también podrían satisfacer sus necesidades. Tradicionalmente, sus interfaces deberían ser similares y, en general, debería poder seguir este SOP con otro creador de páginas de destino.
- Vaya a su Panel de Instapage haciendo clic aquí e iniciar sesión en su cuenta.
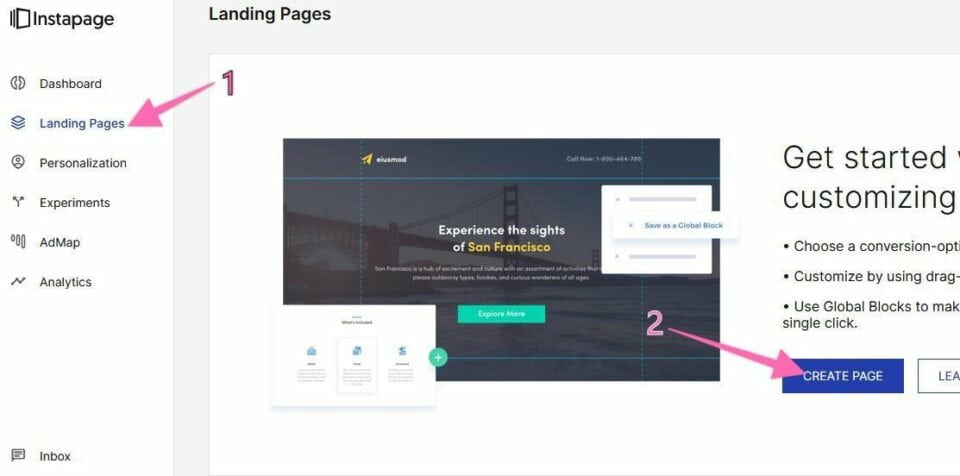
- Navegue hasta "Páginas de destino" en la barra lateral izquierda y haga clic en "Crear página".

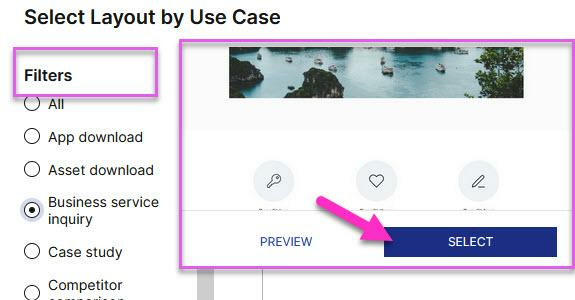
- 'Seleccione un diseño' según el propósito de su página de destino.


