آخر تحديث/مراجعة: 02/10/2024
وقت التنفيذ: 2-4 ساعات
هدف: لإنشاء صفحة مقصودة لتوليد العملاء المحتملين تعمل بكامل طاقتها.
النتيجة المثالية: لديك صفحة مقصودة عالية التحويل ومدروسة جيدًا وتعمل بكامل طاقتها وتم اختبارها لحملات جذب العملاء المحتملين التي تعمل على جميع الأجهزة، وتتكامل مع منصات التحليلات الخاصة بك وتزيد من عدد المشتركين في بريدك الإلكتروني.
المتطلبات أو المتطلبات:
- حساب Google Tag Manager: إذا لم يكن لديك حساب، فيمكنك اتباع SOP 004 (نسخة الويب) لـ WordPress، SOP 065 (نسخة الويب) لـ Shopify، SOP 066 (نسخة الويب) لـ Squarespace.
- Facebook Pixel وحساب Facebook Ads: إذا لم يكن لديك Facebook Pixel، فيمكنك اتباع SOP 005 (نسخة الويب) أو SOP 068 (نسخة الويب) خصيصًا لـ Shopify). إذا لم يكن لديك حساب Facebook Ads، فيمكنك اتباع SOP 010 (نسخة الويب).
- Google Analytics: إذا لم يكن لديك Google Analytics، فيمكنك اتباع SOP 009 (نسخة الويب) أو SOP 067 (نسخة الويب)خصيصًا لـ Shopify).
- تتطلب بعض فصول إجراء التشغيل المعياري (SOP) هذا حساب SEMrush وInstapage.
لماذا هذا مهم: عادةً ما تكون الصفحات المقصودة هي أفضل طريقة لتحويل عملاء محتملين جدد.
حيث يتم ذلك: في أداة إنشاء الصفحات المقصودة وجداول بيانات Google.
عندما يتم ذلك: في كل مرة تحتاج إلى إنشاء صفحة مقصودة.
من يفعل هذا: الشخص المسؤول عن تسويق المحتوى و/أو مسارات التحويل.
التجسس على الصفحات المقصودة والإعلانات الخاصة بمنافسك
ملاحظة: لا تحتاج إلى حساب SEMrush مدفوع لمتابعة إجراء التشغيل المعياري (SOP) هذا ولكن عدد التقارير التي يمكنك تشغيلها سيكون محدودًا. من أجل اتباع إجراءات التشغيل القياسية (SOP) هذه بشكل كامل، ستحتاج إلى إنشاء حساب SEMrush مجاني يسمح لك بالحصول على 10 طلبات إضافية.
ملاحظة 2: إذا لم يكن لديك حساب مدفوع مع SEMrush، فاتبع هذا الإجراء التشغيلي الموحد (SOP) بعناية شديدة وإلا ستتعرض لخطر نفاد التقارير قبل أن تتمكن من إكمال الإجراء التشغيلي الموحد (SOP).
- اذهب إلى https://www.semrush.com/
- اكتب عنوان URL الخاص بمنافسك وانقر على "ابدأ الآن":

-
- ملاحظة: إذا تمت مطالبتك بالرسالة "لقد وصلت إلى حد SEMrush الخاص بك":
- اكتب عنوان البريد الإلكتروني الذي تريد أن يتصل به حساب SEMrush الخاص بك → أدخل كلمة مرور لحسابك → انقر فوق "تسجيل" ملاحظة: ليست هناك حاجة لتأكيد بريدك الإلكتروني في الوقت الحالي، وسيكون بإمكانك الوصول إلى التقارير الإضافية على الفور .
- ملاحظة: إذا تمت مطالبتك بالرسالة "لقد وصلت إلى حد SEMrush الخاص بك":
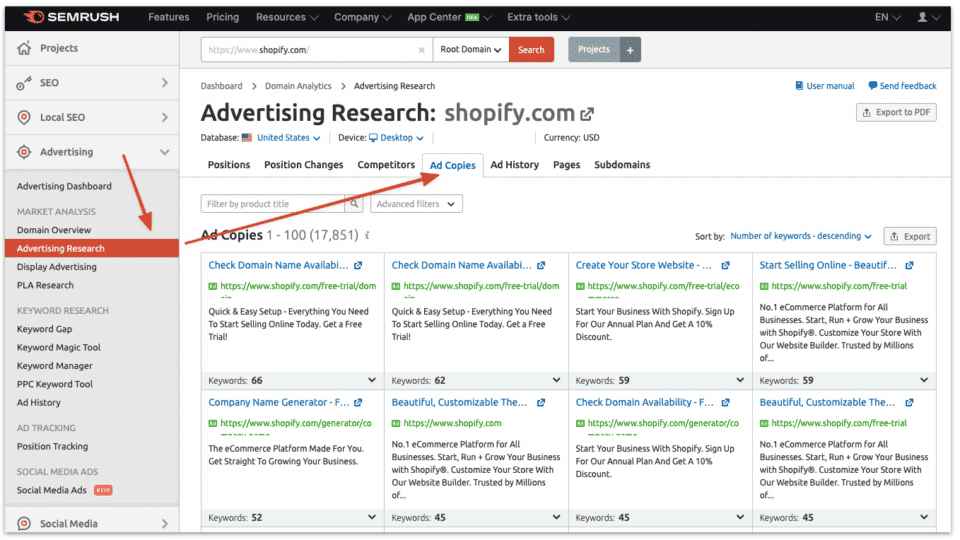
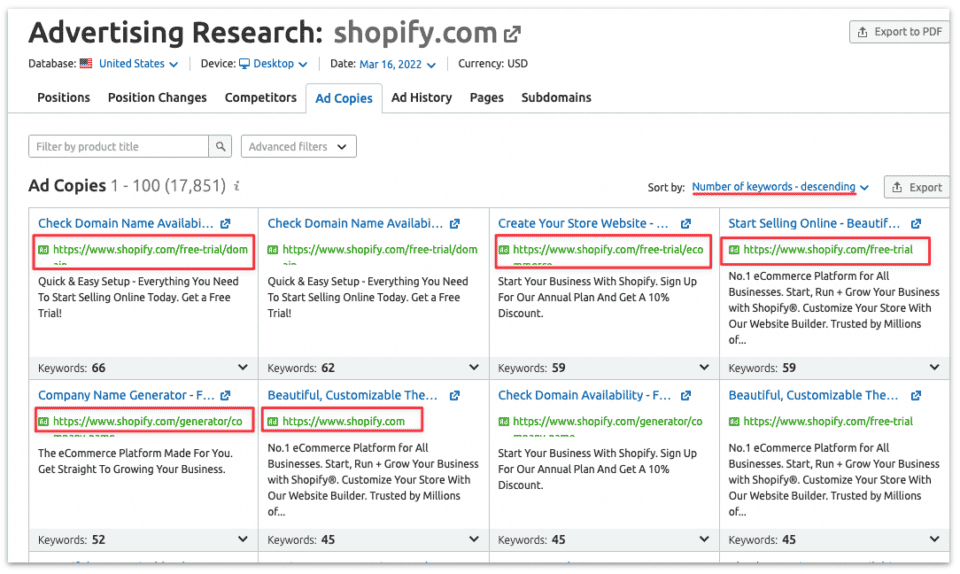
- على الشريط الجانبي الأيسر، انقر فوق الإعلان → البحث الإعلاني → نسخ الإعلان، وسترى قائمة بالإعلانات التي يعرضها منافسك.

-
- ملاحظة: إذا لم تشاهد أي إعلانات، فقد يكون ذلك لأن منافسك ليس كبيرًا بدرجة كافية ليتم اكتشافه بواسطة SEMrush، أو أنه لا يعلن عبر الإنترنت، أو أنه بدأ للتو، ولم تتوفر البيانات بعد.
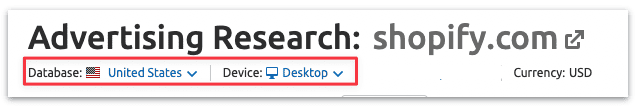
- تأكد من تطبيق المرشحات بشكل صحيح:
- ملاحظة: في هذا المثال، تم اختيار "الولايات المتحدة" و"سطح المكتب". يجب عليك تحديد المرشحات المناسبة لحالتك.

