آخر تحديث/مراجعة: 02/11/2024
وقت التنفيذ: 30 دقيقة - 1 ساعة
 هدف: لدمج الخرائط الحرارية بنجاح في إستراتيجية التحليلات الخاصة بك.
هدف: لدمج الخرائط الحرارية بنجاح في إستراتيجية التحليلات الخاصة بك.
النتيجة المثالية: يقوم عملك الآن بتسجيل الخرائط الحرارية وتسجيلها وتحليلها بشكل صحيح.
المتطلبات أو المتطلبات:
لاتباع إجراء التشغيل المعياري (SOP) هذا بشكل كامل، ستحتاج إلى إعداد Google Tag Manager على موقع الويب الخاص بك. إذا لم تقم بإعداد Google Tag Manager على موقع الويب الخاص بك، فستحتاج إلى اتباع الإجراء الموضحنسخة الويب) لمواقع WordPress، SOP 065 (نسخة الويب) لمواقع Shopify، أو SOP 066 (نسخة الويب) لمواقع Squarespace.
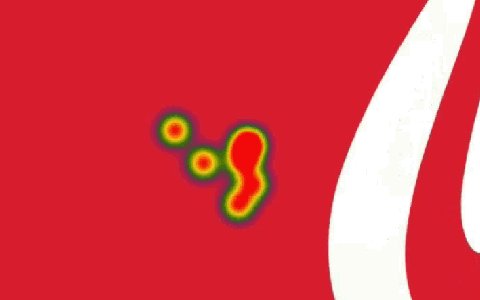
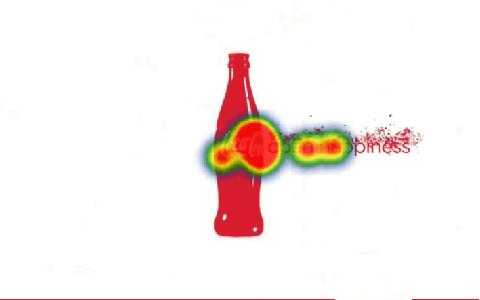
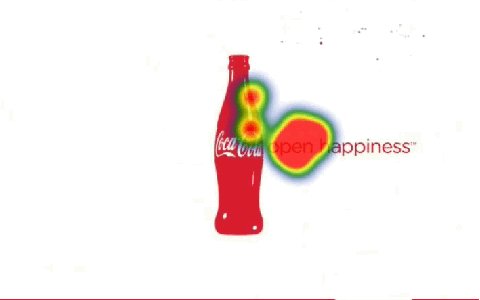
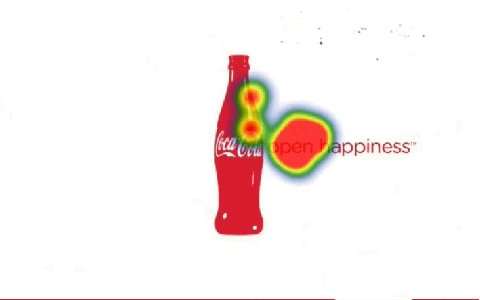
لماذا هذا مهم: يوفر التحليل السلوكي داخل الصفحة لفريقك رؤى مرئية إضافية لا يمكن جمعها أو تفسيرها بسهولة باستخدام أدوات التحليل التقليدية مثل Google Analytics.
حيث يتم ذلك: في Google Tag Manager وHotjar وجداول بيانات Google.
عندما يتم ذلك: ستقوم بإعداد خريطة حرارية في كل مرة تريد فيها معرفة المزيد حول سلوك المستخدم على الصفحة على صفحة مختلفة أو مجموعة من الصفحات.
من يفعل هذا: الشخص المسؤول عن التحليلات أو تحسين معدل التحويل (CRO).
الموارد المدرجة في هذا الإجراء التشغيلي الموحد (SOP).
ورقة الغش لتشخيص خريطة النقر وخريطة التمرير
تقييم الحاجة إلى أداة Clickmap أو Scrollmap
- هل ترغب في تحليل البيانات الكمية، أو تحليل مقاييس محددة خلال فترات زمنية معينة، أو تتبع الأحداث الكبرى على موقع الويب الخاص بك؟
- اذا نعم، تعتبر أداة مثل Google Analytics أكثر ملاءمة لتحليلك. على الرغم من أنه في بعض الحالات يمكنك الحصول على مؤشرات مماثلة بصريًا من خلال الخريطة الحرارية، وعادةً ما يكون هذا النوع من النتائج.
- إذا لم يكن لديك Google Analytics على موقع الويب الخاص بك حتى الآن، فيمكنك إعداده باتباع SOP 009 (نسخة الويب) لـ WordPress أو SOP 067 (نسخة الويب) ل Shopify.
- إذا كان لديك Google Analytics ولكنك لم تقم بإعداد الأهداف والأحداث الصحيحة لتتبع أعمالك، فيمكنك القيام بذلك عن طريق اتباع SOP 021 (نسخة الويب).
- اذا نعم، تعتبر أداة مثل Google Analytics أكثر ملاءمة لتحليلك. على الرغم من أنه في بعض الحالات يمكنك الحصول على مؤشرات مماثلة بصريًا من خلال الخريطة الحرارية، وعادةً ما يكون هذا النوع من النتائج.
- هل تريد تحليل كيفية تفاعل المستخدمين لديك داخل صفحة معينة أو مجموعة فرعية من الصفحات؟
- اذا نعم، في بعض الحالات قد تتمكن من إجراء ذلك باستخدام Google Analytics. ولكن في الغالب سيكون تحليل البيانات أسهل بكثير من خلال النظر بصريًا إلى خرائط التمرير وخرائط النقر.
تحديد الصفحات التي سيتم تسجيلها
- حدد الصفحات الأساسية على موقع الويب الخاص بك وقم بإعداد خرائط حرارية على مستوى الصفحة لها، وهي الصفحات التي سيمر بها معظم المستخدمين قبل تنفيذ الإجراء الذي تريد منهم تنفيذه، على سبيل المثال:
- الصفحة الرئيسية؛
- الصفحة المقصودة لتوليد العملاء المحتملين؛
- صفحة التسعير؛
- صفحة المبيعات؛
- صفحة الخروج أو خطوات الخروج؛
- حدد الصفحات الداعمة التي توفر أدلة بشأن ما قد يدور في ذهن المستخدم:
- مثال:
- صفحة الأسئلة الشائعة – إذا كنت تستخدم عناصر على شكل الأكورديون، فستمنحك رؤى بشأن الأسئلة الأكثر شيوعًا مما يسمح لك بتحسين نسخة الصفحة المقصودة من خلال الرؤية المرئية للأسئلة التي يتم النقر عليها أكثر من غيرها.
- صفحة اختيار الفئة – إذا كانت لديك صفحة ينقر فيها المستخدمون على فئات معينة من موقع الويب الخاص بك، فيمكنك تقييم الفئات الأكثر شيوعًا بين تلك المجموعة من المستخدمين بسرعة وبشكل مرئي.
- المحفظة – إذا كنت تستخدم محفظة من صفحة واحدة، فتحقق مما إذا كان المستخدمون يشاهدون أفضل مشاريعك، وحدد ما إذا كانوا يحاولون النقر فوق أي منها لتحديد أكثرها إثارة للاهتمام.
- صفحة الميزات – تحديد الميزات التي يهتم بها المستخدمون أكثر.
- إذا كنت بصدد إعادة تصميم صفحة أو قالب معين:
- إنشاء خريطة حرارية للإصدار القديم؛
- إنشاء خريطة حرارية للإصدار الجديد؛
- تحليل الصفحات ذات الأداء الضعيف ذات الإمكانات العالية:
- حجم كبير / معدل ارتداد مرتفع: افتح Google Analytics ← في الشريط الجانبي، انقر على "السلوك" ← "محتوى الموقع" ← "جميع الصفحات" ← فرز حسب "مشاهدات الصفحة الفريدة" ← حدد الصفحات التي يكون فيها معدل الارتداد مرتفعًا بشكل غير عادي مقارنة بـ أخرى.
إنشاء وإعداد حساب مع Hotjar
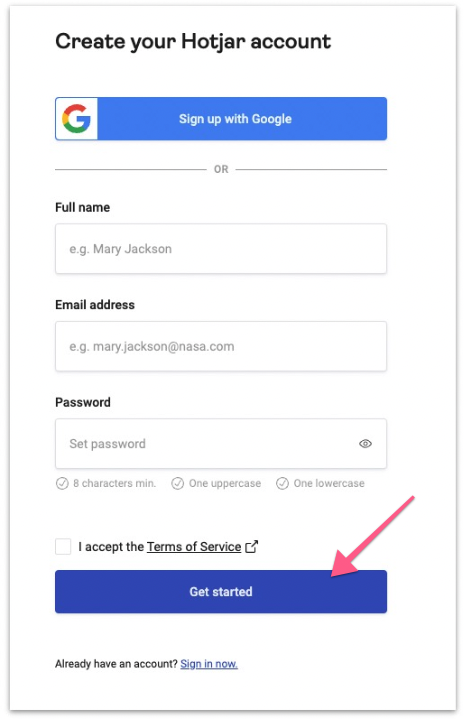
- انقر هنا وتسجيل البريد الإلكتروني الخاص بك.
- أدخل التفاصيل الخاصة بك، واقبل شروط الخدمة، ثم انقر فوق الزر "البدء". إذا اخترت التسجيل باستخدام حساب Google الخاص بك بدلاً من ذلك، فسيتم نقلك مباشرةً إلى إعداد Hotjar.