- Seleccione el diseño (plantilla) de la lista que mejor se adapte a su propósito haciendo clic en su imagen.
- Nota: La apariencia general de su página de destino debe imitar la que está utilizando en sus anuncios tanto como sea posible, y ambas deben adaptarse a su imagen de marca.
- Nota 2: asegúrese de que la plantilla que seleccione ya se ajuste a sus necesidades (si tiene un video, seleccione uno que tenga un marcador de posición para un video, si tiene testimonios, seleccione uno que ya tenga una sección de testimonios, etc.).
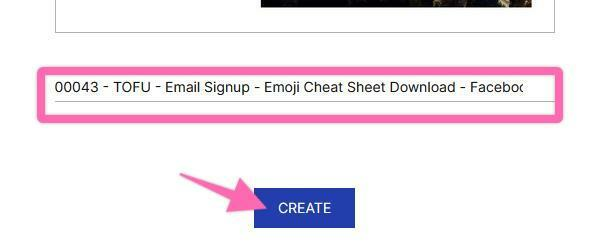
- Pega el nombre interno que has definido previamente → Haz clic en 'Continuar'.
- Nota: Si se le presenta un tutorial, puede verlo haciendo clic en "Siguiente" o haciendo clic en "X" para cerrar la ventana emergente.
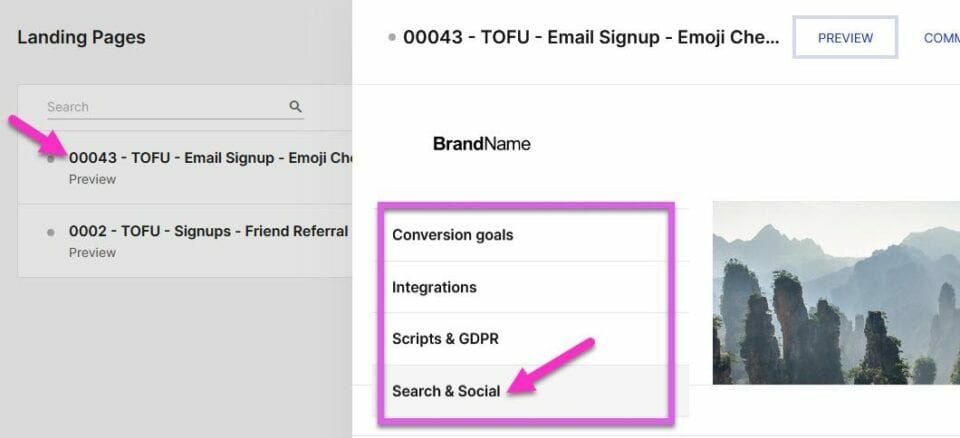
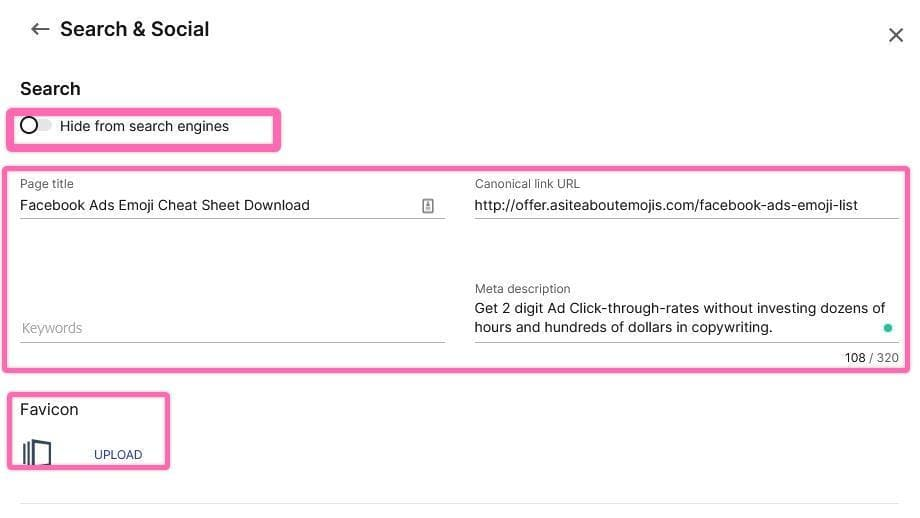
- Haga clic en el nombre de la página → 'Búsqueda y redes sociales' → Pegue los valores del hoja de cálculo en 'Optimización de motores de búsqueda' → Haga clic en la flecha izquierda en el menú de navegación superior.


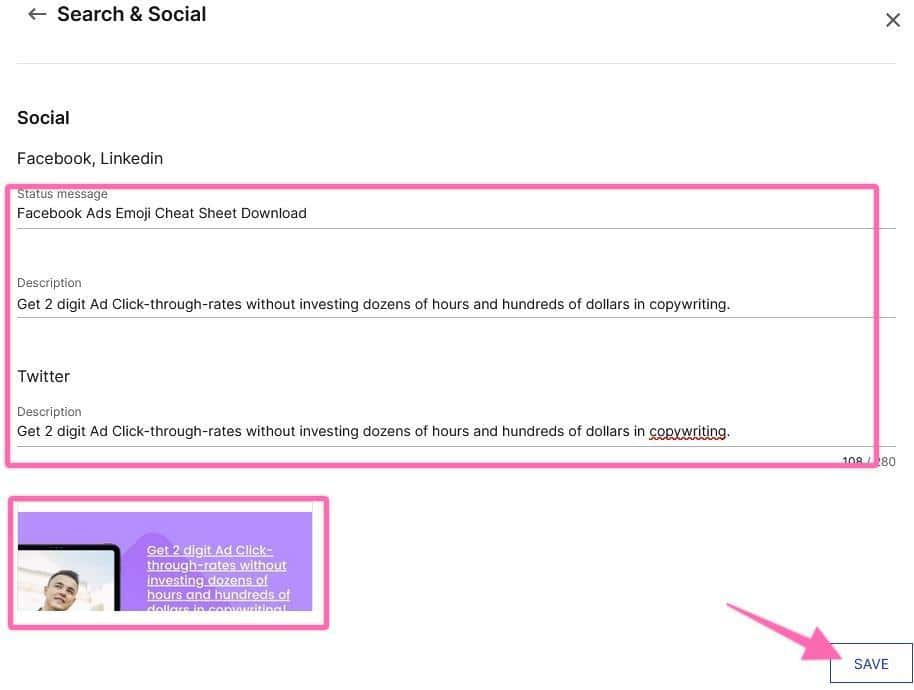
- Desplácese hacia abajo → Complete los campos en 'Social' → Pegue los valores de la hoja de cálculo → Haga clic en 'Guardar' en la parte inferior.