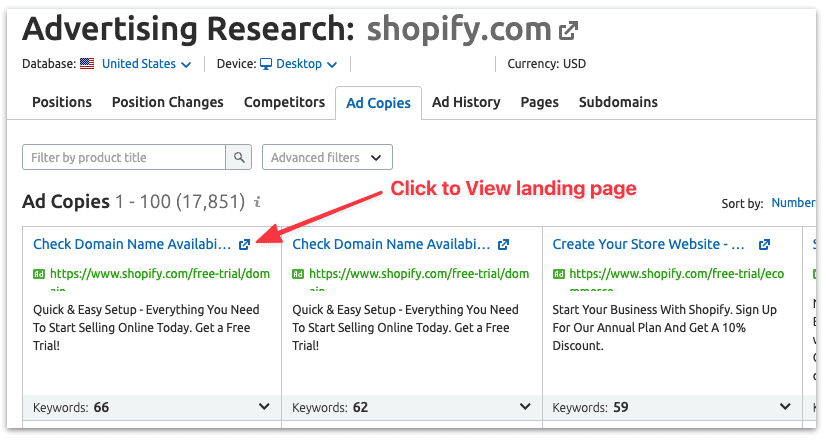
- سيظهر لك جدول يضم إعلانات منافسيك وصفحاتهم المقصودة، انقر فوق زر السهم الأزرق للتحقق من الصفحة المقصودة.

-
- إذا كان هناك الكثير من الصفحات المقصودة ولم تتمكن من تصفحها جميعًا في هذه اللحظة:
- قم بتحليل أفضل 5 صفحات مقصودة يعرض منافسك إعلانات لها. يتم فرز قائمة الإعلانات والصفحة المقصودة حسب عدد الكلمات الرئيسية التي تستهدفها.
- إذا كان هناك الكثير من الصفحات المقصودة ولم تتمكن من تصفحها جميعًا في هذه اللحظة:

- قم بتدوين ما هي عروض منافسيك، وكيف يضعون أنفسهم، وكيف يروجون لصفحاتهم المقصودة.
تحديد رسالة صفحتك المقصودة بوضوح
- افتح ال جدول إنشاء الصفحة المقصودة المصاحب لهذا الإجراء التشغيلي الموحد (SOP).
- املأ الوصف الأولي لهذه الصفحة المقصودة:
- الاسم الداخلي: الاسم الذي تريد منحه لهذه الصفحة المقصودة داخل مؤسستك.
- ملاحظة: يجب أن يظل هذا الاسم متسقًا عبر جميع التقارير والأدوات الخاصة بك. يجب أن تكون واضحة بما فيه الكفاية بحيث يسهل العثور عليها من خلال بحث بسيط، أو فهم موضوع الصفحة المقصودة بمجرد قراءتها.
- ملاحظة 2: إذا لم يكن لديك اصطلاح تسمية حتى الآن، فيمكنك استخدام: [الرقم التسلسلي] – [مرحلة التحويل] – [هدف الصفحة المقصودة] – [بعض الكلمات لتلخيص موضوع هذه الصفحة]
- الإصدار: إصدار الصفحة المقصودة التي يشير إليها هذا المستند. إذا كنت تريد توثيق تغيير في الصفحة المقصودة، فقم بعمل نسخة من المستند الحالي وقم بزيادة رقم الإصدار.
- تاريخ النشر: التاريخ الذي سيتم فيه نشر هذه الصفحة المقصودة أثناء وجودها في المسودة. بمجرد نشر الصفحة المقصودة، يجب أن يعكس هذا التاريخ تاريخ النشر الفعلي في حالة عدم تطابقهما.
- الاسم الداخلي: الاسم الذي تريد منحه لهذه الصفحة المقصودة داخل مؤسستك.
-
- المسؤول: من المسؤول عن التأكد من تسليم هذه الصفحة المقصودة.
-
- عنوان URL للمهمة: إذا كنت تستخدم أداة لإدارة المشاريع مثل Asana، فاربط بالمهمة هنا.
-
- حالة:
- مرحلة التخطيط: أثناء العمل على جدول بيانات إنشاء الصفحة المقصودة ولم يتم تحديد جميع الجوانب بشكل واضح.
- مرحلة التصميم: عادة ما تتبع “مرحلة التخطيط”، وفي هذه المرحلة يتم تحديد الصفحة بشكل واضح، ويعمل مصمم الويب عليها.
- جاهز للنشر: يتبع تقليديًا "مرحلة التصميم"، وقد تكون هناك بعض الأسباب لعدم نشره بعد (على سبيل المثال: تاريخ الإصدار المخطط له في المستقبل).
- تم النشر: الصفحة المقصودة مباشرة.
- غير منشورة: اكتملت الصفحة المقصودة وتم نشرها في وقت ما في الماضي، ولكنها ليست منشورة في الوقت الحالي.
- حالة:
-
- عنوان URL: عنوان URL الذي ستكون/تتوفر فيه هذه الصفحة المقصودة.
-
- العنوان: عنوان الصفحة المقصودة. وهذا ما يراه المستخدمون، وسيكون هو العنوان الذي سيتم فهرسته بواسطة محركات البحث.
- ملاحظة: سوف ينبهك جدول البيانات إذا كان الوصف التعريفي الخاص بك طويلاً جدًا. إذا كان الأمر كذلك، فقد ترغب في اختصاره إلى أقل من 160 حرفًا.
- العنوان: عنوان الصفحة المقصودة. وهذا ما يراه المستخدمون، وسيكون هو العنوان الذي سيتم فهرسته بواسطة محركات البحث.
-
- الوصف التعريفي: الوصف التعريفي لهذه الصفحة. سيكون هذا مرئيًا في صفحة نتائج محركات البحث.
- ملاحظة: سوف ينبهك جدول البيانات إذا كان الوصف التعريفي الخاص بك طويلاً جدًا. إذا كان الأمر كذلك، فقد ترغب في اختصاره إلى أقل من 320 حرفًا.
- الوصف التعريفي: الوصف التعريفي لهذه الصفحة. سيكون هذا مرئيًا في صفحة نتائج محركات البحث.
-
- مفهرسة بواسطة محركات البحث: إذا كنت تريد فهرسة هذه الصفحة بواسطة محركات البحث، فاختر "نعم".
- ملاحظة: إذا كانت صفحتك سيتم نشرها لبضعة أيام فقط أو إذا كانت هذه صفحة مقصودة خاصة تريد فقط للمستخدمين الذين تم منحهم الرابط الوصول إليها، فستحتاج إلى تحديد "لا".
- مفهرسة بواسطة محركات البحث: إذا كنت تريد فهرسة هذه الصفحة بواسطة محركات البحث، فاختر "نعم".
-
- عنوان URL الأساسي:
- إذا حددت "مفهرس بواسطة محركات البحث: لا": فلن تحتاج إلى ملء هذا الحقل.
- إذا قمت بتحديد "مفهرس بواسطة محركات البحث: نعم":
- إذا كان لديك أشكال متعددة لهذه الصفحة المقصودة متشابهة للغاية في المحتوى والغرض: أدخل عنوان URL لصفحتك الرئيسية.
- إذا كنت ستنشئ إصدارًا واحدًا فقط من الصفحة المقصودة لهذا العرض: أدخل عنوان URL لهذه الصفحة المقصودة، فسيكون هو نفسه الذي تم تحديده من قبل.
- عنوان URL الأساسي:
-
- الأيقونة المفضلة: أدخل عنوان URL الخاص بـ "الأيقونة المفضلة" الخاصة بك.
- ملاحظة: إذا كنت لا تعرف عنوان URL الخاص بالرمز المفضل لديك، فيمكنك عادةً العثور عليه من خلال الانتقال إلى المسار /favicon.ico الخاص بنطاقك.
- الأيقونة المفضلة: أدخل عنوان URL الخاص بـ "الأيقونة المفضلة" الخاصة بك.
- املأ القسم الاجتماعي:
- مشاركة Facebook/G+: العنوان: هذا هو العنوان الذي سيتم عرضه عندما يشارك الزائرون صفحتك على Facebook أو G+.
- ملاحظة: بشكل افتراضي، سيقوم جدول البيانات بنسخ عنوان صفحتك المقصودة.
- مشاركة Facebook/G+: العنوان: هذا هو العنوان الذي سيتم عرضه عندما يشارك الزائرون صفحتك على Facebook أو G+.
-
- مشاركة Facebook/G+: الوصف: هذا هو الوصف الذي سيتم عرضه عندما يشارك الزائرون صفحتك على Facebook أو G+.
- ملاحظة: بشكل افتراضي، سيقوم جدول البيانات بنسخ وصف صفحتك المقصودة.
- مشاركة Facebook/G+: الوصف: هذا هو الوصف الذي سيتم عرضه عندما يشارك الزائرون صفحتك على Facebook أو G+.
-
- مشاركة Facebook/G+: الصورة: هذه هي الصورة التي سيتم عرضها عندما يشارك الزائرون صفحتك على Facebook أو G+.
- ملحوظة: حجم الصورة الموصى به لفيسبوك هو 1200 × 630 بكسل على الأقل. يمكن أن يصل حجم الصور إلى 8 ميجابايت. قد تحدث بعض الاقتصاصات عند مشاركتها على الشبكات الاجتماعية الأخرى.
- مشاركة Facebook/G+: الصورة: هذه هي الصورة التي سيتم عرضها عندما يشارك الزائرون صفحتك على Facebook أو G+.
-
- وصف Twitter: هذا هو النص الذي تريد استخدامه افتراضيًا إذا قام المستخدم بتغريد الصفحة باستخدام أزرار المشاركة.
- ملحوظة: سوف ينبهك جدول البيانات إذا كان وصف تويتر الخاص بك طويلاً جدًا. إذا كان الأمر كذلك، فقد ترغب في اختصاره إلى أقل من 280 حرفًا (أو 140 حرفًا لبعض أدوات إنشاء الصفحات المقصودة).
- وصف Twitter: هذا هو النص الذي تريد استخدامه افتراضيًا إذا قام المستخدم بتغريد الصفحة باستخدام أزرار المشاركة.
- املأ قسم الاستهداف:
- الشخصية: الشخصية (الشخصيات) التي تستهدفها هذه الصفحة المقصودة.
- ملاحظة: في حالة عدم وجود شخصيات محددة، قم بإدخال شريحة العملاء المستهدفة. (على سبيل المثال: رجل أعمال، الرئيس التنفيذي لشركة ناشئة صغيرة، وما إلى ذلك)
- الشخصية: الشخصية (الشخصيات) التي تستهدفها هذه الصفحة المقصودة.
-
- مرحلة رحلة المشتري: مرحلة رحلة المشتري التي تستهدفها هذه الصفحة المقصودة.
- TOFU: قمة القمع / الوعي
- MOFU: مسار التحويل الأوسط / الاعتبار
- BOFU: مسار التحويل السفلي/التحويل
- مرحلة رحلة المشتري: مرحلة رحلة المشتري التي تستهدفها هذه الصفحة المقصودة.
-
- نية المستخدم: عندما يصل المستخدم إلى صفحتك المقصودة، ما الذي يتوقع العثور عليه؟ عادةً ما يعد الإعلان أو الرابط الذي ينقل المستخدم إلى الصفحة بعرض معين.
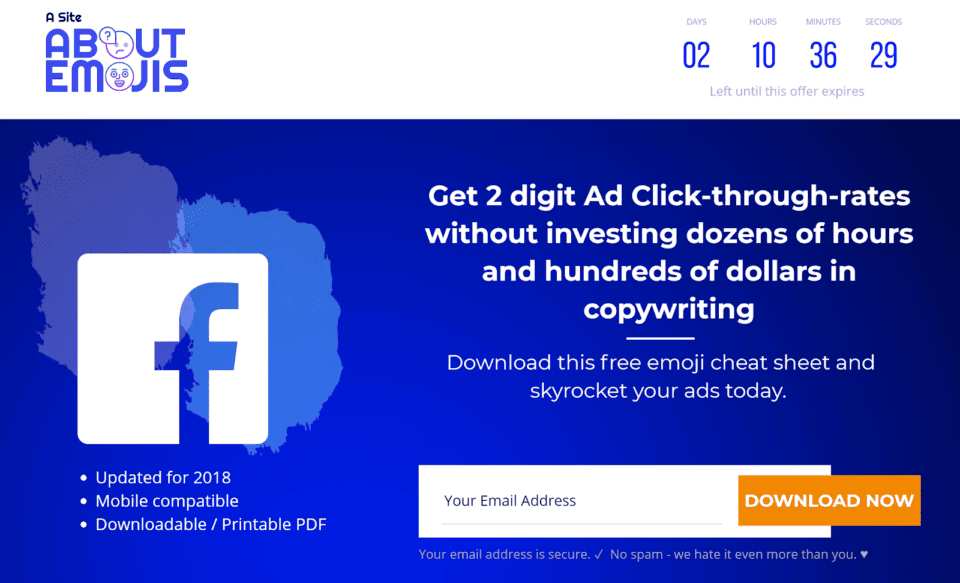
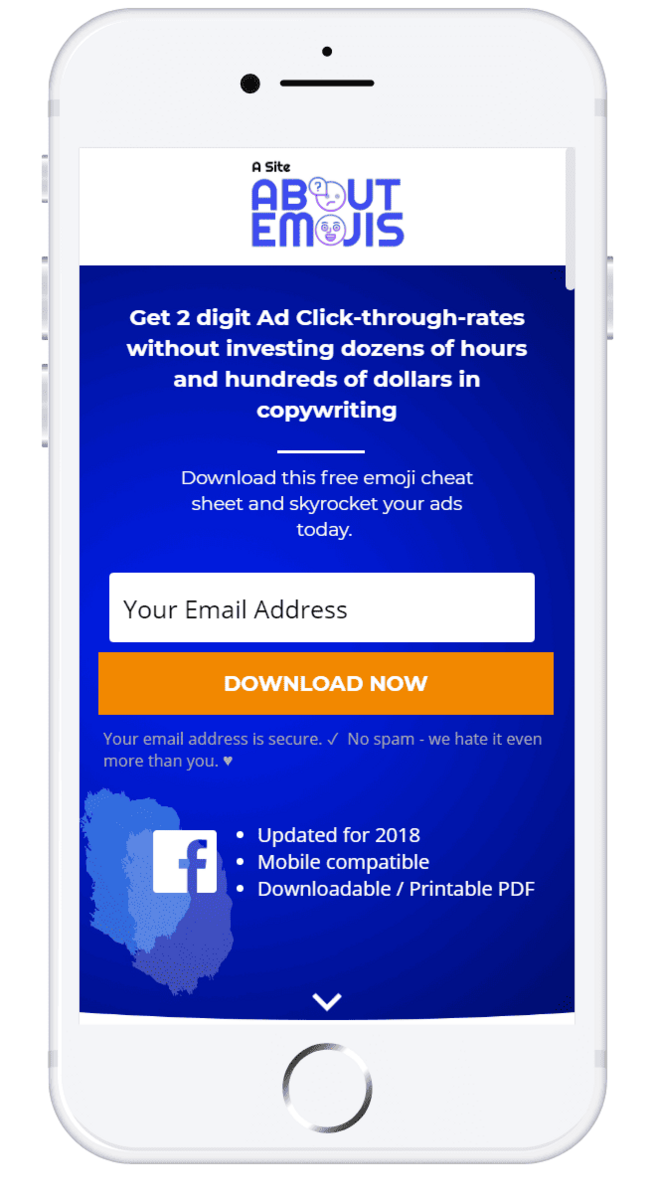
- على سبيل المثال: "الحصول على قسيمة خصم 50$"، "الحصول على ورقة رموز تعبيرية مجانية لاستخدامها مع إعلانات فيسبوك"، "الحصول على نسخة تجريبية مجانية".
- نية المستخدم: عندما يصل المستخدم إلى صفحتك المقصودة، ما الذي يتوقع العثور عليه؟ عادةً ما يعد الإعلان أو الرابط الذي ينقل المستخدم إلى الصفحة بعرض معين.
-
- مصدر المرور: كيف يتم نقل حركة المرور إلى هذه الصفحة بـ driven؟
- على سبيل المثال: إعلانات فيسبوك، تحسين محركات البحث (SEO)، وما إلى ذلك.
- مصدر المرور: كيف يتم نقل حركة المرور إلى هذه الصفحة بـ driven؟
-
- هدف الصفحة المقصودة: ما الذي تريد أن يفعله المستخدم في هذه الصفحة؟ ما هو الإجراء الذي تريد من المستخدم أن يقوم به؟
- مثال: شراء المنتج. اشترك في النشرة الإخبارية. اطلب اقتباس.
- هدف الصفحة المقصودة: ما الذي تريد أن يفعله المستخدم في هذه الصفحة؟ ما هو الإجراء الذي تريد من المستخدم أن يقوم به؟
- املأ قسم عناصر الصفحة المقصودة:
- العنوان الرئيسي: هذا هو العنوان الذي سيكون على صفحتك المقصودة. إذا لم يكن لديك عنوان، يمكنك تركه فارغًا.
- ملحوظة: يوصى بشدة باستخدام العناوين الرئيسية. فقط في حالات نادرة جدًا، لا بأس بعدم وجود عنوان رئيسي.
- ملاحظة 2: تأكد من أن العنوان:
- يجذب انتباه المستخدم واهتمامه.
- يعرّف المستخدم بما تقدمه على الصفحة أو سبب ارتباطه به.
- العنوان الرئيسي: هذا هو العنوان الذي سيكون على صفحتك المقصودة. إذا لم يكن لديك عنوان، يمكنك تركه فارغًا.
-
- العنوان الفرعي: هذا هو العنوان الفرعي الذي سيكون على صفحتك المقصودة. يذهب تحت العنوان. إذا لم يكن لديك عنوان فرعي، يمكنك تركه فارغًا.
- ملحوظة: العنوان الفرعي عادة ما يشرح العنوان الرئيسي. بعد أن تلفت انتباه المستخدم بعنوانك، قد ترغب في الحصول على تفاصيل أكثر هنا.
- العنوان الفرعي: هذا هو العنوان الفرعي الذي سيكون على صفحتك المقصودة. يذهب تحت العنوان. إذا لم يكن لديك عنوان فرعي، يمكنك تركه فارغًا.
-
- النقاط النقطية: أدخل نقاطك النقطية هنا.
- ملحوظة: يجب أن تسلط النقاط النقطية الضوء على فوائد العرض أو المنتج أو الخدمة التي تقدمها. يجب أن تكون النقاط قصيرة وواضحة.
- مثال: • تم التحديث لعام 2023 • ملف PDF قابل للتنزيل/الطباعة
- ملحوظة: يجب أن تسلط النقاط النقطية الضوء على فوائد العرض أو المنتج أو الخدمة التي تقدمها. يجب أن تكون النقاط قصيرة وواضحة.
- النقاط النقطية: أدخل نقاطك النقطية هنا.
-
- حقول النموذج: حقول النموذج التي يحتاج المستخدم إلى تعبئتها في هذه الصفحة.
- ملحوظة: قم بتصغير الحقول قدر الإمكان. عادةً، بالنسبة لكل حقل تتم إضافته إلى الصفحة، من المتوقع حدوث انخفاض في معدل التحويل.
- تذكر: يمكنك دائمًا تقسيم العملاء المحتملين إلى شرائح بمجرد حصولك على معلومات الاتصال الخاصة بهم، إما عن طريق التفاعل شخصيًا أو عن طريق إنشاء مسارات عمل تلقائية من شأنها إثراء ملف تعريف المستخدم عن طريق طلب المزيد من المعلومات تدريجيًا بينما يستهلك المستخدمون عروضك وينتقلون إلى أسفل مسار التحويل.
- حقول النموذج: حقول النموذج التي يحتاج المستخدم إلى تعبئتها في هذه الصفحة.
-
- عبارة تحث المستخدم على اتخاذ إجراء: النص الذي سيكون موجودًا على زر إرسال النموذج.
- ملحوظة: تجنب العبارات المملة التي تحث المستخدم على اتخاذ إجراء مثل "إرسال". يجب أن تبدأ عبارة الحث على اتخاذ إجراء بفعل (على سبيل المثال: "تسجيل"، "تنزيل"، "طلب"، "احصل على") ويجب أن تكون قصيرة جدًا (لا تزيد عن 5 كلمات).
- مثال: "قم بتنزيل دليلك الآن"
- ملاحظة 2: سينبهك قالب جدول بيانات الصفحة المقصودة إذا كنت تفتقد عبارة CTA.
- مثال: "قم بتنزيل دليلك الآن"
- ملحوظة: تجنب العبارات المملة التي تحث المستخدم على اتخاذ إجراء مثل "إرسال". يجب أن تبدأ عبارة الحث على اتخاذ إجراء بفعل (على سبيل المثال: "تسجيل"، "تنزيل"، "طلب"، "احصل على") ويجب أن تكون قصيرة جدًا (لا تزيد عن 5 كلمات).
- عبارة تحث المستخدم على اتخاذ إجراء: النص الذي سيكون موجودًا على زر إرسال النموذج.
-
- عناصر الثقة/السلطة: الأصول التي يمكنك الاستفادة منها اليوم والتي ستثبت للمستخدم أن علامتك التجارية يمكن الوثوق بها، وأن المستخدمين الآخرين يوصون بها.
- ملحوظة: يوصى بهذه العناصر في جميع الحالات تقريبًا، ولكن بشكل خاص إذا:
- علامتك التجارية غير معروفة أو موثوقة من قبل المستخدمين الذين ستجلبهم إلى تلك الصفحة.
- أنت تطلب من المستخدم أن يلتزم بك على مستوى أعلى من المستوى الذي قد يكون مرتاحًا له.
- مثال: بيع منتج عالي التكلفة لمستخدم لم يكن لديه أي معاملة معك في الماضي. السؤال عن رقم هاتف المستخدم في أول تفاعل.
- ملاحظة 2: إذا لم تكن متأكدًا من العناصر التي قد ترغب في استخدامها، أو التي يمكن استخدامها في مجال عملك، فارجع إلى "التجسس على الصفحات المقصودة والإعلانات الخاصة بمنافسك" وقم بتحليل عناصر الثقة لدى منافسك.
- مثال على عناصر الثقة/السلطة:
- شهادات حقيقية من عملائك أو من مستخدمين آخرين تلقوا هذا العرض.
- العلامات التجارية التي عملت معها أعمالك.
- المنافذ الإعلامية التي ظهرت فيها علامتك التجارية.
- عدد العملاء الذين يستخدمون منتجك أو خدمتك حاليًا.
- إذا كان عملك يتطلب ترخيصًا، فاطلب رقم الترخيص الخاص بك أو الشهادات التي يتميز بها.
- أي أصل آخر يمكنك الاستفادة منه سيزيد من ثقة المستخدم بعلامتك التجارية.
- مثال: بيع منتج عالي التكلفة لمستخدم لم يكن لديه أي معاملة معك في الماضي. السؤال عن رقم هاتف المستخدم في أول تفاعل.
- ملحوظة: يوصى بهذه العناصر في جميع الحالات تقريبًا، ولكن بشكل خاص إذا:
- عناصر الثقة/السلطة: الأصول التي يمكنك الاستفادة منها اليوم والتي ستثبت للمستخدم أن علامتك التجارية يمكن الوثوق بها، وأن المستخدمين الآخرين يوصون بها.
-
- الضمان: إذا كنت تقدم ضمانًا لعملائك، فاكتبه هنا.
-
- العناصر المخصصة: إذا كانت صفحتك المقصودة ستحتوي على أي نوع من التخصيص، فقم بوصف ذلك هنا.
- مثال: "تحتوي قائمة الرموز التعبيرية لدينا على رموز تعبيرية محلية، ولدينا رموز تعبيرية محددة {Personalization: Visitor's city}. تحقق منهم.
- ملاحظة: تأكد من أن أداة إنشاء الصفحات المقصودة لديك تدعم هذه الميزة أو أن لديك الإمكانيات الفنية اللازمة لتنفيذ هذه الميزة.
- مثال: "تحتوي قائمة الرموز التعبيرية لدينا على رموز تعبيرية محلية، ولدينا رموز تعبيرية محددة {Personalization: Visitor's city}. تحقق منهم.
- العناصر المخصصة: إذا كانت صفحتك المقصودة ستحتوي على أي نوع من التخصيص، فقم بوصف ذلك هنا.
-
- القيود الزمنية: إذا كان عرضك مقيدًا بالوقت، قم بوصفه هنا.
- مثال: "متاح للأيام الثلاثة القادمة فقط."
- القيود الزمنية: إذا كان عرضك مقيدًا بالوقت، قم بوصفه هنا.
-
- نسخ المستند: إذا كانت صفحتك المقصودة ستحتوي على أي نسخة إضافية بخلاف العناصر الموجودة في جدول البيانات هذا، فاربطها بمحرر مستندات Google الخاص بك هنا.
-
- الصور: إذا كنت تريد عرض صور على صفحتك المقصودة، قم بربطها هنا.
- ملاحظة: تأكد من أن صورك ذات صلة بما تقوم بتوصيله على الصفحة المقصودة.
- الصور: إذا كنت تريد عرض صور على صفحتك المقصودة، قم بربطها هنا.
-
-
- تذكر: إضافة صور غير ضرورية/غير ذات صلة ستؤدي إلى تقليل سرعة الصفحة وتحويل انتباه المستخدم عما تحاول توصيله. يجب أن يكون لكل صورة غرض واضح.
-
-
- مقاطع الفيديو: إذا كنت تريد عرض مقاطع فيديو على صفحتك المقصودة، فاربطها هنا.
- ملحوظة: تأكد من أن مقاطع الفيديو الخاصة بك ذات صلة بما تقوم بتوصيله على الصفحة المقصودة.
- تذكر: تؤدي إضافة مقاطع فيديو غير ضرورية/غير ذات صلة إلى تقليل سرعة الصفحة وتحويل انتباه المستخدم عما تحاول توصيله. يجب أن يكون لكل فيديو غرض واضح.
- مقاطع الفيديو: إذا كنت تريد عرض مقاطع فيديو على صفحتك المقصودة، فاربطها هنا.
-
- الشعار: عنوان URL للشعار الذي سيتم استخدامه في هذه الصفحة المقصودة.
تصميم صفحتك المقصودة باستخدام Instapage
ملاحظة: سيستخدم إجراء التشغيل المعياري (SOP) هذا Instapage كمنشئ للصفحات المقصودة. إذا لم يكن لديك أداة إنشاء الصفحات المقصودة حتى الآن، فيمكنك الاشتراك في Instapage هنا ، يقدمون نسخة تجريبية مجانية مدتها 14 يومًا (مطلوب بطاقة الائتمان). ستناسب الخطة الأساسية معظم الاحتياجات، ولكن إذا كنت تفكر في إجراء اختبار A/B أو القيام بتخصيص الصفحة المقصودة بسهولة أكبر (المشمول في إجراء التشغيل المعياري هذا)، فيجب عليك تحديد خطة المُحسِّن.
ملاحظة 2: هناك العديد من الحلول الأخرى المتاحة التي قد تناسب احتياجاتك أيضًا. تقليديًا، يجب أن تكون واجهاتهم متشابهة، ويجب أن تكون قادرًا بشكل عام على اتباع إجراء التشغيل المعياري (SOP) هذا مع أداة إنشاء صفحات مقصودة أخرى.
- انتقل إلى لوحة تحكم Instapage الخاصة بك بالنقر فوق هنا وتسجيل الدخول إلى حسابك.
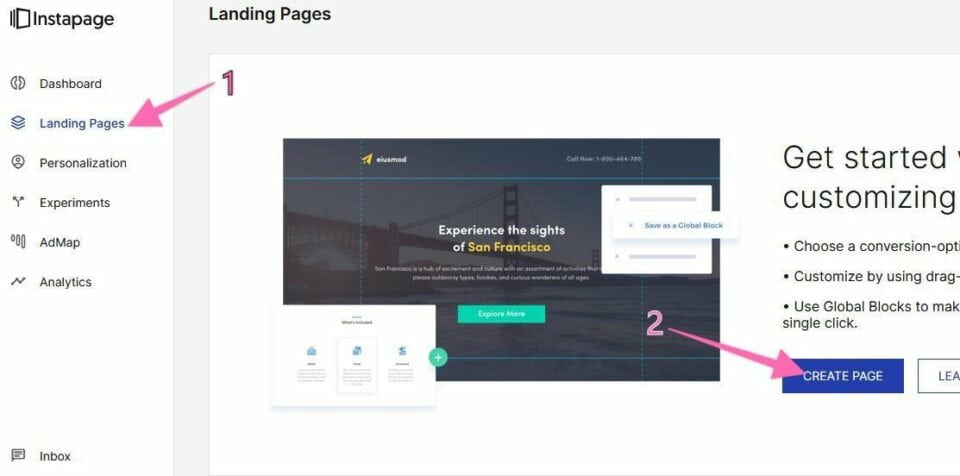
- انتقل إلى "الصفحات المقصودة" في الشريط الجانبي الأيسر وانقر على "إنشاء صفحة".