- سيُطلب منك إدخال بياناتك الشخصية.
- أدخل "دورك"، وحدد "نعم" إذا كنت تريد استخدام هذا الحساب لإدارة العملاء، أو "لا" إذا كان هذا مخصصًا لموقعك على الويب فقط، واسم مؤسستك، وانقر فوق "التالي".
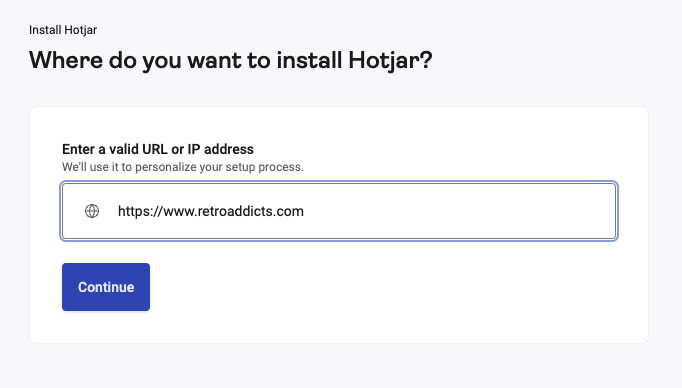
- ستسألك الصفحة التالية "أين تريد تثبيت Hotjar؟" أدخل عنوان URL لموقعك → انقر فوق الزر "متابعة".