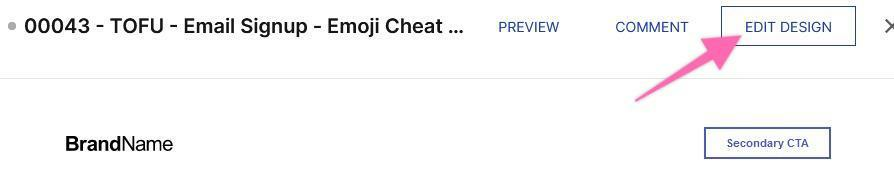
- Salga de "Búsqueda y redes sociales" y haga clic en el botón "Editar diseño".

- Ir a través de Hoja de cálculo de creación de página de destino y elimine todos los elementos del creador de su página de destino que no estén en la sección "Elementos de la página de destino" o "Lista de verificación".
- Nota: Puede eliminar elementos o 'bloques' haciendo clic en ellos y luego presionando el ícono de la 'papelera'.

- Ir a través de Hoja de cálculo de creación de página de destino y agregue todos los elementos al creador de su página de destino que se encuentran en la sección 'Elementos de la página de destino' o 'Lista de verificación' pero que no están en la plantilla que seleccionó.
- Nota: Puedes agregar elementos haciendo clic en el elemento que buscas en la barra lateral izquierda:

- Organice los elementos arrastrándolos y soltándolos donde desee que estén y cambie su tamaño seleccionando el elemento y arrastrándolo desde la esquina.
- Recuerde: Al hacer clic y hacer doble clic en un elemento, se mostrarán las opciones disponibles para ese elemento.
- Nota: Si no está seguro o no tiene una razón sólida para cambiar el orden de los elementos de la página de destino, omita este paso y déjelos como estaban inicialmente en la plantilla.

- Abra el Hoja de cálculo de creación de página de destino → Revise cada línea en la sección 'Elementos de la página de destino' → Copie los valores → Pegue en Instapage en la sección respectiva. → Organice y cambie el tamaño de los elementos que puedan estar fuera de lugar.
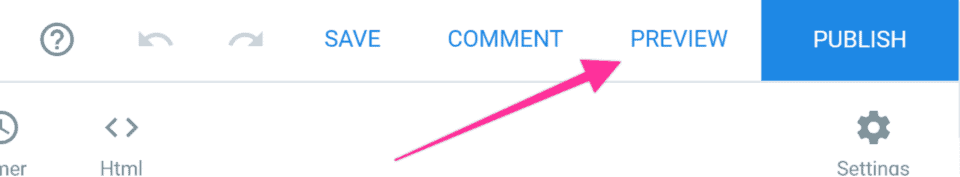
- Haga clic en "Vista previa" y compruebe cómo se ve su página en el escritorio.


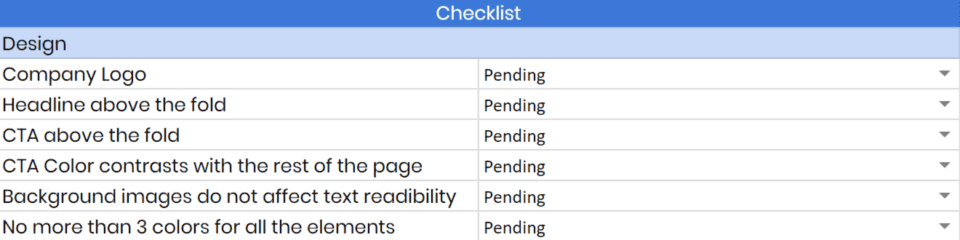
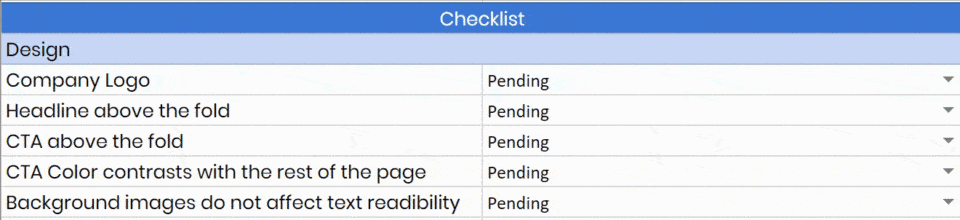
- Abra el Hoja de cálculo de creación de página de destino y en la sección "Lista de verificación de diseño", asegúrese de abordar toda la lista.