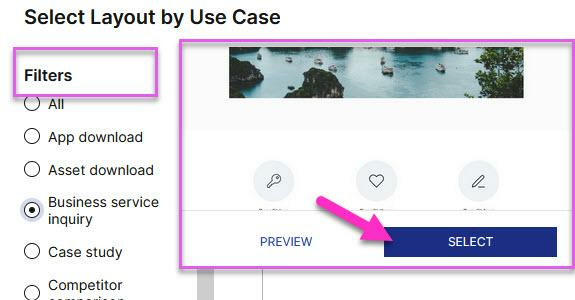
- "اختر تخطيطًا" بناءً على الغرض من صفحتك المقصودة.


- حدد التخطيط (القالب) من القائمة التي تناسب غرضك بشكل أفضل من خلال النقر على صورته.
- ملاحظة: يجب أن يحاكي الشكل والمظهر العام لصفحتك المقصودة الشكل الذي تستخدمه في إعلاناتك قدر الإمكان، ويجب أن يتناسب كلاهما مع صورة علامتك التجارية.
- ملاحظة 2: تأكد من أن القالب الذي تحدده يلبي احتياجاتك بالفعل (إذا كان لديك مقطع فيديو، فاختر واحدًا يحتوي على عنصر نائب للفيديو، وإذا كان لديك شهادات، فاختر واحدًا يحتوي بالفعل على قسم للشهادات، وما إلى ذلك).
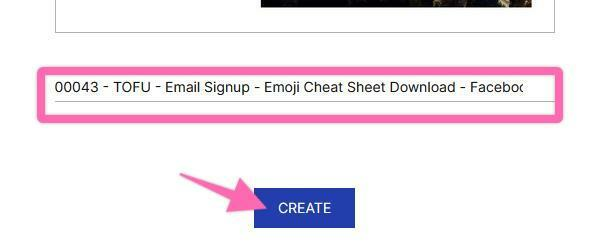
- الصق الاسم الداخلي الذي قمت بتحديده مسبقًا → انقر فوق "متابعة".
- ملاحظة: إذا تم عرض برنامج تعليمي عليك، فيمكنك إما الاطلاع عليه بالنقر فوق "التالي" أو النقر فوق "X" لإغلاق النافذة المنبثقة.
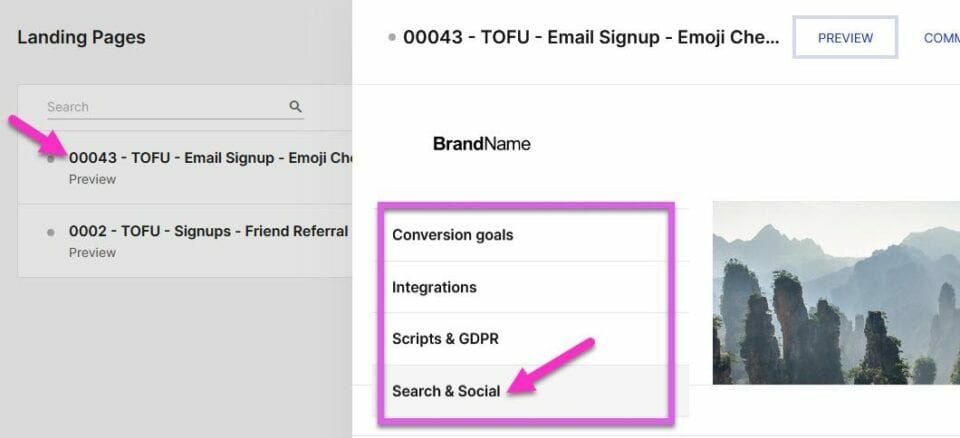
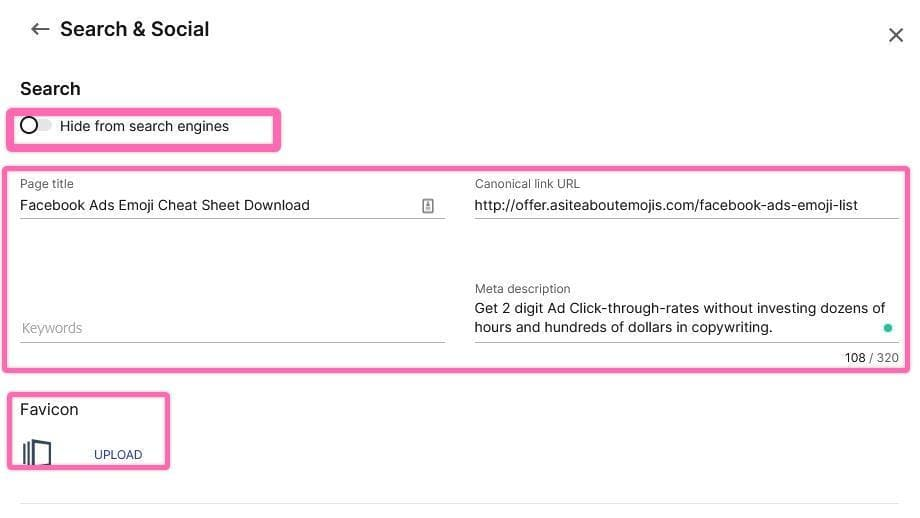
- انقر فوق اسم الصفحة ← "البحث والتواصل الاجتماعي" ← الصق القيم من جدول ضمن "تحسين محرك البحث" → انقر على السهم الأيسر في قائمة التنقل العلوية.