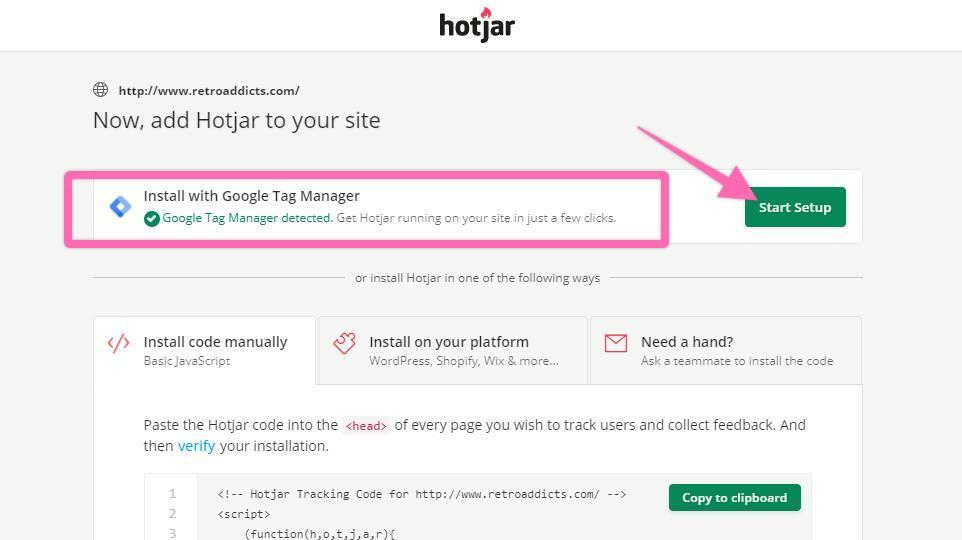
- سيكتشف Hotjar الآن ما إذا كان Google Tag Manager مثبتًا لديك أم لا.

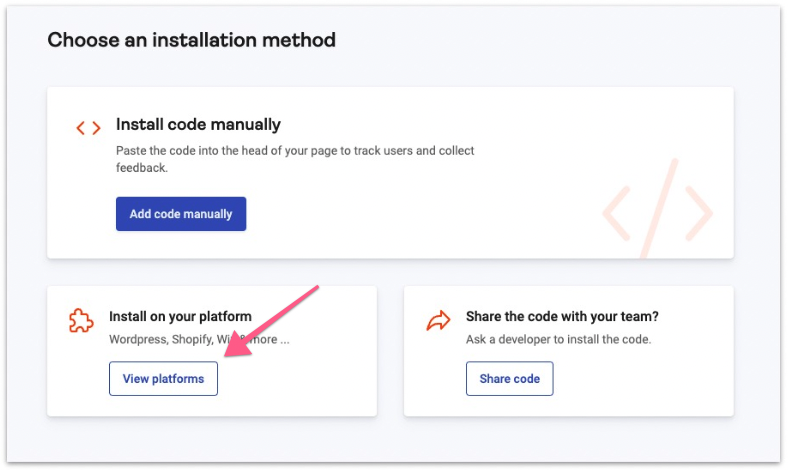
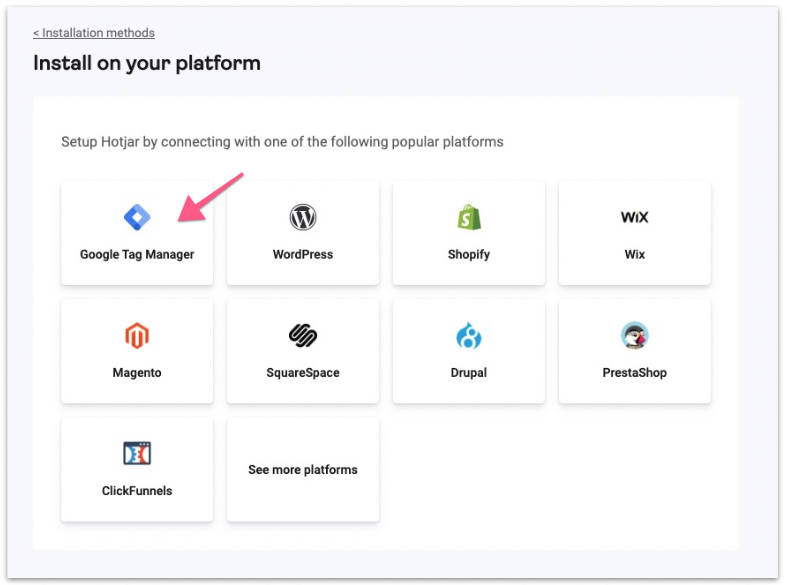
- في الخطوة التالية، حدد "عرض الأنظمة الأساسية" وحدد Google Tag Manager.



تثبيت Hotjar باستخدام Google Tag Manager
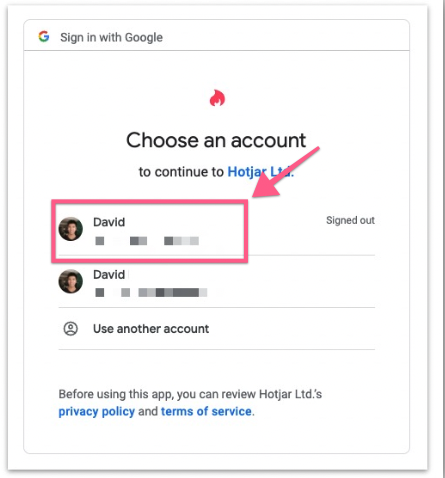
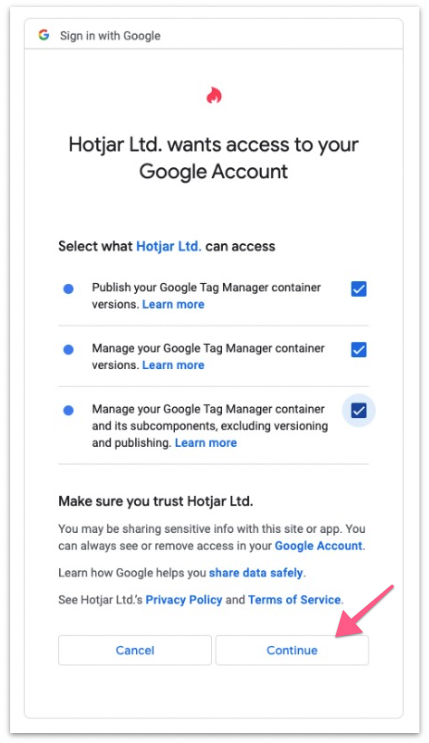
- بعد النقر على "Google Tag Manager"، سيقوم Hotjar بإعادة توجيهك إلى حساب Google الخاص بك حتى يتمكن من الوصول إلى حسابك - حدد الثلاثة ثم انقر فوق "متابعة".