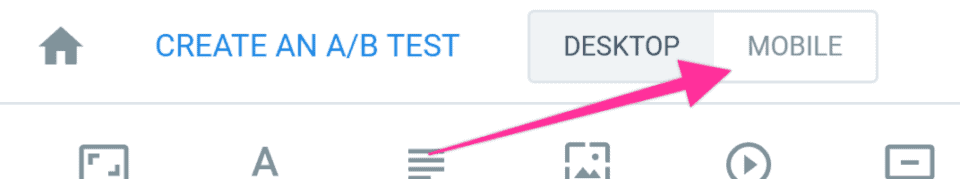
- Si todo se ve bien. En la barra superior, haga clic en 'Móvil':
- Nota: Incluso si no planea promocionar esta página para dispositivos móviles, querrá asegurarse de que la versión móvil siga funcionando. Los usuarios pueden compartir esa página en las redes sociales o vincularla en línea y, si lo hacen, se espera que vean tráfico 'móvil' entrante.

- Nota: Incluso si no planea promocionar esta página para dispositivos móviles, querrá asegurarse de que la versión móvil siga funcionando. Los usuarios pueden compartir esa página en las redes sociales o vincularla en línea y, si lo hacen, se espera que vean tráfico 'móvil' entrante.
- Organiza y cambia el tamaño de tus elementos hasta que se vean bien en el móvil.
- Nota: Es probable que su página se vea desordenada en dispositivos móviles en este momento.
- Organiza y cambia el tamaño de tus elementos.
- Haga clic en "Vista previa" y asegúrese de que su página se vea bien en dispositivos móviles:


- Abra el Hoja de cálculo de creación de página de destino y en la 'Lista de verificación de diseño', revise cada línea y márquela como 'Listo' si ese es el caso.
- Nota: Asegúrate de que todos sean válidos tanto para la versión “Escritorio” como para la versión “Móvil”.

- Nota: Asegúrate de que todos sean válidos tanto para la versión “Escritorio” como para la versión “Móvil”.
- ¡Eso es todo! Una vez que haya revisado toda la hoja de cálculo, estará listo para publicar su página de destino.
Publicar su página de destino usando Instapage
Nota: Este POE se centra en la publicación en un blog de WordPress. El proceso varía ligeramente usando un CMS diferente.
- Haga clic en 'Publicar experiencia'.

- Seleccione cómo desea publicar la página. Nota: Este SOP cubre la opción de publicación de WordPress.
- Haga clic en 'Enviar página a WordPress'.

- Haga clic en 'Cerrar'.

- Abra el administrador de WordPress de su blog;
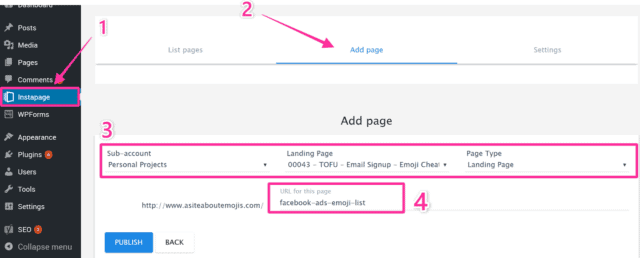
- En la barra lateral, haga clic en 'Instapage'.
- Haga clic en Agregar página → Seleccione la página de destino que creó. → Ingrese la URL de la página de destino (ya estaba definida en su Hoja de cálculo de creación de página de destino )

- Haga clic en 'Publicar'.
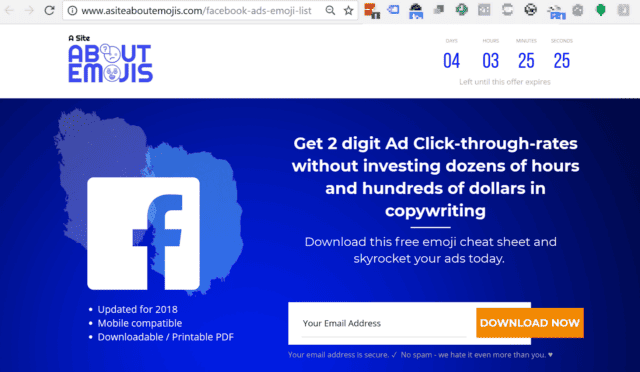
¡Eso es todo! Su página de destino ahora debería estar activa y podrá verla abriéndola en su navegador.