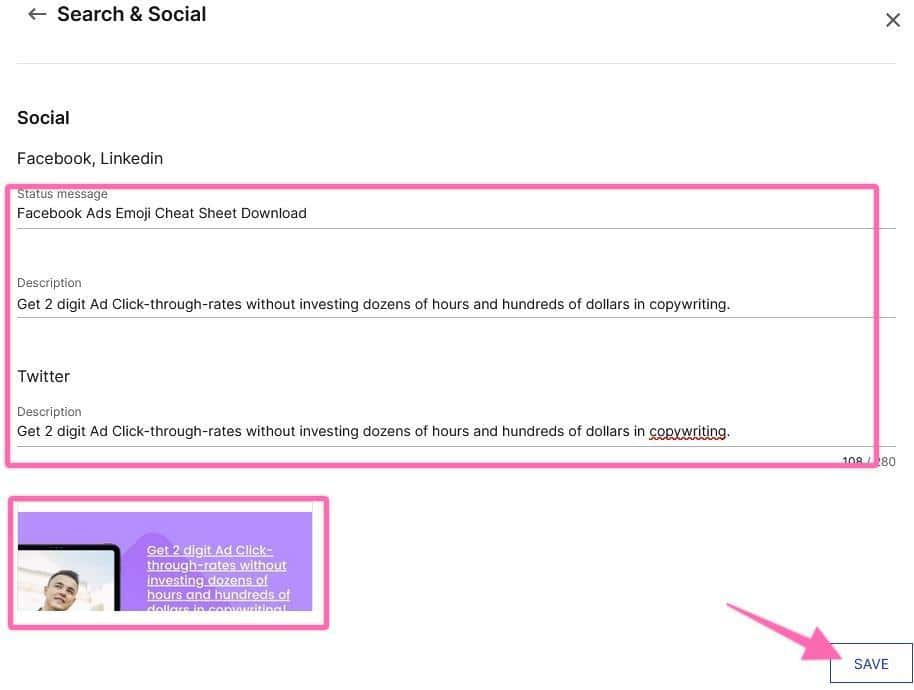
- قم بالتمرير لأسفل ← املأ الحقول ضمن "الاجتماعية" ← الصق القيم من جدول البيانات ← انقر على "حفظ" في الجزء السفلي.

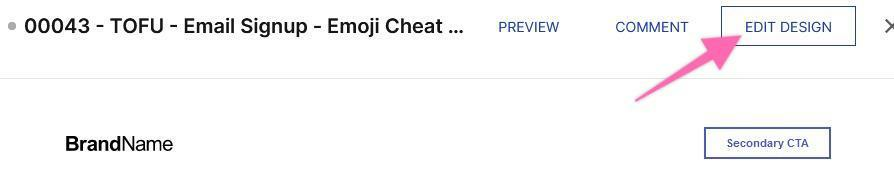
- انتقل بعيدًا عن "البحث والتواصل الاجتماعي" وانقر على الزر "تحرير التصميم".

- اذهب من خلال جدول إنشاء الصفحة المقصودة واحذف جميع العناصر الموجودة في أداة إنشاء الصفحة المقصودة ولكنها ليست موجودة في قسم "عناصر الصفحة المقصودة" أو "قائمة التحقق".
- ملحوظة: يمكنك حذف العناصر أو "الكتل" من خلال النقر عليها ثم الضغط على أيقونة "سلة المهملات".

- اذهب من خلال جدول إنشاء الصفحة المقصودة وأضف جميع العناصر إلى أداة إنشاء الصفحات المقصودة الموجودة في قسم "عناصر الصفحة المقصودة" أو "قائمة التحقق" ولكنها ليست موجودة في القالب الذي حددته.
- ملاحظة: يمكنك إضافة عناصر من خلال النقر على العنصر الذي تبحث عنه في الشريط الجانبي الأيسر:

- قم بترتيب العناصر عن طريق سحبها وإسقاطها إلى المكان الذي تريد أن تكون فيه وتغيير حجمها عن طريق تحديد العنصر وسحبه من الزاوية.
- تذكر: النقر والنقر المزدوج فوق أحد العناصر سيظهر لك الخيارات المتاحة لهذا العنصر.
- ملاحظة: إذا لم تكن متأكدًا أو ليس لديك سبب قوي لتغيير ترتيب عناصر الصفحة المقصودة، فتخط هذه الخطوة واتركها كما كانت في البداية في القالب.

- افتح ال جدول إنشاء الصفحة المقصودة → انتقل إلى كل سطر ضمن قسم "عناصر الصفحة المقصودة" → انسخ القيم → الصق في Instapage في القسم المعني. → ترتيب وتغيير حجم أي عناصر قد تكون في غير مكانها.
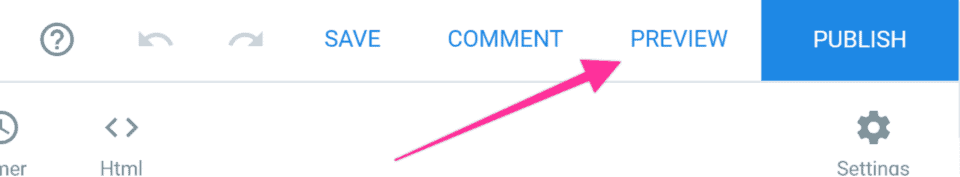
- انقر فوق "معاينة" وتحقق من كيفية ظهور صفحتك على سطح المكتب.


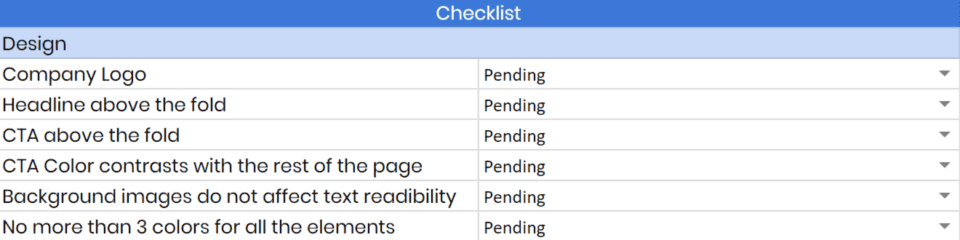
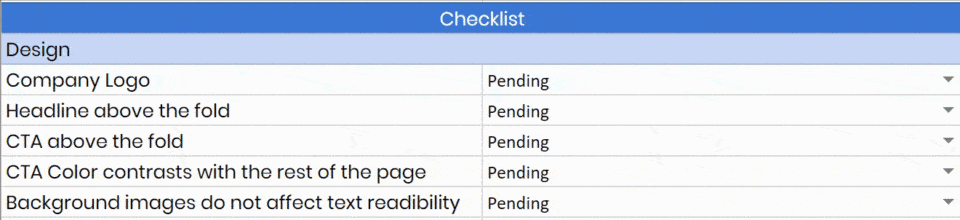
- افتح ال جدول إنشاء الصفحة المقصودة وفي قسم "قائمة التحقق من التصميم" تأكد من أنك تتعامل مع القائمة بأكملها.

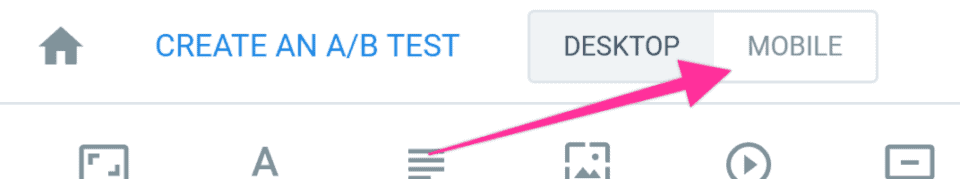
- إذا كان كل شيء يبدو على ما يرام. في الشريط العلوي، انقر فوق "الجوال":
- ملاحظة: حتى إذا كنت لا تخطط للترويج لهذه الصفحة للأجهزة المحمولة، فستحتاج إلى التأكد من أن إصدار الهاتف المحمول لا يزال يعمل. يمكن للمستخدمين مشاركة تلك الصفحة على الشبكات الاجتماعية أو الارتباط بها عبر الإنترنت، وإذا فعلوا ذلك، فمن المتوقع رؤية حركة مرور "الجوال" الواردة.

- ملاحظة: حتى إذا كنت لا تخطط للترويج لهذه الصفحة للأجهزة المحمولة، فستحتاج إلى التأكد من أن إصدار الهاتف المحمول لا يزال يعمل. يمكن للمستخدمين مشاركة تلك الصفحة على الشبكات الاجتماعية أو الارتباط بها عبر الإنترنت، وإذا فعلوا ذلك، فمن المتوقع رؤية حركة مرور "الجوال" الواردة.
- قم بترتيب العناصر وتغيير حجمها حتى تبدو مناسبة على الهاتف المحمول.
- ملاحظة: من المحتمل أن تبدو صفحتك فوضوية على الهاتف المحمول في هذه المرحلة.
- ترتيب وتغيير حجم العناصر الخاصة بك.
- انقر فوق "معاينة" وتأكد من أن صفحتك تبدو جيدة على الهاتف المحمول:


- افتح ال جدول إنشاء الصفحة المقصودة وفي "قائمة التحقق من التصميم"، راجع كل سطر وقم بوضع علامة "تم" عليه إذا كان الأمر كذلك.
- ملحوظة: تأكد من أن جميعها صالحة لإصدار "سطح المكتب" وإصدار "الجوال".

- ملحوظة: تأكد من أن جميعها صالحة لإصدار "سطح المكتب" وإصدار "الجوال".
- هذا كل شيء! بمجرد الانتهاء من جدول البيانات بالكامل، تصبح جاهزًا لنشر صفحتك المقصودة.
نشر صفحتك المقصودة باستخدام Instapage
ملاحظة: يركز إجراء التشغيل المعياري (SOP) هذا على النشر على مدونة WordPress. تختلف العملية قليلاً باستخدام نظام إدارة محتوى مختلف.
- انقر فوق "نشر التجربة".