- امنح Hotjar حق الوصول إلى حسابك في Google Tag Manager وانقر على "متابعة".

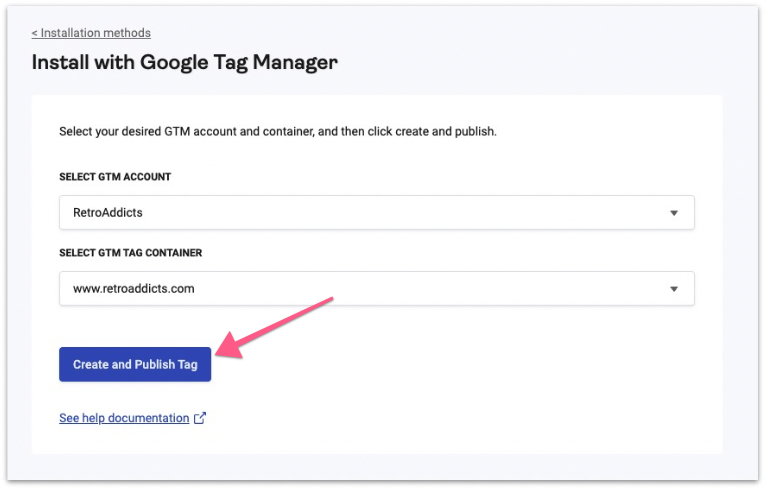
- حدد حساب GTM وحاوية علامة GTM من القائمة المنسدلة، ثم انقر فوق الزر "إنشاء علامة ونشرها".

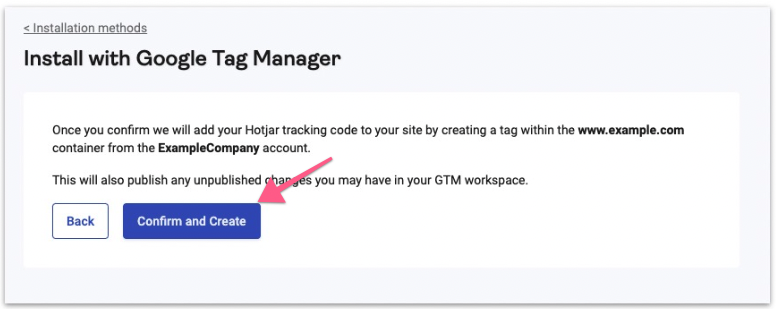
- انقر فوق الزر "تأكيد وإنشاء".

- الخطوة التالية هي التحقق من التثبيت، فقط انقر فوق الزر. قد تستغرق هذه الخطوة أكثر من 60 ثانية.

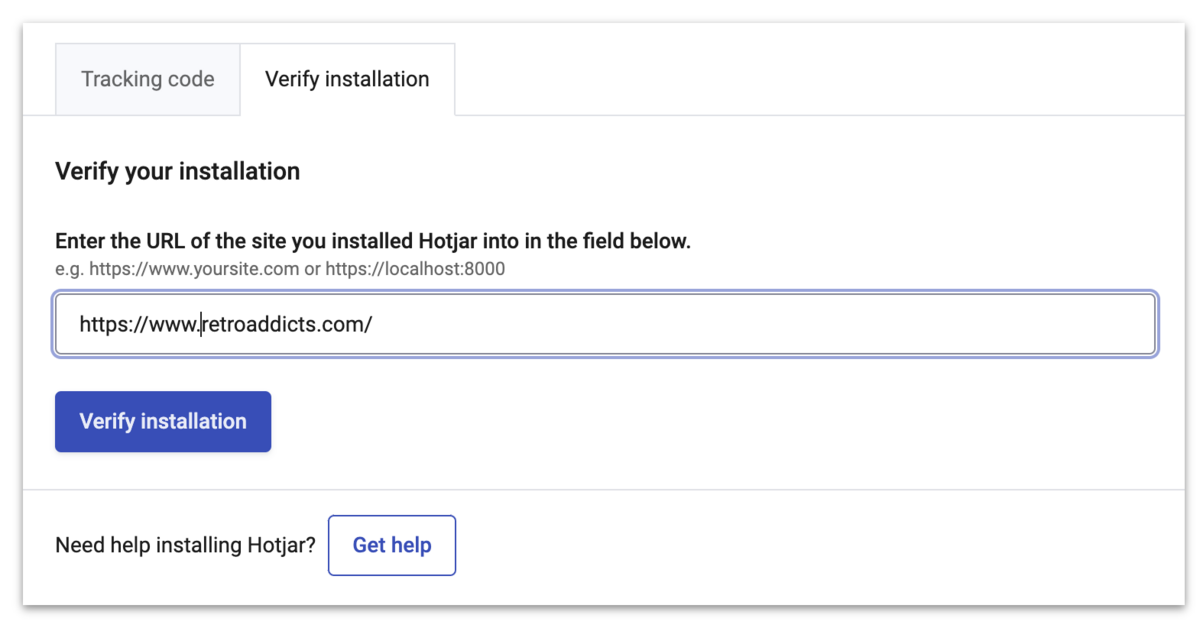
- أضف عنوان URL الخاص بك للتحقق من التثبيت.