Configurar el seguimiento
- Compruebe si aún no tiene Google Tag Manager ejecutándose en su página de destino.
- Nota: Si no está seguro, puede seguir el proceso descrito en SOP 004 (versión web), consulte la sección 'Control de calidad de su instalación'.
- Nota 2: Si ya tiene instalado Google Tag Manager en su sitio web, continúe con el paso 4.
- Si Google Tag Manager no se está ejecutando en su página de destino, siga las instrucciones descritas aquí para configurar el Administrador de etiquetas de Google.
- Nota: Si no está utilizando Instapage, consulte con la plataforma de creación de su página de destino si ya hay una integración disponible. Suele estar disponible.
- Asegúrese de que Google Tag Manager se esté ejecutando en su página de destino ahora.
- Nota: Si no está seguro, puede seguir el proceso descrito en SOP 004 (versión web), consulte la sección 'Control de calidad de su instalación'.
- Asegúrese de que Google Analytics y Facebook Pixel se estén ejecutando en su sitio web utilizando Google Tag Assistant y la extensión Facebook Pixel Helper.
- Nota: Si no está seguro de cómo probarlo, puede seguir los siguientes POE:
- Prueba del píxel de Facebook: SOP 005 (versión web). (Control de calidad del píxel de Facebook)
- Prueba de Google Analytics: SOP 009 (versión web). (Verifique su configuración con Google Tag Assistant)
- Nota: Si no está seguro de cómo probarlo, puede seguir los siguientes POE:
- Configure y pruebe sus objetivos de conversión:
- Para Google Analytics: siga el SOP 021 (versión web).
- Para anuncios de Facebook: siga el SOP 017 (versión web).
Probando su página de destino
- Abra la página de destino en su navegador.
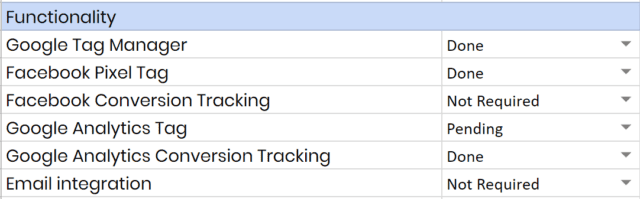
- Abra el Hoja de cálculo de creación de página de destino y desplácese hacia abajo hasta la sección Lista de verificación de funcionalidad.