- حدد الطريقة التي تريد بها نشر الصفحة. ملاحظة: يغطي إجراء التشغيل المعياري (SOP) هذا خيار النشر في WordPress.
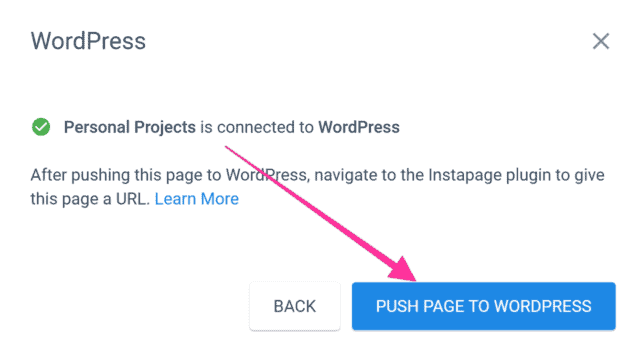
- انقر فوق "ادفع الصفحة إلى WordPress".

- انقر فوق "إغلاق".

- افتح مسؤول WordPress الخاص بمدونتك؛
- في الشريط الجانبي، انقر فوق "Instapage".
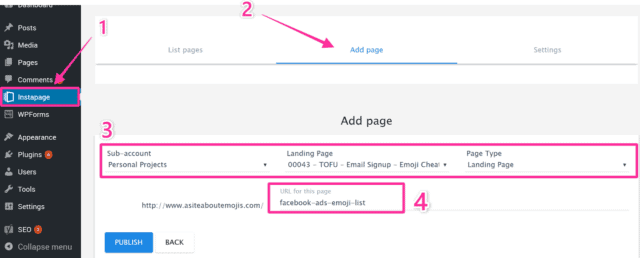
- انقر فوق "إضافة صفحة" → حدد الصفحة المقصودة التي قمت بإنشائها. → أدخل عنوان URL للصفحة المقصودة (تم تعريفها بالفعل على موقعك جدول إنشاء الصفحة المقصودة )

- انقر فوق "نشر".
هذا كل شيء! يجب أن تكون صفحتك المقصودة الآن مباشرة، ويمكنك مشاهدتها عن طريق فتحها في متصفحك.

إعداد التتبع
- تحقق مما إذا كان برنامج Google Tag Manager لا يعمل على صفحتك المقصودة بالفعل.
- ملاحظة: إذا لم تكن متأكدًا، فيمكنك اتباع العملية الموضحة في SOP 004 (نسخة الويب)، راجع القسم "ضمان الجودة أثناء التثبيت".
- ملاحظة 2: إذا كان لديك بالفعل برنامج Google Tag Manager مثبتًا على موقع الويب الخاص بك، فانتقل إلى الخطوة 4.
- إذا لم يكن برنامج Google Tag Manager قيد التشغيل على صفحتك المقصودة، فاتبع الإرشادات الموضحة هنا لإعداد برنامج إدارة العلامات من Google.
- ملاحظة: إذا كنت لا تستخدم Instapage، فتحقق من نظام إنشاء الصفحات المقصودة الخاص بك إذا كان التكامل متاحًا بالفعل. عادة ما تكون متاحة.
- تأكد من تشغيل Google Tag Manager على صفحتك المقصودة الآن.
- ملاحظة: إذا لم تكن متأكدًا، فيمكنك اتباع العملية الموضحة في SOP 004 (نسخة الويب)، راجع القسم "ضمان الجودة أثناء التثبيت".
- تأكد من تشغيل Google Analytics وFacebook Pixel على موقع الويب الخاص بك باستخدام Google Tag Assistant وملحق Facebook Pixel Helper.
- ملاحظة: إذا لم تكن متأكدًا من كيفية اختباره، فيمكنك اتباع إجراءات التشغيل الموحدة التالية:
- اختبار بكسل فيسبوك: SOP 005 (نسخة الويب). (سؤال وجواب في Facebook Pixel)
- اختبار Google Analytics: SOP 009 (نسخة الويب). (تحقق من الإعداد باستخدام Google Tag Assistant)
- ملاحظة: إذا لم تكن متأكدًا من كيفية اختباره، فيمكنك اتباع إجراءات التشغيل الموحدة التالية:
- قم بإعداد واختبار أهداف التحويل الخاصة بك:
- بالنسبة إلى Google Analytics: اتبع SOP 021 (نسخة الويب).
- بالنسبة لإعلانات الفيسبوك: اتبع SOP 017 (نسخة الويب).
اختبار الصفحة المقصودة الخاصة بك
- افتح الصفحة المقصودة في متصفحك.
- افتح ال جدول إنشاء الصفحة المقصودة وانتقل لأسفل إلى قسم قائمة التحقق من الوظائف.

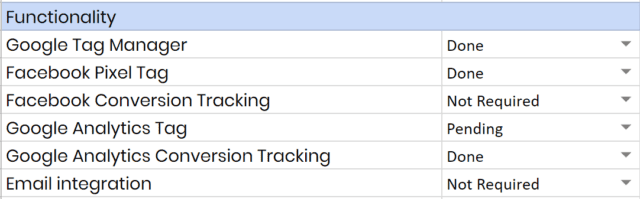
- ضع علامة على جميع الأسطر وفقًا لذلك على أنها "تم" أو "غير مطلوب". ملحوظة: عادةً ما يجب وضع علامة "تم" على كل شيء، وتأكد من أن لديك سببًا وجيهًا لوضع علامة "غير مطلوب" على كل شيء.
- Google Tag Manager: ضع علامة "تم" إذا كان لديك Google Tag Manager قيد التشغيل على صفحتك المقصودة.
- ملاحظة: يمكنك التحقق من تشغيل Google Tag Manager على موقع الويب الخاص بك عن طريق اتباع SOP 004 (نسخة الويب)، راجع الفصل "ضمان الجودة أثناء التثبيت." إذا لم يكن لديك Google Tag Manager على موقع الويب الخاص بك، فيمكنك اتباع الخطوات المفصلة في نفس إجراء التشغيل المعياري (SOP) إذا كنت تقوم بتشغيل موقع ويب WordPress.
- Google Tag Manager: ضع علامة "تم" إذا كان لديك Google Tag Manager قيد التشغيل على صفحتك المقصودة.
-
- علامة Facebook Pixel: قم بوضع علامة "تم" إذا كان لديك بيكسل Facebook على صفحتك المقصودة.
- ملاحظة: يمكنك التحقق من وجود بيكسل فيسبوك على صفحتك المقصودة من خلال اتباع الإجراء SOP 005 (نسخة الويب)، راجع الفصل "ضمان الجودة في Facebook Pixel". إذا لم يكن لديك Facebook Pixel على موقع الويب الخاص بك، فيمكنك اتباع الخطوات المفصلة في نفس الإجراء التشغيلي الموحد (SOP).
- علامة Facebook Pixel: قم بوضع علامة "تم" إذا كان لديك بيكسل Facebook على صفحتك المقصودة.
-
- تتبع التحويل على Facebook: ضع علامة "تم" إذا كان لديك تتبع التحويل على Facebook على صفحتك المقصودة.
- ملاحظة: يمكنك التحقق مما إذا كان تتبع التحويل على Facebook يعمل بشكل صحيح على صفحتك المقصودة باتباع SOP 017 (نسخة الويب)، راجع الفصل "التحقق مما إذا كان يتم تتبع التحويلات بشكل صحيح". إذا لم تقم بتطبيق تتبع التحويل من Facebook على موقع الويب الخاص بك، فيمكنك اتباع الخطوات المفصلة في نفس الإجراء التشغيلي الموحد (SOP).
- تتبع التحويل على Facebook: ضع علامة "تم" إذا كان لديك تتبع التحويل على Facebook على صفحتك المقصودة.
-
- علامة Google Analytics: ضع علامة "تم" إذا كان لديك Google Analytics على صفحتك المقصودة.
- ملاحظة: يمكنك التحقق مما إذا كان لديك Google Analytics على صفحتك المقصودة باتباع SOP 009 (نسخة الويب) راجع الفصل "التحقق من الإعداد باستخدام Google Tag Assistant". إذا لم تقم بتطبيق Google Analytics على موقع الويب الخاص بك، فيمكنك اتباع الخطوات المفصلة في نفس الإجراء التشغيلي الموحد (SOP).
- علامة Google Analytics: ضع علامة "تم" إذا كان لديك Google Analytics على صفحتك المقصودة.
-
- تتبع التحويل في Google Analytics: ضع علامة "تم" إذا كان لديك تتبع التحويل في Google Analytics على صفحتك المقصودة.
- ملاحظة: يمكنك التحقق مما إذا كان لديك تتبع التحويل في Google Analytics على صفحتك المقصودة عن طريق اتباع الإجراء SOP 021 (نسخة الويب)، راجع الفصل "اختبار أهداف Google Analytics". إذا لم تقم بتطبيق تتبع التحويل في Google Analytics على موقعك على الويب، فيمكنك اتباع الخطوات المفصلة في نفس الإجراء التشغيلي الموحد (SOP).
- تتبع التحويل في Google Analytics: ضع علامة "تم" إذا كان لديك تتبع التحويل في Google Analytics على صفحتك المقصودة.
-
- تكامل مزود خدمة البريد الإلكتروني: ضع علامة "تم" إذا قمت بدمج ESP الخاص بك.
- ملاحظة: إذا كنت تستخدم Instapage وMailchimp، فيمكنك اتباع الدليل الخاص بكيفية إجراء التكامل هنا .
- تكامل مزود خدمة البريد الإلكتروني: ضع علامة "تم" إذا قمت بدمج ESP الخاص بك.
-
- إرسال النموذج: إذا كنت قد اختبرت إرسال النموذج على الصفحة المقصودة (سواء على سطح المكتب أو الهاتف المحمول)، وتأكدت من تسجيل العميل المتوقع بشكل صحيح، فضع علامة "تم" عليه.
-
- اختبار إعادة التوجيه 302: إذا كنت تقوم بإجراء اختبارات أ/ب، فتحقق مما إذا كانت أداتك تستخدم عمليات إعادة التوجيه لإرسال المستخدمين إلى الإصدارات المختلفة. إذا كان الأمر كذلك، فتحقق مما إذا كان يتم استخدام عمليات إعادة التوجيه 302 بدلاً من عمليات إعادة التوجيه 301. ملاحظة: يمكنك التحقق من أنواع إعادة التوجيه باتباع "قسم الاختبار" في SOP 051 (نسخة الويب).
-
- تم إنشاء صفحة الشكر: إذا اخترت إرسال المستخدمين إلى صفحة "شكرًا لك" بمجرد إرسال النموذج، ضع علامة "تم".
-
- تم التدقيق الإملائي: إذا قمت بتشغيل صفحتك المقصودة من خلال علامة المدقق الإملائي على أنها "تم".
-
- أزرار المشاركة: إذا قمت بمشاركة صفحتك المقصودة على Facebook وGoogle+ وTwitter وLinkedIn وكان العنوان والصورة والوصف يبدو جيدًا، فضع علامة "تم".
-
- الشروط والأحكام: إذا كانت لديك الشروط والأحكام (أو رابط لها) على صفحتك المقصودة، ضع علامة "تم".
-
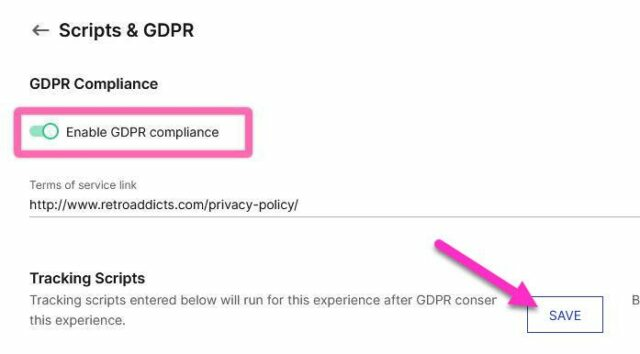
- سياسة الخصوصية: يمكنك تشغيل الامتثال لـ GPDR ضمن "البرامج النصية وGPDR" على Instapage (إذا كانت لديك سياسة الخصوصية (أو رابط لها) على صفحتك المقصودة، ضع علامة "تم".)