- قد يكون هناك بعض التأخير/النتائج غير الناجحة في التحقق، فقط أعد المحاولة. في النهاية، سيتم إعادة توجيهك إلى لوحة تحكم Hotjar، مما يعني أنه تم دمج Google Tag Manager بنجاح مع Hotjar.

تحقق من علامة Hotjar في Google Tag Manager
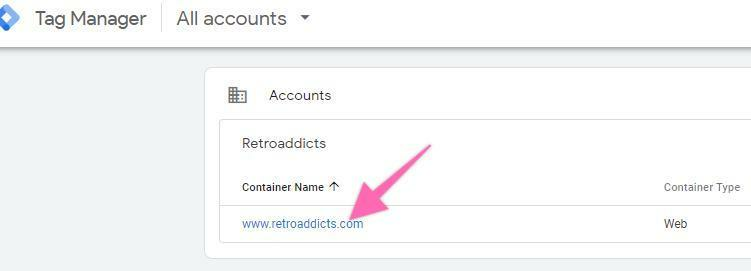
- اذهب إلى http://tagmanager.google.com وقم بتسجيل الدخول باستخدام تفاصيل حسابك.
- حدد "اسم الحاوية" الذي تم إعداده على موقع الويب الخاص بك.

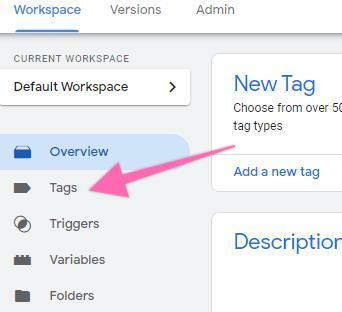
- انقر فوق "العلامات" في الشريط الجانبي الأيسر من مساحة العمل الخاصة بك.

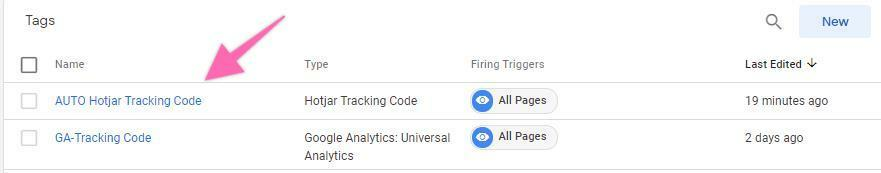
- في أحدث العلامات الخاصة بك، سترى "رمز التتبع التلقائي لـ Hotjar" الذي تمت إضافته تلقائيًا بواسطة Hotjar في الخطوات السابقة.

- [اختياري] قد ترغب في إعادة تسمية العلامة لتتوافق مع اصطلاح التسمية المستخدم في حساب GTM الخاص بك.
- ملاحظة: عند إنشاء علامات جديدة، يوصى بتحديد اصطلاح تسمية من البداية، وهذا يحافظ على إعداد برنامج إدارة العلامات من Google منظمًا بشكل أنيق ويسهل صيانته لسنوات عديدة قادمة.[الاسم المختصر للأداة]_[استخدم لهذه العلامة] هي بداية جيدة.
- على سبيل المثال: "HJ_TrackingCode"
- ملاحظة: عند إنشاء علامات جديدة، يوصى بتحديد اصطلاح تسمية من البداية، وهذا يحافظ على إعداد برنامج إدارة العلامات من Google منظمًا بشكل أنيق ويسهل صيانته لسنوات عديدة قادمة.[الاسم المختصر للأداة]_[استخدم لهذه العلامة] هي بداية جيدة.

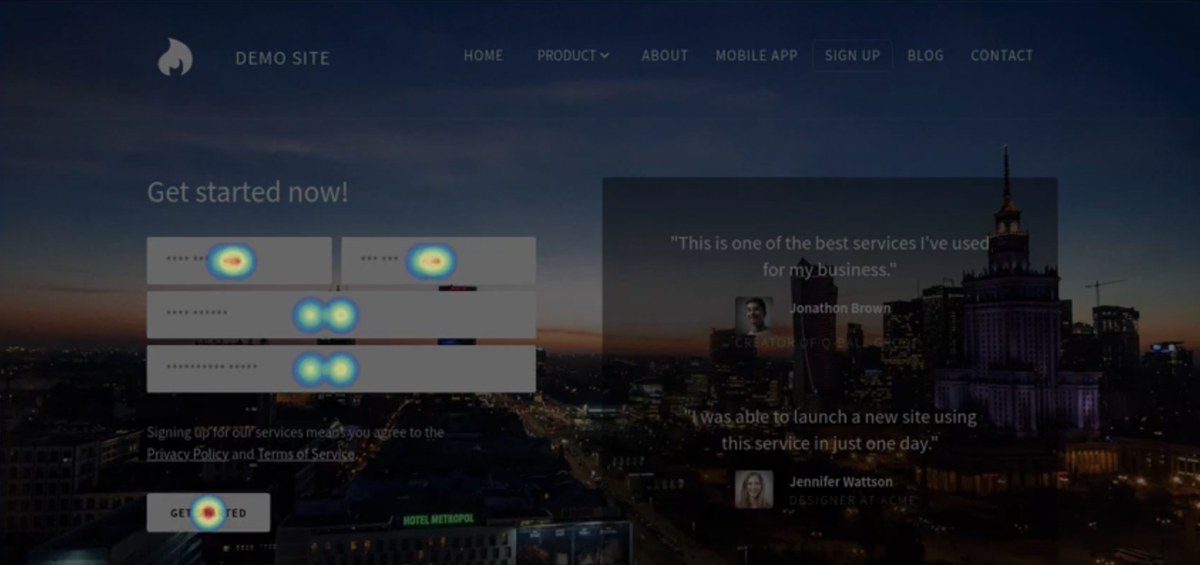
إعداد وعرض الخرائط الحرارية
- بمجرد إضافة رمز تتبع Hotjar الخاص بك. سيقوم Hotjar تلقائيًا بتسجيل جلسات المستخدم والخرائط الحرارية على موقعك. ويُعرف هذا بالتتبع المستمر. لم تعد بحاجة إلى إعداد خرائط الحرارة للصفحة الفردية.
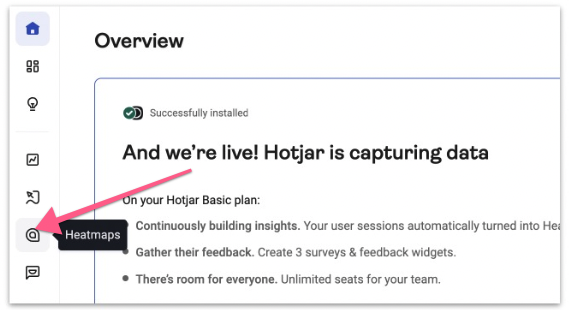
- لعرض خرائط الحرارة الموجودة على موقعك. انقر على أيقونة "الخرائط الحرارية" الموجودة على الشريط الجانبي.