- Marque todas las líneas en consecuencia como "Listo" o "No requerido". Nota: Por lo general, todos deben estar marcados como "Listo", asegúrese de tener una buena razón para marcar uno como "No requerido".
- Administrador de etiquetas de Google: marque como "Listo" si tiene el Administrador de etiquetas de Google ejecutándose en su página de destino.
- Nota: Puede comprobar si Google Tag Manager se está ejecutando en su sitio web siguiendo el SOP 004 (versión web), consulte el capítulo 'Control de calidad de su instalación'. Si no tiene Google Tag Manager en su sitio web, puede seguir los pasos detallados en el mismo SOP si está ejecutando un sitio web de WordPress.
- Administrador de etiquetas de Google: marque como "Listo" si tiene el Administrador de etiquetas de Google ejecutándose en su página de destino.
-
- Etiqueta de píxel de Facebook: marque como hecho si tiene el píxel de Facebook en su página de destino.
- Nota: Puede comprobar si el píxel de Facebook está en su página de destino siguiendo el SOP 005 (versión web), consulte el capítulo 'Control de calidad del píxel de Facebook'. Si no tienes el Píxel de Facebook en tu sitio web puedes seguir los pasos detallados en el mismo SOP.
- Etiqueta de píxel de Facebook: marque como hecho si tiene el píxel de Facebook en su página de destino.
-
- Seguimiento de conversiones de Facebook: marque como hecho si tiene el seguimiento de conversiones de Facebook en su página de destino.
- Nota: Puede comprobar si el seguimiento de conversiones de Facebook funciona correctamente en su página de destino siguiendo el SOP 017 (versión web), consulte el capítulo 'Compruebe si las conversiones se realizan correctamente'. Si no tienes implementado el Seguimiento de Conversión de Facebook en tu sitio web, puedes seguir los pasos detallados en el mismo SOP.
- Seguimiento de conversiones de Facebook: marque como hecho si tiene el seguimiento de conversiones de Facebook en su página de destino.
-
- Etiqueta de Google Analytics: marque como hecho si tiene Google Analytics en su página de destino.
- Nota: Puede verificar si tiene Google Analytics en su página de destino siguiendo el SOP 009 (versión web) consulte el capítulo "Verifique su configuración con Google Tag Assistant". Si no tienes implementado Google Analytics en tu sitio web, puedes seguir los pasos detallados en el mismo SOP.
- Etiqueta de Google Analytics: marque como hecho si tiene Google Analytics en su página de destino.
-
- Seguimiento de conversiones de Google Analytics: marque como hecho si tiene el seguimiento de conversiones de Google Analytics en su página de destino.
- Nota: Puede verificar si tiene el seguimiento de conversiones de Google Analytics en su página de destino siguiendo el SOP 021 (versión web), consulte el capítulo 'Prueba de sus objetivos de Google Analytics'. Si no tienes implementado el seguimiento de conversiones de Google Analytics en tu sitio web, puedes seguir los pasos detallados en el mismo SOP.
- Seguimiento de conversiones de Google Analytics: marque como hecho si tiene el seguimiento de conversiones de Google Analytics en su página de destino.
-
- Integración del proveedor de servicios de correo electrónico: marque como hecho si ha integrado su ESP.
- Nota: Si estás utilizando Instapage y Mailchimp, puedes seguir la guía sobre cómo realizar la integración. aquí .
- Integración del proveedor de servicios de correo electrónico: marque como hecho si ha integrado su ESP.
-
- Envío de formulario: si probó el envío del formulario en la página de destino (tanto en computadoras de escritorio como en dispositivos móviles) y confirmó que el cliente potencial se registró correctamente, márquelo como "Listo".
-
- Prueba de redireccionamiento 302: si está ejecutando pruebas A/B, verifique si su herramienta utiliza redireccionamientos para enviar a los usuarios a las diferentes versiones. Si es así, verifique si se están utilizando redirecciones 302 en lugar de redirecciones 301. Nota: puede verificar los tipos de redireccionamiento siguiendo la "sección de prueba" del SOP 051 (versión web).
-
- Página de agradecimiento creada: si elige enviar a los usuarios a una página de "Gracias" una vez que hayan enviado el formulario, márquela como "Listo".
-
- Revisado ortográfico: si ha pasado su página de destino por un corrector ortográfico, márquelo como "Listo".
-
- Botones para compartir: si ha compartido su página de destino en Facebook, Google+, Twitter y LinkedIn y el título, la imagen y la descripción se ven bien, márquelo como "Listo".
-
- Términos y condiciones: si tiene los Términos y condiciones (o un enlace para ellos) en su página de destino, márquelos como "Listo".
-
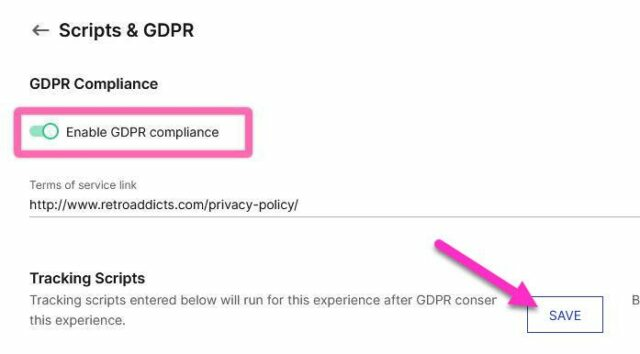
- Política de privacidad: puede activar el cumplimiento de GPDR en 'Scripts y GPDR' en Instapage (si tiene la Política de privacidad (o un enlace a ella) en su página de inicio, márquela como 'Listo').