-
- مربع اختيار الاشتراك: إذا كان ذلك مطلوبًا قانونيًا بموجب الولاية القضائية التي يخضع لها عملك، فقد تحتاج إلى وضع مربع اختيار للمستخدمين للموافقة على سياسة الخصوصية و/أو الشروط والأحكام قبل إرسال النموذج.
- تمت إزالة التنقل: في جميع الحالات تقريبًا، ستؤدي إزالة التنقل في الرأس (أو أي عناصر/روابط تنقل أخرى) من صفحتك المقصودة إلى معدل تحويل أفضل.
- اختبار الجهاز المحمول: قم بإجراء الاختبار التالي (من الأفضل على جهاز Android وiOS)
- على جهاز أندرويد:
- افتح تطبيق كروم
- انتقل إلى الصفحة المقصودة الخاصة بك
- قم بالتمرير لأسفل إلى أسفل الصفحة وتأكد من أن كل شيء يبدو على ما يرام.
- املأ النموذج وأرسله.
- تأكد من أن كل شيء يعمل على النحو المنشود.
- على جهاز أندرويد:
-
-
- على جهاز iOS:
- افتح تطبيق سفاري.
- انتقل إلى الصفحة المقصودة الخاصة بك.
- قم بالتمرير لأسفل إلى أسفل الصفحة وتأكد من أن كل شيء يبدو على ما يرام.
- املأ النموذج وأرسله.
- تأكد من أن كل شيء يعمل على النحو المنشود.
- على جهاز iOS:
-
-
-
- إذا كان كلا الاختبارين ناجحين، ضع علامة "تم".
-
-
- اختبار توافق المتصفح: قم بإجراء الاختبار التالي:
- في متصفح سطح المكتب الخاص بك، انتقل إلى https://live.browserstack.com/ ملاحظة: تحتاج فقط إلى الاشتراك عبر البريد الإلكتروني للوصول إلى الخطة المجانية. إنه يكفي إلا إذا كنت تمانع في الحصول على بضع دقائق من وقت الانتظار في بعض الأحيان.
- اختبار توافق المتصفح: قم بإجراء الاختبار التالي:
-
-
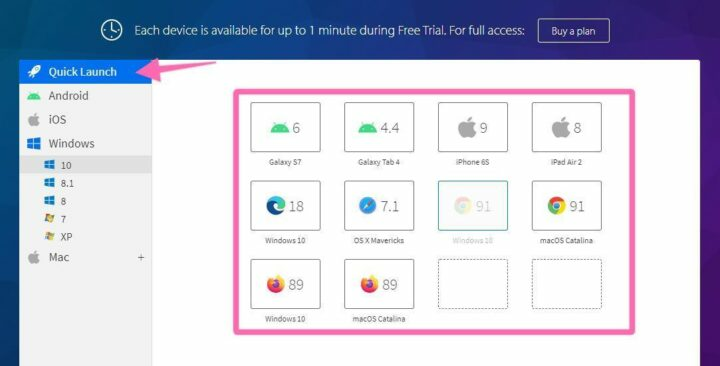
- اختر "التشغيل السريع" لاختبار كيفية ظهور صفحتك المقصودة على المتصفحات والأجهزة المختلفة. انقر على كل أيقونة متصفح لعرضها. في الخطة المجانية، لديك دقيقة واحدة فقط لعرض الصفحة:
-

-
- اختبار السرعة: قم بإجراء الاختبار التالي:
-
-
- انتقل إلى https://tools.pingdom.com
-
-
-
- أدخل عنوان URL الخاص بالصفحة المقصودة ← حدد الموقع الأقرب إلى مكان تواجد جمهورك المستهدف ← انقر على "بدء الاختبار"
-

-
-
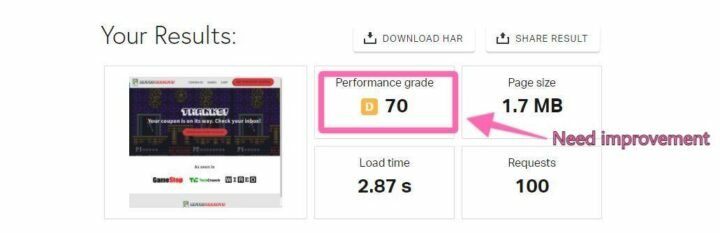
- بمجرد الانتهاء من الاختبار، قم بالتمرير لأسفل لرؤية النتائج. تأكد من حصولك على درجة أداء "B" على الأقل، وأقل من 5 ثوانٍ من وقت التحميل، وأقل من 4 ميجابايت.
- ملاحظة: إذا لم يكن الأمر كذلك، فتأكد من تحسين صورك، وعدم وجود صور أو مقاطع فيديو يمكنك إزالتها من صفحتك المقصودة لتحميلها بشكل أسرع.
- بمجرد الانتهاء من الاختبار، قم بالتمرير لأسفل لرؤية النتائج. تأكد من حصولك على درجة أداء "B" على الأقل، وأقل من 5 ثوانٍ من وقت التحميل، وأقل من 4 ميجابايت.
-

-
-
- هذا كل شيء! إذا كان كل شيء يبدو على ما يرام، ضع علامة "تم".
-