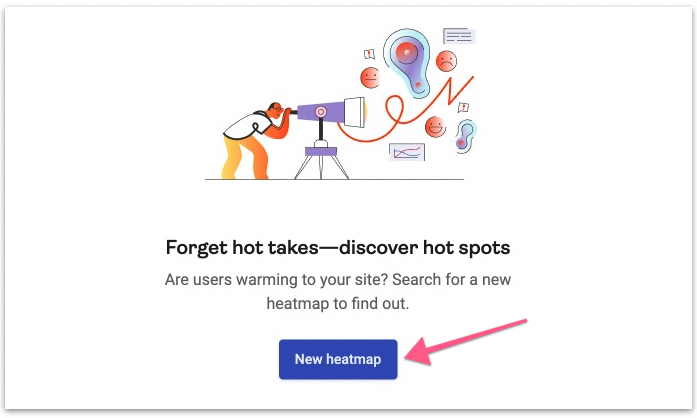
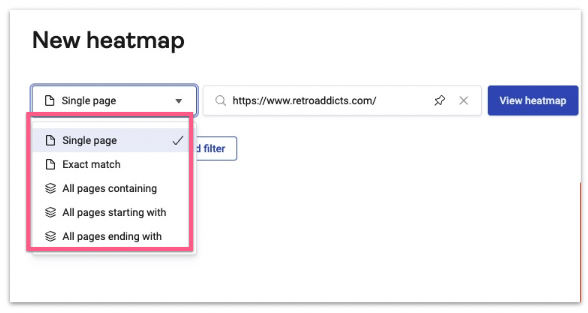
- سيتم توجيهك إلى صفحة لوحة معلومات Heatmap. انقر فوق "خريطة حرارية جديدة".

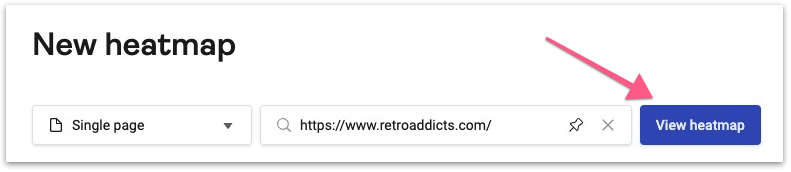
- أدخل عنوان URL لصفحتك لعرض الخريطة الحرارية.

ملاحظة: ستتمكن فقط من عرض خرائط التمثيل اللوني على الصفحات التي تم تثبيت كود تتبع Hotjar عليها. قد لا تكون الخريطة الحرارية متاحة إلا بعد 24 ساعة من التثبيت، حيث يقومون بتجميع جلسات المستخدم وإنشاء خريطة حرارية لموقعك.
- من المفترض أن تكون قادرًا بعد ذلك على رؤية الخريطة الحرارية التي تم إنشاؤها على صفحتك.

- لديك بعد ذلك خيار تعيين قواعد صفحة مختلفة لعرض خريطة التمثيل اللوني المختلفة على موقعك.

استبعاد حركة المرور الداخلية من خرائط الحرارة الخاصة بك
- إذا كان لديك عنوان IP ثابت، وكنت متصلاً بالفعل بالشبكة التي تريد استبعادها من خرائط الحرارة الخاصة بك (على سبيل المثال: شبكة مكتبك) ولا تستخدم VPN، فانتقل إلى "استبعاد عنوان IP لشبكة"
- إذا لم تكن متأكدًا من أي مما يلي: انتقل إلى "استبعاد عنوان IP الخاص بالشبكة"
باستثناء عنوان IP الحالي الخاص بك:
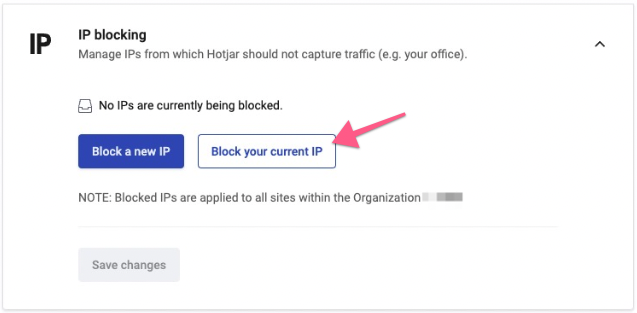
- في متصفحك اذهب الى https://insights.hotjar.com/settings/ip
- قم بالتمرير لأسفل إلى "حظر IP" وانقر فوق "حظر IP الحالي الخاص بك"

ثم "حفظ التغييرات".