-
- Casilla de verificación de participación: si la jurisdicción a la que está sujeta su empresa lo requiere legalmente, es posible que necesite tener una casilla de verificación para que los usuarios acepten la Política de privacidad y/o los Términos y condiciones antes de enviar el formulario.
- Navegación eliminada: en casi todos los casos, eliminar el encabezado de navegación (o cualquier otro elemento/enlace de navegación) de su página de destino dará como resultado una mejor tasa de conversión.
- Prueba de dispositivo móvil: realice la siguiente prueba (idealmente en un dispositivo Android e iOS)
- En un dispositivo Android:
- Abra la aplicación Chrome
- Navegue a su página de destino
- Desplácese hasta el final de la página y asegúrese de que todo se vea bien.
- Rellena el formulario y envíalo.
- Asegúrese de que todo funcione según lo previsto.
- En un dispositivo Android:
-
-
- En un dispositivo iOS:
- Abra la aplicación Safari.
- Navegue a su página de destino.
- Desplácese hasta el final de la página y asegúrese de que todo se vea bien.
- Rellena el formulario y envíalo.
- Asegúrese de que todo funcione según lo previsto.
- En un dispositivo iOS:
-
-
-
- Si ambas pruebas tuvieron éxito, márquelo como "Listo".
-
-
- Prueba de compatibilidad del navegador: realice la siguiente prueba:
- En el navegador de su escritorio, navegue hasta https://live.browserstack.com/ Nota: Solo necesita registrarse por correo electrónico para acceder al plan gratuito. Es suficiente a menos que a veces le importe tener unos minutos de espera.
- Prueba de compatibilidad del navegador: realice la siguiente prueba:
-
-
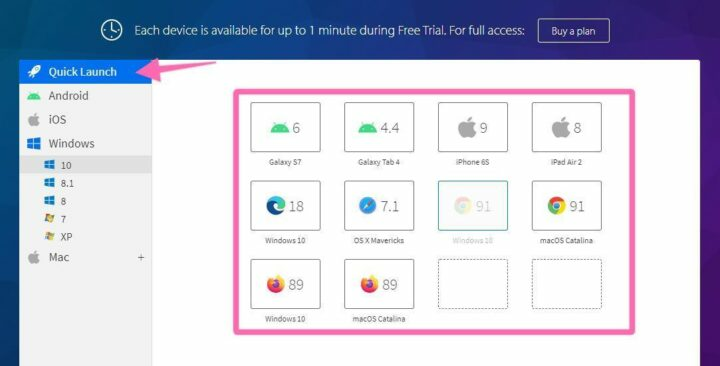
- Elija "Inicio rápido" para probar cómo se ve su página de destino en diferentes navegadores y dispositivos. Haga clic en cada icono del navegador para verlo. En el plan gratuito, solo tienes 1 minuto para ver la página:
-

-
- Prueba de velocidad: Realice la siguiente prueba:
-
-
- Navegar a https://tools.pingdom.com
-
-
-
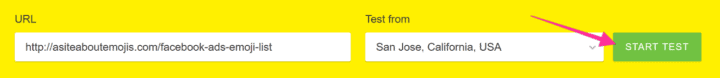
- Ingrese la URL de su página de destino → Seleccione la ubicación más cercana a donde está su público objetivo → Haga clic en "Iniciar prueba"
-

-
-
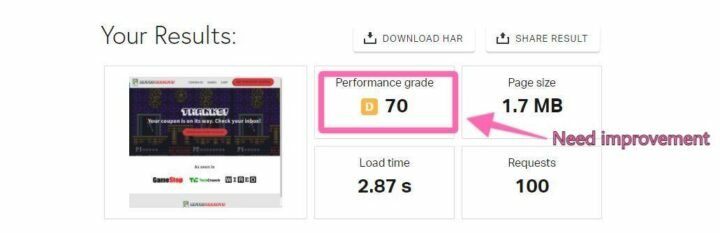
- Una vez finalizada la prueba, desplácese hacia abajo para ver los resultados. Asegúrese de tener al menos una calificación de rendimiento de "B", menos de 5 segundos de tiempo de carga y menos de 4 MB.
- Nota: Si ese no es el caso, asegúrese de que sus imágenes estén optimizadas y que no haya imágenes o videos que pueda eliminar de su página de destino para que se cargue más rápido.
- Una vez finalizada la prueba, desplácese hacia abajo para ver los resultados. Asegúrese de tener al menos una calificación de rendimiento de "B", menos de 5 segundos de tiempo de carga y menos de 4 MB.
-

-
-
- ¡Eso es todo! Si todo parece correcto, márquelo como "Listo".
-