باستثناء عنوان IP الخاص بالشبكة:
- حدد عناوين IP التي تريد استبعادها:
- الخيار 1: اسأل الشخص المسؤول عن شبكة مكتبك أو مزود خدمة الإنترنت (ISP) الخاص بك:
- هل عنوان IP لشبكتنا ثابت؟ إذا لم يكن عنوان IP الخاص بك ثابتًا، فإن استبعاده من خرائط التمثيل اللوني لن يكون حلاً طويل المدى.
- ما هو عنوان IP الخارجي الخاص بنا؟ هذا هو عنوان IP الذي تحتاجه. يحيط علما بذلك.
- الخيار 2: التحقق من ذلك بنفسك (أو إرسال هذه التعليمات إلى شخص تريد استبعاد شبكته مثل الشبكة المنزلية للموظف إذا كان يعمل عن بعد):
ملاحظة: تأكد من أنك لا تستخدم VPN. إذا لم تكن متأكدًا، فتجاهل واسأل الشخص المسؤول عن تكنولوجيا المعلومات في مؤسستك. إذا كنت تستخدم جهاز الكمبيوتر الشخصي الخاص بك (أو كنت على علم تام بالبرنامج الموجود على جهاز الكمبيوتر الخاص بك) ولم تقم بتثبيت أي برنامج VPN، فاتبع هذه الطريقة.
- اتصل بشبكتك المحلية. (عادة، تحتاج فقط إلى الاتصال بشبكة Wi-Fi الخاصة بالشبكة التي تريد استبعادها)
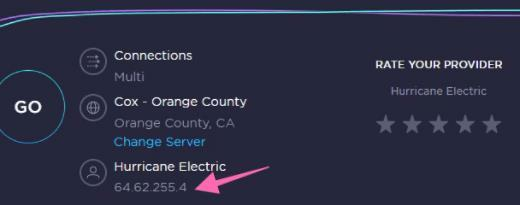
- اذهب إلى http://beta.speedtest.net/
- حدد عنوان IP الخاص بك على الصفحة:

- اتصل بمزود خدمة الإنترنت واسأله عما إذا كان عنوان IP الخاص بشبكتك ثابتًا.
- ملاحظة: إذا كنت تريد استبعاد عنوان IP المحلي الخاص بك، فيجب أن يكون عنوان IP الخاص بمكتبك ثابتًا.
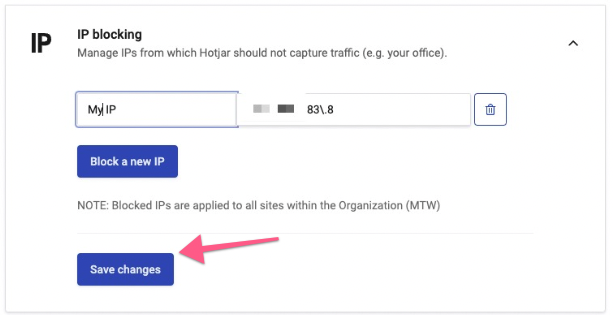
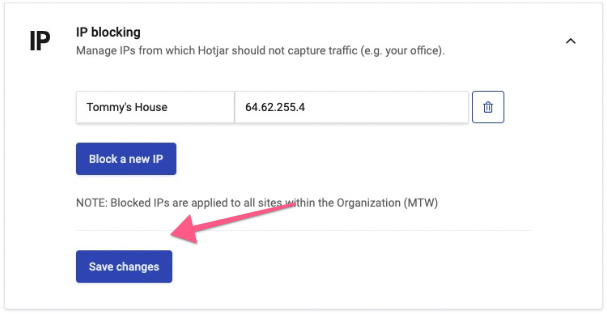
- في متصفحك اذهب الى https://insights.hotjar.com/settings/ip
- أدخل اسمًا داخليًا لعنوان IP هذا
- مثال: "منزل تومي"
- انقر فوق "حفظ التغييرات".

- هذا كل شيء! كرر الآن هذا الإجراء لجميع الشبكات التي قد تستخدمها أنت أو موظفيك للوصول إلى موقع الويب الخاص بك.
على سبيل المثال: شبكة مكتبك، وشبكتك المنزلية، والشبكات المنزلية لموظفك، وما إلى ذلك.
تحليل التسجيلات الخاصة بك
- تسجيل الدخول إلى الخاص بك لوحة القيادة.
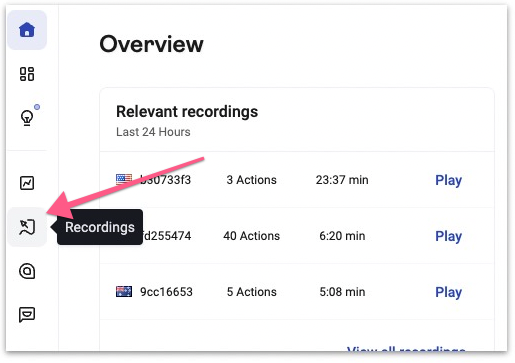
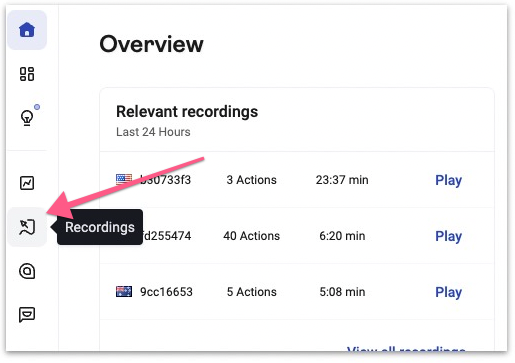
- في الشريط الجانبي، انقر على "التسجيلات".

- افتح ال ورقة الغش لتشخيص خريطة النقر وخريطة التمرير .
- قم بالاطلاع على كل من "المؤشرات" وحدد أي منها ينطبق على الخريطة الحرارية الخاصة بك.
- قم بتسجيل نتائج تسجيلاتك باتباع الخطوات الموجودة في الفصل التالي.
تسجيل نتائج التسجيلات الخاصة بك
هام: تأكد من عدم إجراء أي تغييرات على الصفحات التي تجمع البيانات بين تاريخ "البدء" و"الانتهاء" لخرائط الحرارة الخاصة بك.
- مثال: إذا كانت صفحتك الرئيسية تحتوي على عدة عبارات تحث على اتخاذ إجراء وتقوم بتغييرها بشكل متكرر كل يوم. إذا تم جمع بيانات خرائط التمثيل اللوني وخرائط التمرير على مدار شهر كامل، فلن تكون بياناتك ذات معنى نظرًا لأن الصفحة المستهدفة تغيرت عدة مرات أثناء جمع خرائط النقر.
- افتح ال Scrollmap وجدول بيانات Clickmap Insights .
- املأ كل خلية:
- تاريخ البدء: التاريخ الذي بدأت فيه جمع البيانات.
- تاريخ الانتهاء: التاريخ الذي توقفت فيه الخريطة الحرارية عن جمع البيانات (إما لأنك أوقفتها أو لأنها وصلت إلى عدد مشاهدات الصفحة التي تم إعدادها).
- الشريحة: إذا كنت تقوم فقط بتسجيل شريحة محددة من حركة المرور الخاصة بك (على سبيل المثال، فأنت تجمع البيانات فقط عن حركة المرور على Facebook)، فأدخلها هنا.
- الصفحة التي تم تحليلها: عنوان URL للصفحة أو مجموعة الصفحات التي يتم تسجيلها.
- المستوى: حدد "الصفحة" إذا كنت تقوم بتسجيل صفحة واحدة محددة. حدد "قالب" إذا كنت لا تقوم بتقييم محتوى صفحة معينة ولكن قالبًا بدلاً من ذلك.
- أسباب التسجيل: إذا كان هناك سبب محدد يجعلك تشعر بضرورة تحليل تلك الصفحة، فأدخله هنا. عادة، يجب أن يكون لديك سبب لذلك. على سبيل المثال: قد تحتاج إلى وضع زر CTA آخر في الجزء الأوسط من الصفحة إذا لاحظت أن المستخدمين غالبًا لا يقومون بالتمرير لأسفل أسفل الصفحة المقصودة.
- الصفحة الأصلية: احفظ لقطة شاشة لصفحتك الأصلية وقم بتحميل تلك الصورة إلى خدمة تخزين سحابية مثل Google Drive للحصول على رابط قابل للمشاركة.
- إذا لم يكن لديك أي طريقة لإنشاء لقطة الشاشة تلك وكنت تستخدم Google Chrome، 'لقطة شاشة رهيبة"هي أداة جيدة توفر هذه الميزة مجانًا.
- خريطة التمرير وخريطة النقر:
- تسجيل الدخول إلى الخاص بك لوحة القيادة .
- على الشريط الجانبي، انقر على "التسجيلات"
- خريطة التمرير وخريطة النقر:
- إذا لم يكن لديك أي طريقة لإنشاء لقطة الشاشة تلك وكنت تستخدم Google Chrome، 'لقطة شاشة رهيبة"هي أداة جيدة توفر هذه الميزة مجانًا.

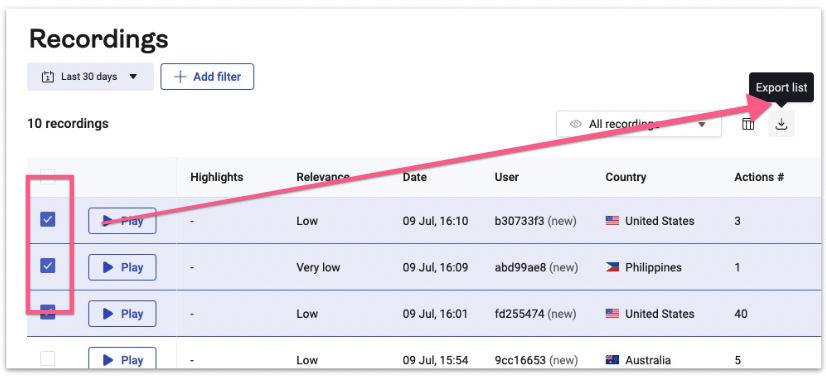
- حدد التسجيلات الخاصة بك وانقر فوق "تصدير".

- احفظ الملفات وقم بتحميل تلك الصور إلى خدمة التخزين السحابية مثل جوجل درايف والحصول على رابط قابل للمشاركة. (خارج نطاق هذا الإجراء التشغيلي الموحد)
- التعليقات على النتائج: هذا هو المكان الذي يجب عليك فيه تلخيص النتائج التي توصلت إليها بناءً على ورقة الغش لتشخيص خريطة النقر وخريطة التمرير .
- على سبيل المثال: "عناصر مضللة محتملة قابلة للنقر". يقوم المستخدمون بالنقر فوق الصور بدلاً من زر CTA.
- الفرضية: هذا هو المكان الذي تتوصل فيه إلى سبب محتمل للنتائج التي قمت بتسجيلها للتو.
- على سبيل المثال: "حدود الصور لدينا تجعلها تبدو وكأنها عناصر قابلة للنقر عليها."
- الخطوة التالية: بناءً على فرضيتك، يمكنك إدخال حل محتمل لهذه المشكلة:
- على سبيل المثال: "يجب أن نحاول إزالة حدود الصورة وإبراز CTA بشكل أفضل بدلاً من ذلك."
هذا كل شيء! أنت الآن جاهز لتنفيذ أي تغييرات على الصفحات وتسجيل حركة المرور الخاصة بك مرة أخرى، حتى تحقق السلوك المطلوب من المستخدمين.
